жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•е®һзҺ°еӨ§ж–Ү件зҡ„дёҠдј е’Ңж–ӯзӮ№з»ӯдј пјҹзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳжІЎеӯҰдјҡиҝҷдёӘжҠҖиғҪпјҢдёәдәҶи®©еӨ§е®¶еӯҰдјҡпјҢз»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢиҜқдёҚеӨҡиҜҙпјҢдёҖиө·еҫҖдёӢзңӢеҗ§гҖӮ
ж•ҙдҪ“жҖқи·Ҝ
еүҚз«Ҝ
еүҚз«ҜеӨ§ж–Ү件дёҠдј зҪ‘дёҠзҡ„еӨ§йғЁеҲҶж–Үз« е·Із»Ҹз»ҷеҮәдәҶи§ЈеҶіж–№жЎҲпјҢж ёеҝғжҳҜеҲ©з”Ё Blob.prototype.slice ж–№жі•пјҢе’Ңж•°з»„зҡ„ slice ж–№жі•зӣёдјјпјҢи°ғз”Ёзҡ„ slice ж–№жі•еҸҜд»Ҙиҝ”еӣһеҺҹж–Ү件зҡ„жҹҗдёӘеҲҮзүҮ
иҝҷж ·жҲ‘们е°ұеҸҜд»Ҙж №жҚ®йў„е…Ҳи®ҫзҪ®еҘҪзҡ„еҲҮзүҮжңҖеӨ§ж•°йҮҸе°Ҷж–Ү件еҲҮеҲҶдёәдёҖдёӘдёӘеҲҮзүҮпјҢ然еҗҺеҖҹеҠ© http зҡ„еҸҜ并еҸ‘жҖ§пјҢеҗҢж—¶дёҠдј еӨҡдёӘеҲҮзүҮпјҢиҝҷж ·д»ҺеҺҹжң¬дј дёҖдёӘеӨ§ж–Ү件пјҢеҸҳжҲҗдәҶеҗҢж—¶дј еӨҡдёӘе°Ҹзҡ„ж–Ү件еҲҮзүҮпјҢеҸҜд»ҘеӨ§еӨ§еҮҸе°‘дёҠдј ж—¶й—ҙ
еҸҰеӨ–з”ұдәҺжҳҜ并еҸ‘пјҢдј иҫ“еҲ°жңҚеҠЎз«Ҝзҡ„йЎәеәҸеҸҜиғҪдјҡеҸ‘з”ҹеҸҳеҢ–пјҢжүҖд»ҘжҲ‘们иҝҳйңҖиҰҒз»ҷжҜҸдёӘеҲҮзүҮи®°еҪ•йЎәеәҸ
жңҚеҠЎз«Ҝ
жңҚеҠЎз«ҜйңҖиҰҒиҙҹиҙЈжҺҘеҸ—иҝҷдәӣеҲҮзүҮпјҢ并еңЁжҺҘ收еҲ°жүҖжңүеҲҮзүҮеҗҺеҗҲ并еҲҮзүҮ
иҝҷйҮҢеҸҲеј•дјёеҮәдёӨдёӘй—®йўҳ
дҪ•ж—¶еҗҲ并еҲҮзүҮпјҢеҚіеҲҮзүҮд»Җд№Ҳж—¶еҖҷдј иҫ“е®ҢжҲҗ
еҰӮдҪ•еҗҲ并еҲҮзүҮ
第дёҖдёӘй—®йўҳйңҖиҰҒеүҚз«ҜиҝӣиЎҢй…ҚеҗҲпјҢеүҚз«ҜеңЁжҜҸдёӘеҲҮзүҮдёӯйғҪжҗәеёҰеҲҮзүҮжңҖеӨ§ж•°йҮҸзҡ„дҝЎжҒҜпјҢеҪ“жңҚеҠЎз«ҜжҺҘеҸ—еҲ°иҝҷдёӘж•°йҮҸзҡ„еҲҮзүҮж—¶иҮӘеҠЁеҗҲ并пјҢд№ҹеҸҜд»ҘйўқеӨ–еҸ‘дёҖдёӘиҜ·жұӮдё»еҠЁйҖҡзҹҘжңҚеҠЎз«ҜиҝӣиЎҢеҲҮзүҮзҡ„еҗҲ并
第дәҢдёӘй—®йўҳпјҢе…·дҪ“еҰӮдҪ•еҗҲ并еҲҮзүҮе‘ўпјҹиҝҷйҮҢеҸҜд»ҘдҪҝз”Ё nodejs зҡ„ api fs.appendFileSyncпјҢе®ғеҸҜд»ҘеҗҢжӯҘең°е°Ҷж•°жҚ®иҝҪеҠ еҲ°жҢҮе®ҡж–Ү件пјҢд№ҹе°ұжҳҜиҜҙпјҢеҪ“жңҚеҠЎз«ҜжҺҘеҸ—еҲ°жүҖжңүеҲҮзүҮеҗҺпјҢе…ҲеҲӣе»әдёҖдёӘжңҖз»Ҳзҡ„ж–Ү件пјҢ然еҗҺе°ҶжүҖжңүеҲҮзүҮйҖҗжӯҘеҗҲ并еҲ°иҝҷдёӘж–Ү件дёӯ
talk is cheap,show me the codeпјҢжҺҘзқҖжҲ‘们用代з Ғе®һзҺ°дёҠйқўзҡ„жҖқи·Ҝ
еүҚз«ҜйғЁеҲҶ
еүҚз«ҜдҪҝз”Ё Vue дҪңдёәејҖеҸ‘жЎҶжһ¶пјҢеҜ№з•ҢйқўжІЎжңүеӨӘеӨ§иҰҒжұӮпјҢеҺҹз”ҹд№ҹеҸҜд»ҘпјҢиҖғиҷ‘еҲ°зҫҺи§ӮдҪҝз”Ё element-ui дҪңдёә UI жЎҶжһ¶
дёҠдј жҺ§д»¶
йҰ–е…ҲеҲӣе»әйҖүжӢ©ж–Ү件зҡ„жҺ§д»¶пјҢзӣ‘еҗ¬ change дәӢ件д»ҘеҸҠдёҠдј жҢүй’®
<template> <div> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">дёҠдј </el-button> </div></template><script>export default { data: () => ({ container: { file: null } }), methods: { async handleFileChange(e) { const [file] = e.target.files; if (!file) return; Object.assign(this.$data, this.$options.data()); this.container.file = file; }, async handleUpload() {} }};</script>
иҜ·жұӮйҖ»иҫ‘
иҖғиҷ‘еҲ°йҖҡз”ЁжҖ§пјҢиҝҷйҮҢжІЎжңү用第дёүж–№зҡ„иҜ·жұӮеә“пјҢиҖҢжҳҜз”ЁеҺҹз”ҹ XMLHttpRequest еҒҡдёҖеұӮз®ҖеҚ•зҡ„е°ҒиЈ…жқҘеҸ‘иҜ·жұӮ
request({ url, method = "post", data, headers = {}, requestList }) { return new Promise(resolve => { const xhr = new XMLHttpRequest(); xhr.open(method, url); Object.keys(headers).forEach(key => xhr.setRequestHeader(key, headers[key]) ); xhr.send(data); xhr.onload = e => { resolve({ data: e.target.response }); }; }); }дёҠдј еҲҮзүҮ
жҺҘзқҖе®һзҺ°жҜ”иҫғйҮҚиҰҒзҡ„дёҠдј еҠҹиғҪпјҢдёҠдј йңҖиҰҒеҒҡдёӨ件дәӢ
еҜ№ж–Ү件иҝӣиЎҢеҲҮзүҮ
е°ҶеҲҮзүҮдј иҫ“з»ҷжңҚеҠЎз«Ҝ
<template> <div> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">дёҠдј </el-button> </div></template><script>+ const LENGTH = 10; // еҲҮзүҮж•°йҮҸexport default { data: () => ({ container: { file: null,+ data: [] } }), methods: { request() {}, async handleFileChange() {},+ // з”ҹжҲҗж–Ү件еҲҮзүҮ+ createFileChunk(file, length = LENGTH) {+ const fileChunkList = [];+ const chunkSize = Math.ceil(file.size / length);+ let cur = 0;+ while (cur < file.size) {+ fileChunkList.push({ file: file.slice(cur, cur + chunkSize) });+ cur += chunkSize;+ }+ return fileChunkList;+ },+ // дёҠдј еҲҮзүҮ+ async uploadChunks() {+ const requestList = this.data+ .map(({ chunk }) => {+ const formData = new FormData();+ formData.append("chunk", chunk);+ formData.append("hash", hash);+ formData.append("filename", this.container.file.name);+ return { formData };+ })+ .map(async ({ formData }) =>+ this.request({+ url: "http://localhost:3000",+ data: formData+ })+ );+ await Promise.all(requestList); // 并еҸ‘еҲҮзүҮ+ },+ async handleUpload() {+ if (!this.container.file) return;+ const fileChunkList = this.createFileChunk(this.container.file);+ this.data = fileChunkList.map(({ file }пјҢindex) => ({+ chunk: file,+ hash: this.container.file.name + "-" + index // ж–Ү件еҗҚ + ж•°з»„дёӢж Ү+ }));+ await this.uploadChunks();+ } }};</script>еҪ“зӮ№еҮ»дёҠдј жҢүй’®ж—¶пјҢи°ғз”Ё createFileChunk е°Ҷж–Ү件еҲҮзүҮпјҢеҲҮзүҮж•°йҮҸйҖҡиҝҮдёҖдёӘеёёйҮҸ Length жҺ§еҲ¶пјҢиҝҷйҮҢи®ҫзҪ®дёә 10пјҢеҚіе°Ҷж–Ү件еҲҶжҲҗ 10 дёӘеҲҮзүҮдёҠдј
createFileChunk еҶ…дҪҝз”Ё while еҫӘзҺҜе’Ң slice ж–№жі•е°ҶеҲҮзүҮж”ҫе…Ҙ fileChunkList ж•°з»„дёӯиҝ”еӣһ
еңЁз”ҹжҲҗж–Ү件еҲҮзүҮж—¶пјҢйңҖиҰҒз»ҷжҜҸдёӘеҲҮзүҮдёҖдёӘж ҮиҜҶдҪңдёә hashпјҢиҝҷйҮҢжҡӮж—¶дҪҝз”Ёж–Ү件еҗҚ + дёӢж ҮпјҢиҝҷж ·еҗҺз«ҜеҸҜд»ҘзҹҘйҒ“еҪ“еүҚеҲҮзүҮжҳҜ第еҮ дёӘеҲҮзүҮпјҢз”ЁдәҺд№ӢеҗҺзҡ„еҗҲ并еҲҮзүҮ
йҡҸеҗҺи°ғз”Ё uploadChunks дёҠдј жүҖжңүзҡ„ж–Ү件еҲҮзүҮпјҢе°Ҷж–Ү件еҲҮзүҮпјҢеҲҮзүҮ hashпјҢд»ҘеҸҠж–Ү件еҗҚж”ҫе…Ҙ FormData дёӯпјҢеҶҚи°ғз”ЁдёҠдёҖжӯҘзҡ„ request еҮҪж•°иҝ”еӣһдёҖдёӘ proimiseпјҢжңҖеҗҺи°ғз”Ё Promise.all 并еҸ‘дёҠдј жүҖжңүзҡ„еҲҮзүҮ
еҸ‘йҖҒеҗҲ并иҜ·жұӮ
иҝҷйҮҢдҪҝз”Ёж•ҙдҪ“жҖқи·ҜдёӯжҸҗеҲ°зҡ„第дәҢз§ҚеҗҲ并еҲҮзүҮзҡ„ж–№ејҸпјҢеҚіеүҚз«Ҝдё»еҠЁйҖҡзҹҘжңҚеҠЎз«ҜиҝӣиЎҢеҗҲ并пјҢжүҖд»ҘеүҚз«ҜиҝҳйңҖиҰҒйўқеӨ–еҸ‘иҜ·жұӮпјҢжңҚеҠЎз«ҜжҺҘеҸ—еҲ°иҝҷдёӘиҜ·жұӮж—¶дё»еҠЁеҗҲ并еҲҮзүҮ
<template> <div> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">дёҠдј </el-button> </div></template><script>export default { data: () => ({ container: { file: null }, data: [] }), methods: { request() {}, async handleFileChange() {}, createFileChunk() {}, // дёҠдј еҲҮзүҮпјҢеҗҢж—¶иҝҮж»Өе·ІдёҠдј зҡ„еҲҮзүҮ async uploadChunks() { const requestList = this.data .map(({ chunk }) => { const formData = new FormData(); formData.append("chunk", chunk); formData.append("hash", hash); formData.append("filename", this.container.file.name); return { formData }; }) .map(async ({ formData }) => this.request({ url: "http://localhost:3000", data: formData }) ); await Promise.all(requestList);+ // еҗҲ并еҲҮзүҮ+ await this.mergeRequest(); },+ async mergeRequest() {+ await this.request({+ url: "http://localhost:3000/merge",+ headers: {+ "content-type": "application/json"+ },+ data: JSON.stringify({+ filename: this.container.file.name+ })+ });+ }, async handleUpload() {} }};</script>жңҚеҠЎз«ҜйғЁеҲҶ
з®ҖеҚ•дҪҝз”Ё http жЁЎеқ—жҗӯе»әжңҚеҠЎз«Ҝ
const http = require("http");const server = http.createServer();server.on("request", async (req, res) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Headers", "*"); if (req.method === "OPTIONS") { res.status = 200; res.end(); return; }});server.listen(3000, () => console.log("жӯЈеңЁзӣ‘еҗ¬ 3000 з«ҜеҸЈ"));жҺҘеҸ—еҲҮзүҮ
дҪҝз”Ё multiparty еҢ…еӨ„зҗҶеүҚз«Ҝдј жқҘзҡ„ FormData
еңЁ multiparty.parse зҡ„еӣһи°ғдёӯпјҢfiles еҸӮж•°дҝқеӯҳдәҶ FormData дёӯж–Ү件пјҢfields еҸӮж•°дҝқеӯҳдәҶ FormData дёӯйқһж–Ү件зҡ„еӯ—ж®ө
const http = require("http");const path = require("path");const fse = require("fs-extra");const multiparty = require("multiparty");const server = http.createServer();+ const UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // еӨ§ж–Ү件еӯҳеӮЁзӣ®еҪ•server.on("request", async (req, res) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Headers", "*"); if (req.method === "OPTIONS") { res.status = 200; res.end(); return; }+ const multipart = new multiparty.Form();+ multipart.parse(req, async (err, fields, files) => {+ if (err) {+ return;+ }+ const [chunk] = files.chunk;+ const [hash] = fields.hash;+ const [filename] = fields.filename;+ const chunkDir = `${UPLOAD_DIR}/${filename}`;+ // еҲҮзүҮзӣ®еҪ•дёҚеӯҳеңЁпјҢеҲӣе»әеҲҮзүҮзӣ®еҪ•+ if (!fse.existsSync(chunkDir)) {+ await fse.mkdirs(chunkDir);+ }+ // йҮҚе‘ҪеҗҚж–Ү件+ await fse.rename(chunk.path, `${chunkDir}/${hash}`);+ res.end("received file chunk");+ });});server.listen(3000, () => console.log("жӯЈеңЁзӣ‘еҗ¬ 3000 з«ҜеҸЈ"));
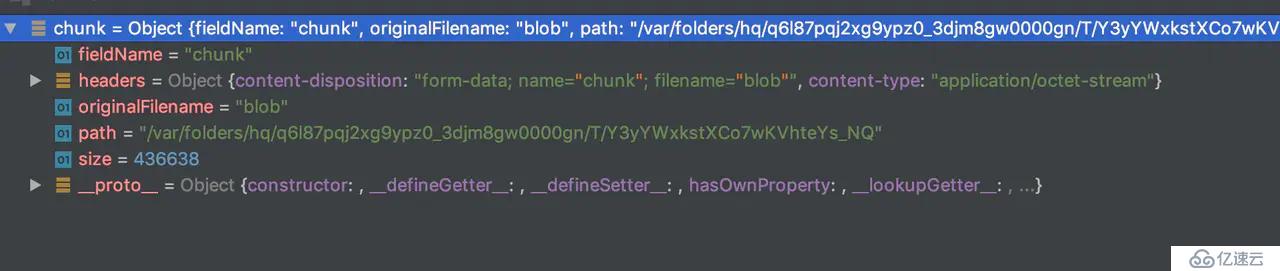
жҹҘзңӢ multiparty еӨ„зҗҶеҗҺзҡ„ chunk еҜ№иұЎпјҢpath жҳҜеӯҳеӮЁдёҙж—¶ж–Ү件зҡ„и·Ҝеҫ„пјҢsize жҳҜдёҙж—¶ж–Ү件еӨ§е°ҸпјҢеңЁ multiparty ж–ҮжЎЈдёӯжҸҗеҲ°еҸҜд»ҘдҪҝз”Ё fs.rename йҮҚе‘ҪеҗҚзҡ„ж–№ејҸ移еҠЁдёҙж—¶ж–Ү件пјҢд№ҹе°ұжҳҜж–Ү件еҲҮзүҮ
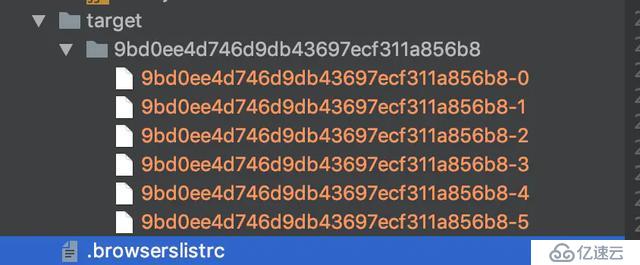
еңЁжҺҘеҸ—ж–Ү件еҲҮзүҮж—¶пјҢйңҖиҰҒе…ҲеҲӣе»әеӯҳеӮЁеҲҮзүҮзҡ„ж–Ү件еӨ№пјҢз”ұдәҺеүҚз«ҜеңЁеҸ‘йҖҒжҜҸдёӘеҲҮзүҮж—¶йўқеӨ–жҗәеёҰдәҶе”ҜдёҖеҖј hashпјҢжүҖд»Ҙд»Ҙ hash дҪңдёәж–Ү件еҗҚпјҢе°ҶеҲҮзүҮд»Һдёҙж—¶и·Ҝеҫ„移еҠЁеҲҮзүҮж–Ү件еӨ№дёӯпјҢжңҖеҗҺзҡ„з»“жһңеҰӮдёӢ
еҗҲ并еҲҮзүҮ
еңЁжҺҘ收еҲ°еүҚз«ҜеҸ‘йҖҒзҡ„еҗҲ并иҜ·жұӮеҗҺпјҢжңҚеҠЎз«Ҝе°Ҷж–Ү件еӨ№дёӢзҡ„жүҖжңүеҲҮзүҮиҝӣиЎҢеҗҲ并
const http = require("http");const path = require("path");const fse = require("fs-extra");const server = http.createServer();const UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // еӨ§ж–Ү件еӯҳеӮЁзӣ®еҪ•+ const resolvePost = req =>+ new Promise(resolve => {+ let chunk = "";+ req.on("data", data => {+ chunk += data;+ });+ req.on("end", () => {+ resolve(JSON.parse(chunk));+ });+ });+ // еҗҲ并еҲҮзүҮ+ const mergeFileChunk = async (filePath, filename) => {+ const chunkDir = `${UPLOAD_DIR}/${filename}`;+ const chunkPaths = await fse.readdir(chunkDir);+ await fse.writeFile(filePath, "");+ chunkPaths.forEach(chunkPath => {+ fse.appendFileSync(filePath, fse.readFileSync(`${chunkDir}/${chunkPath}`));+ fse.unlinkSync(`${chunkDir}/${chunkPath}`);+ });+ fse.rmdirSync(chunkDir); // еҗҲ并еҗҺеҲ йҷӨдҝқеӯҳеҲҮзүҮзҡ„зӣ®еҪ•+ };server.on("request", async (req, res) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Headers", "*"); if (req.method === "OPTIONS") { res.status = 200; res.end(); return; }+ if (req.url === "/merge") {+ const data = await resolvePost(req);+ const { filename } = data;+ const filePath = `${UPLOAD_DIR}/${filename}`;+ await mergeFileChunk(filePath, filename);+ res.end(+ JSON.stringify({+ code: 0,+ message: "file merged success"+ })+ );+ }});server.listen(3000, () => console.log("жӯЈеңЁзӣ‘еҗ¬ 3000 з«ҜеҸЈ"));з”ұдәҺеүҚз«ҜеңЁеҸ‘йҖҒеҗҲ并иҜ·жұӮж—¶дјҡжҗәеёҰж–Ү件еҗҚпјҢжңҚеҠЎз«Ҝж №жҚ®ж–Ү件еҗҚеҸҜд»ҘжүҫеҲ°дёҠдёҖжӯҘеҲӣе»әзҡ„еҲҮзүҮж–Ү件еӨ№
жҺҘзқҖдҪҝз”Ё fs.writeFileSync е…ҲеҲӣе»әдёҖдёӘз©әж–Ү件пјҢиҝҷдёӘз©әж–Ү件зҡ„ж–Ү件еҗҚе°ұжҳҜеҲҮзүҮж–Ү件еӨ№еҗҚ + еҗҺзјҖеҗҚз»„еҗҲиҖҢжҲҗпјҢйҡҸеҗҺйҖҡиҝҮ fs.appendFileSync д»ҺеҲҮзүҮж–Ү件еӨ№дёӯдёҚж–ӯе°ҶеҲҮзүҮеҗҲ并еҲ°з©әж–Ү件дёӯпјҢжҜҸж¬ЎеҗҲ并е®ҢжҲҗеҗҺеҲ йҷӨиҝҷдёӘеҲҮзүҮпјҢзӯүжүҖжңүеҲҮзүҮйғҪеҗҲ并е®ҢжҜ•еҗҺжңҖеҗҺеҲ йҷӨеҲҮзүҮж–Ү件еӨ№
иҮіжӯӨдёҖдёӘз®ҖеҚ•зҡ„еӨ§ж–Ү件дёҠдј е°ұе®ҢжҲҗдәҶпјҢжҺҘдёӢжқҘжҲ‘们еҶҚжӯӨеҹәзЎҖдёҠжү©еұ•дёҖдәӣйўқеӨ–зҡ„еҠҹиғҪ
жҳҫзӨәдёҠдј иҝӣеәҰжқЎ
дёҠдј иҝӣеәҰеҲҶдёӨз§ҚпјҢдёҖдёӘжҳҜжҜҸдёӘеҲҮзүҮзҡ„дёҠдј иҝӣеәҰпјҢеҸҰдёҖдёӘжҳҜж•ҙдёӘж–Ү件зҡ„дёҠдј иҝӣеәҰпјҢиҖҢж•ҙдёӘж–Ү件зҡ„дёҠдј иҝӣеәҰжҳҜеҹәдәҺжҜҸдёӘеҲҮзүҮдёҠдј иҝӣеәҰи®Ўз®—иҖҢжқҘпјҢжүҖд»ҘжҲ‘们е…Ҳе®һзҺ°еҲҮзүҮзҡ„дёҠдј иҝӣеәҰ
еҲҮзүҮиҝӣеәҰжқЎ
XMLHttpRequest еҺҹз”ҹж”ҜжҢҒдёҠдј иҝӣеәҰзҡ„зӣ‘еҗ¬пјҢеҸӘйңҖиҰҒзӣ‘еҗ¬ upload.onprogress еҚіеҸҜпјҢжҲ‘们еңЁеҺҹжқҘзҡ„ request еҹәзЎҖдёҠдј е…Ҙ onProgress еҸӮж•°пјҢз»ҷ XMLHttpRequest жіЁеҶҢзӣ‘еҗ¬дәӢ件
// xhr request({ url, method = "post", data, headers = {},+ onProgress = e => e, requestList }) { return new Promise(resolve => { const xhr = new XMLHttpRequest();+ xhr.upload.onprogress = onProgress; xhr.open(method, url); Object.keys(headers).forEach(key => xhr.setRequestHeader(key, headers[key]) ); xhr.send(data); xhr.onload = e => { resolve({ data: e.target.response }); }; }); }з”ұдәҺжҜҸдёӘеҲҮзүҮйғҪйңҖиҰҒи§ҰеҸ‘зӢ¬з«Ӣзҡ„зӣ‘еҗ¬дәӢ件пјҢжүҖд»ҘиҝҳйңҖиҰҒдёҖдёӘе·ҘеҺӮеҮҪж•°пјҢж №жҚ®дј е…Ҙзҡ„еҲҮзүҮиҝ”еӣһдёҚеҗҢзҡ„зӣ‘еҗ¬еҮҪж•°
еңЁеҺҹе…Ҳзҡ„еүҚз«ҜдёҠдј йҖ»иҫ‘дёӯж–°еўһзӣ‘еҗ¬еҮҪж•°йғЁеҲҶ
// дёҠдј еҲҮзүҮпјҢеҗҢж—¶иҝҮж»Өе·ІдёҠдј зҡ„еҲҮзүҮ async uploadChunks(uploadedList = []) { const requestList = this.data .map(({ chunk }) => { const formData = new FormData(); formData.append("chunk", chunk); formData.append("filename", this.container.file.name); return { formData }; }) .map(async ({ formData }) => this.request({ url: "http://localhost:3000", data: formDataпјҢ+ onProgress: this.createProgressHandler(this.data[index]), }) ); await Promise.all(requestList); // еҗҲ并еҲҮзүҮ await this.mergeRequest(); }, async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file); this.data = fileChunkList.map(({ file }пјҢindex) => ({ chunk: file,+ index, hash: this.container.file.name + "-" + index+ percentage:0 })); await this.uploadChunks(); } + createProgressHandler(item) {+ return e => {+ item.percentage = parseInt(String((e.loaded / e.total) * 100));+ };+ }жҜҸдёӘеҲҮзүҮеңЁдёҠдј ж—¶йғҪдјҡйҖҡиҝҮзӣ‘еҗ¬еҮҪж•°жӣҙж–° data ж•°з»„еҜ№еә”е…ғзҙ зҡ„ percentage еұһжҖ§пјҢд№ӢеҗҺжҠҠе°Ҷ data ж•°з»„ж”ҫеҲ°и§Ҷеӣҫдёӯеұ•зӨәеҚіеҸҜ
ж–Ү件иҝӣеәҰжқЎ
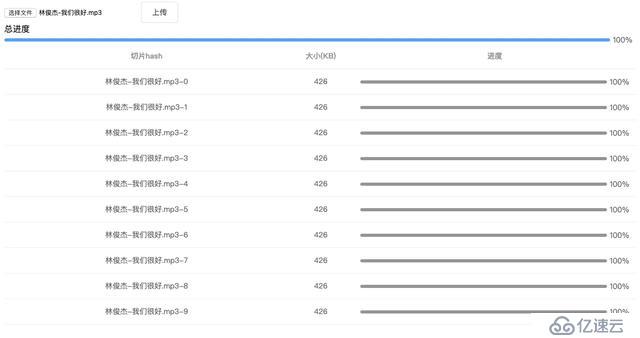
е°ҶжҜҸдёӘеҲҮзүҮе·ІдёҠдј зҡ„йғЁеҲҶзҙҜеҠ пјҢйҷӨд»Ҙж•ҙдёӘж–Ү件зҡ„еӨ§е°ҸпјҢе°ұиғҪеҫ—еҮәеҪ“еүҚж–Ү件зҡ„дёҠдј иҝӣеәҰпјҢжүҖд»ҘиҝҷйҮҢдҪҝз”Ё Vue и®Ўз®—еұһжҖ§
computed: { uploadPercentage() { if (!this.container.file || !this.data.length) return 0; const loaded = this.data .map(item => item.size * item.percentage) .reduce((acc, cur) => acc + cur); return parseInt((loaded / this.container.file.size).toFixed(2)); } }жңҖз»Ҳи§ҶеӣҫеҰӮдёӢ
ж–ӯзӮ№з»ӯдј
ж–ӯзӮ№з»ӯдј зҡ„еҺҹзҗҶеңЁдәҺеүҚз«Ҝ/жңҚеҠЎз«ҜйңҖиҰҒи®°дҪҸе·ІдёҠдј зҡ„еҲҮзүҮпјҢиҝҷж ·дёӢж¬ЎдёҠдј е°ұеҸҜд»Ҙи·іиҝҮд№ӢеүҚе·ІдёҠдј зҡ„йғЁеҲҶпјҢжңүдёӨз§Қж–№жЎҲе®һзҺ°и®°еҝҶзҡ„еҠҹиғҪ
еүҚз«ҜдҪҝз”Ё localStorage и®°еҪ•е·ІдёҠдј зҡ„еҲҮзүҮ hash
жңҚеҠЎз«Ҝдҝқеӯҳе·ІдёҠдј зҡ„еҲҮзүҮ hashпјҢеүҚз«ҜжҜҸж¬ЎдёҠдј еүҚеҗ‘жңҚеҠЎз«ҜиҺ·еҸ–е·ІдёҠдј зҡ„еҲҮзүҮ
第дёҖз§ҚжҳҜеүҚз«Ҝзҡ„и§ЈеҶіж–№жЎҲпјҢ第дәҢз§ҚжҳҜжңҚеҠЎз«ҜпјҢиҖҢеүҚз«Ҝж–№жЎҲжңүдёҖдёӘзјәйҷ·пјҢеҰӮжһңжҚўдәҶдёӘжөҸи§ҲеҷЁе°ұеӨұеҺ»дәҶи®°еҝҶзҡ„ж•ҲжһңпјҢжүҖд»ҘиҝҷйҮҢйҖүеҸ–еҗҺиҖ…
з”ҹжҲҗ hash
ж— и®әжҳҜеүҚз«ҜиҝҳжҳҜжңҚеҠЎз«ҜпјҢйғҪеҝ…йЎ»иҰҒз”ҹжҲҗж–Ү件е’ҢеҲҮзүҮзҡ„ hashпјҢд№ӢеүҚжҲ‘们дҪҝз”Ёж–Ү件еҗҚ + еҲҮзүҮдёӢж ҮдҪңдёәеҲҮзүҮ hashпјҢиҝҷж ·еҒҡж–Ү件еҗҚдёҖж—Ұдҝ®ж”№е°ұеӨұеҺ»дәҶж•ҲжһңпјҢиҖҢдәӢе®һдёҠеҸӘиҰҒж–Ү件еҶ…е®№дёҚеҸҳпјҢhash е°ұдёҚеә”иҜҘеҸҳеҢ–пјҢжүҖд»ҘжӯЈзЎ®зҡ„еҒҡжі•жҳҜж №жҚ®ж–Ү件еҶ…е®№з”ҹжҲҗ hashпјҢжүҖд»ҘжҲ‘们дҝ®ж”№дёҖдёӢ hash зҡ„з”ҹжҲҗ规еҲҷ
иҝҷйҮҢз”ЁеҲ°еҸҰдёҖдёӘеә“ spark-md5пјҢе®ғеҸҜд»Ҙж №жҚ®ж–Ү件еҶ…е®№и®Ўз®—еҮәж–Ү件зҡ„ hash еҖјпјҢеҸҰеӨ–иҖғиҷ‘еҲ°еҰӮжһңдёҠдј дёҖдёӘи¶…еӨ§ж–Ү件пјҢиҜ»еҸ–ж–Ү件еҶ…е®№и®Ўз®— hash жҳҜйқһеёёиҖ—иҙ№ж—¶й—ҙзҡ„пјҢ并且дјҡеј•иө· UI зҡ„йҳ»еЎһпјҢеҜјиҮҙйЎөйқўеҒҮжӯ»зҠ¶жҖҒпјҢжүҖд»ҘжҲ‘们дҪҝз”Ё web-worker еңЁ worker зәҝзЁӢи®Ўз®— hashпјҢиҝҷж ·з”ЁжҲ·д»ҚеҸҜд»ҘеңЁдё»з•ҢйқўжӯЈеёёзҡ„дәӨдә’
з”ұдәҺе®һдҫӢеҢ– web-worker ж—¶пјҢеҸӮж•°жҳҜдёҖдёӘ js ж–Ү件и·Ҝеҫ„дё”дёҚиғҪи·ЁеҹҹпјҢжүҖд»ҘжҲ‘们еҚ•зӢ¬еҲӣе»әдёҖдёӘ hash.js ж–Ү件ж”ҫеңЁ public зӣ®еҪ•дёӢпјҢеҸҰеӨ–еңЁ worker дёӯд№ҹжҳҜдёҚе…Ғи®ёи®ҝй—® dom зҡ„пјҢдҪҶе®ғжҸҗдҫӣдәҶimportScripts еҮҪж•°з”ЁдәҺеҜје…ҘеӨ–йғЁи„ҡжң¬пјҢйҖҡиҝҮе®ғеҜје…Ҙ spark-md5
// /public/hash.jsself.importScripts("/spark-md5.min.js"); // еҜје…Ҙи„ҡжң¬// з”ҹжҲҗж–Ү件 hashself.onmessage = e => { const { fileChunkList } = e.data; const spark = new self.SparkMD5.ArrayBuffer(); let percentage = 0; let count = 0; const loadNext = index => { const reader = new FileReader(); reader.readAsArrayBuffer(fileChunkList[index].file); reader.onload = e => { count++; spark.append(e.target.result); if (count === fileChunkList.length) { self.postMessage({ percentage: 100, hash: spark.end() }); self.close(); } else { percentage += 100 / fileChunkList.length; self.postMessage({ percentage }); // йҖ’еҪ’и®Ўз®—дёӢдёҖдёӘеҲҮзүҮ loadNext(count); } }; }; loadNext(0);};еңЁ worker зәҝзЁӢдёӯпјҢжҺҘеҸ—ж–Ү件еҲҮзүҮ fileChunkListпјҢеҲ©з”Ё FileReader иҜ»еҸ–жҜҸдёӘеҲҮзүҮзҡ„ ArrayBuffer 并дёҚж–ӯдј е…Ҙ spark-md5 дёӯпјҢжҜҸи®Ўз®—е®ҢдёҖдёӘеҲҮзүҮйҖҡиҝҮ postMessage еҗ‘дё»зәҝзЁӢеҸ‘йҖҒдёҖдёӘиҝӣеәҰдәӢ件пјҢе…ЁйғЁе®ҢжҲҗеҗҺе°ҶжңҖз»Ҳзҡ„ hash еҸ‘йҖҒз»ҷдё»зәҝзЁӢ
spark-md5 йңҖиҰҒж №жҚ®жүҖжңүеҲҮзүҮжүҚиғҪз®—еҮәдёҖдёӘ hash еҖјпјҢдёҚиғҪзӣҙжҺҘе°Ҷж•ҙдёӘж–Ү件ж”ҫе…Ҙи®Ўз®—пјҢеҗҰеҲҷеҚідҪҝдёҚеҗҢж–Ү件д№ҹдјҡжңүзӣёеҗҢзҡ„ hashпјҢе…·дҪ“еҸҜд»ҘзңӢе®ҳж–№ж–ҮжЎЈ
spark-md5
жҺҘзқҖзј–еҶҷдё»зәҝзЁӢдёҺ worker зәҝзЁӢйҖҡи®Ҝзҡ„йҖ»иҫ‘
+ // з”ҹжҲҗж–Ү件 hashпјҲweb-workerпјү+ calculateHash(fileChunkList) {+ return new Promise(resolve => {+ // ж·»еҠ worker еұһжҖ§+ this.container.worker = new Worker("/hash.js");+ this.container.worker.postMessage({ fileChunkList });+ this.container.worker.onmessage = e => {+ const { percentage, hash } = e.data;+ this.hashPercentage = percentage;+ if (hash) {+ resolve(hash);+ }+ };+ }); }, async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file);+ this.container.hash = await this.calculateHash(fileChunkList); this.data = fileChunkList.map(({ file }пјҢindex) => ({+ fileHash: this.container.hash, chunk: file, hash: this.container.file.name + "-" + index, // ж–Ү件еҗҚ + ж•°з»„дёӢж Ү percentage:0 })); await this.uploadChunks(); } дё»зәҝзЁӢдҪҝз”Ё postMessage з»ҷ worker зәҝзЁӢдј е…ҘжүҖжңүеҲҮзүҮ fileChunkListпјҢ并зӣ‘еҗ¬ worker зәҝзЁӢеҸ‘еҮәзҡ„ postMessage дәӢ件жӢҝеҲ°ж–Ү件 hash
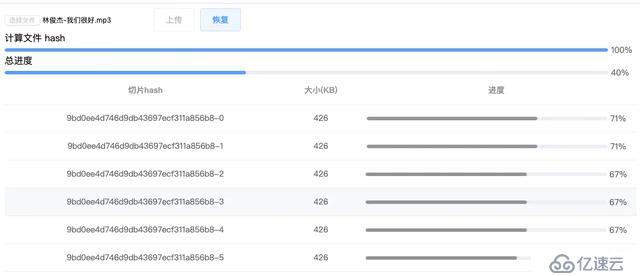
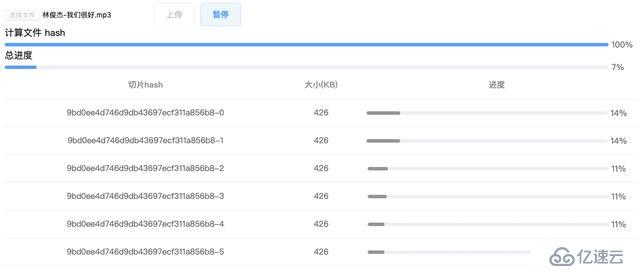
еҠ дёҠжҳҫзӨәи®Ўз®— hash зҡ„иҝӣеәҰжқЎпјҢзңӢиө·жқҘеғҸиҝҷж ·
иҮіжӯӨеүҚз«ҜйңҖиҰҒе°Ҷд№ӢеүҚз”Ёж–Ү件еҗҚдҪңдёә hash зҡ„ең°ж–№ж”№еҶҷдёә workder иҝ”еӣһзҡ„иҝҷдёӘ hash
жңҚеҠЎз«ҜеҲҷдҪҝз”Ё hash дҪңдёәеҲҮзүҮж–Ү件еӨ№еҗҚпјҢhash + дёӢж ҮдҪңдёәеҲҮзүҮеҗҚпјҢhash + жү©еұ•еҗҚдҪңдёәж–Ү件еҗҚпјҢжІЎжңүж–°еўһзҡ„йҖ»иҫ‘
ж–Ү件秒дј
еңЁе®һзҺ°ж–ӯзӮ№з»ӯдј еүҚе…Ҳз®ҖеҚ•д»Ӣз»ҚдёҖдёӢж–Ү件秒дј
жүҖи°“зҡ„ж–Үд»¶з§’дј пјҢеҚіеңЁжңҚеҠЎз«Ҝе·Із»ҸеӯҳеңЁдәҶдёҠдј зҡ„иө„жәҗпјҢжүҖд»ҘеҪ“з”ЁжҲ·еҶҚж¬ЎдёҠдј ж—¶дјҡзӣҙжҺҘжҸҗзӨәдёҠдј жҲҗеҠҹ
ж–Үд»¶з§’дј йңҖиҰҒдҫқиө–дёҠдёҖжӯҘз”ҹжҲҗзҡ„ hashпјҢеҚіеңЁдёҠдј еүҚпјҢе…Ҳи®Ўз®—еҮәж–Ү件 hashпјҢ并жҠҠ hash еҸ‘йҖҒз»ҷжңҚеҠЎз«ҜиҝӣиЎҢйӘҢиҜҒпјҢз”ұдәҺ hash зҡ„е”ҜдёҖжҖ§пјҢжүҖд»ҘдёҖж—ҰжңҚеҠЎз«ҜиғҪжүҫеҲ° hash зӣёеҗҢзҡ„ж–Ү件пјҢеҲҷзӣҙжҺҘиҝ”еӣһдёҠдј жҲҗеҠҹзҡ„дҝЎжҒҜеҚіеҸҜ
з§’дј е…¶е®һе°ұжҳҜз»ҷз”ЁжҲ·зңӢзҡ„йҡңзңјжі•пјҢе®һиҙЁдёҠж №жң¬жІЎжңүдёҠдј 
:)
жңҚеҠЎз«Ҝзҡ„йҖ»иҫ‘йқһеёёз®ҖеҚ•пјҢж–°еўһдёҖдёӘйӘҢиҜҒжҺҘеҸЈпјҢйӘҢиҜҒж–Ү件жҳҜеҗҰеӯҳеңЁеҚіеҸҜ
+ const extractExt = filename =>+ filename.slice(filename.lastIndexOf("."), filename.length); // жҸҗеҸ–еҗҺзјҖеҗҚconst UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // еӨ§ж–Ү件еӯҳеӮЁзӣ®еҪ•const resolvePost = req => new Promise(resolve => { let chunk = ""; req.on("data", data => { chunk += data; }); req.on("end", () => { resolve(JSON.parse(chunk)); }); });server.on("request", async (req, res) => { if (req.url === "/verify") {+ const data = await resolvePost(req);+ const { fileHash, filename } = data;+ const ext = extractExt(filename);+ const filePath = `${UPLOAD_DIR}/${fileHash}${ext}`;+ if (fse.existsSync(filePath)) {+ res.end(+ JSON.stringify({+ shouldUpload: false+ })+ );+ } else {+ res.end(+ JSON.stringify({+ shouldUpload: true+ })+ );+ } }});server.listen(3000, () => console.log("жӯЈеңЁзӣ‘еҗ¬ 3000 з«ҜеҸЈ"));жҡӮеҒңдёҠдј
и®Іе®ҢдәҶз”ҹжҲҗ hash е’Ңж–Үд»¶з§’дј пјҢеӣһеҲ°ж–ӯзӮ№з»ӯдј
ж–ӯзӮ№з»ӯдј йЎҫеҗҚжҖқд№үеҚіж–ӯзӮ№ + з»ӯдј пјҢжүҖд»ҘжҲ‘们第дёҖжӯҘе…Ҳе®һзҺ°вҖңж–ӯзӮ№вҖқпјҢд№ҹе°ұжҳҜжҡӮеҒңдёҠдј
еҺҹзҗҶжҳҜдҪҝз”Ё XMLHttpRequest зҡ„ abort ж–№жі•пјҢеҸҜд»ҘеҸ–ж¶ҲдёҖдёӘ xhr иҜ·жұӮзҡ„еҸ‘йҖҒпјҢдёәжӯӨжҲ‘们йңҖиҰҒе°ҶдёҠдј жҜҸдёӘеҲҮзүҮзҡ„ xhr еҜ№иұЎдҝқеӯҳиө·жқҘпјҢжҲ‘们еҶҚж”№йҖ дёҖдёӢ request ж–№жі•
request({ url, method = "post", data, headers = {}, onProgress = e => e,+ requestList }) { return new Promise(resolve => { const xhr = new XMLHttpRequest(); xhr.upload.onprogress = onProgress; xhr.open(method, url); Object.keys(headers).forEach(key => xhr.setRequestHeader(key, headers[key]) ); xhr.send(data); xhr.onload = e => {+ // е°ҶиҜ·жұӮжҲҗеҠҹзҡ„ xhr д»ҺеҲ—иЎЁдёӯеҲ йҷӨ+ if (requestList) {+ const xhrIndex = requestList.findIndex(item => item === xhr);+ requestList.splice(xhrIndex, 1);+ } resolve({ data: e.target.response }); };+ // жҡҙйңІеҪ“еүҚ xhr з»ҷеӨ–йғЁ+ requestList?.push(xhr); }); },иҝҷж ·еңЁдёҠдј еҲҮзүҮж—¶дј е…Ҙ requestList ж•°з»„дҪңдёәеҸӮж•°пјҢrequest ж–№жі•е°ұдјҡе°ҶжүҖжңүзҡ„ xhr дҝқеӯҳеңЁж•°з»„дёӯдәҶ
жҜҸеҪ“дёҖдёӘеҲҮзүҮдёҠдј жҲҗеҠҹж—¶пјҢе°ҶеҜ№еә”зҡ„ xhr д»Һ requestList дёӯеҲ йҷӨпјҢжүҖд»Ҙ requestList дёӯеҸӘдҝқеӯҳжӯЈеңЁдёҠдј еҲҮзүҮзҡ„ xhr
д№ӢеҗҺж–°е»әдёҖдёӘжҡӮеҒңжҢүй’®пјҢеҪ“зӮ№еҮ»жҢүй’®ж—¶пјҢи°ғз”ЁдҝқеӯҳеңЁ requestList дёӯ xhr зҡ„ abort ж–№жі•пјҢеҚіеҸ–ж¶Ҳ并清з©әжүҖжңүжӯЈеңЁдёҠдј зҡ„еҲҮзүҮ
handlePause() { this.requestList.forEach(xhr => xhr?.abort()); this.requestList = [];}
зӮ№еҮ»жҡӮеҒңжҢүй’®еҸҜд»ҘзңӢеҲ° xhr йғҪиў«еҸ–ж¶ҲдәҶ
жҒўеӨҚдёҠдј
д№ӢеүҚеңЁд»Ӣз»Қж–ӯзӮ№з»ӯдј зҡ„ж—¶жҸҗеҲ°дҪҝ用第дәҢз§ҚжңҚеҠЎз«ҜеӯҳеӮЁзҡ„ж–№ејҸе®һзҺ°з»ӯдј
з”ұдәҺеҪ“ж–Ү件еҲҮзүҮдёҠдј еҗҺпјҢжңҚеҠЎз«Ҝдјҡе»әз«ӢдёҖдёӘж–Ү件еӨ№еӯҳеӮЁжүҖжңүдёҠдј зҡ„еҲҮзүҮпјҢжүҖд»ҘжҜҸж¬ЎеүҚз«ҜдёҠдј еүҚеҸҜд»Ҙи°ғз”ЁдёҖдёӘжҺҘеҸЈпјҢжңҚеҠЎз«Ҝе°Ҷе·ІдёҠдј зҡ„еҲҮзүҮзҡ„еҲҮзүҮеҗҚиҝ”еӣһпјҢеүҚз«ҜеҶҚи·іиҝҮиҝҷдәӣе·Із»ҸдёҠдј еҲҮзүҮпјҢиҝҷж ·е°ұе®һзҺ°дәҶвҖңз»ӯдј вҖқзҡ„ж•Ҳжһң
иҖҢиҝҷдёӘжҺҘеҸЈеҸҜд»Ҙе’Ңд№ӢеүҚз§’дј зҡ„йӘҢиҜҒжҺҘеҸЈеҗҲ并пјҢеүҚз«ҜжҜҸж¬ЎдёҠдј еүҚеҸ‘йҖҒдёҖдёӘйӘҢиҜҒзҡ„иҜ·жұӮпјҢиҝ”еӣһдёӨз§Қз»“жһң
жңҚеҠЎз«Ҝе·ІеӯҳеңЁиҜҘж–Ү件пјҢдёҚйңҖиҰҒеҶҚж¬ЎдёҠдј
жңҚеҠЎз«ҜдёҚеӯҳеңЁиҜҘж–Ү件жҲ–иҖ…е·ІдёҠдј йғЁеҲҶж–Ү件еҲҮзүҮпјҢйҖҡзҹҘеүҚз«ҜиҝӣиЎҢдёҠдј пјҢ并жҠҠе·ІдёҠдј зҡ„ж–Ү件еҲҮзүҮиҝ”еӣһз»ҷеүҚз«Ҝ
жүҖд»ҘжҲ‘们改йҖ дёҖдёӢд№ӢеүҚж–Үд»¶з§’дј зҡ„жңҚеҠЎз«ҜйӘҢиҜҒжҺҘеҸЈ
const extractExt = filename => filename.slice(filename.lastIndexOf("."), filename.length); // жҸҗеҸ–еҗҺзјҖеҗҚconst UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // еӨ§ж–Ү件еӯҳеӮЁзӣ®еҪ•const resolvePost = req => new Promise(resolve => { let chunk = ""; req.on("data", data => { chunk += data; }); req.on("end", () => { resolve(JSON.parse(chunk)); }); }); + // иҝ”еӣһе·Із»ҸдёҠдј еҲҮзүҮеҗҚеҲ—иЎЁ+ const createUploadedList = async fileHash =>+ fse.existsSync(`${UPLOAD_DIR}/${fileHash}`)+ ? await fse.readdir(`${UPLOAD_DIR}/${fileHash}`)+ : [];server.on("request", async (req, res) => { if (req.url === "/verify") { const data = await resolvePost(req); const { fileHash, filename } = data; const ext = extractExt(filename); const filePath = `${UPLOAD_DIR}/${fileHash}${ext}`; if (fse.existsSync(filePath)) { res.end( JSON.stringify({ shouldUpload: false }) ); } else { res.end( JSON.stringify({ shouldUpload: trueпјҢ+ uploadedList: await createUploadedList(fileHash) }) ); } }});server.listen(3000, () => console.log("жӯЈеңЁзӣ‘еҗ¬ 3000 з«ҜеҸЈ"));жҺҘзқҖеӣһеҲ°еүҚз«ҜпјҢеүҚз«ҜжңүдёӨдёӘең°ж–№йңҖиҰҒи°ғз”ЁйӘҢиҜҒзҡ„жҺҘеҸЈ
зӮ№еҮ»дёҠдј ж—¶пјҢжЈҖжҹҘжҳҜеҗҰйңҖиҰҒдёҠдј е’Ңе·ІдёҠдј зҡ„еҲҮзүҮ
зӮ№еҮ»жҡӮеҒңеҗҺзҡ„жҒўеӨҚдёҠдј пјҢиҝ”еӣһе·ІдёҠдј зҡ„еҲҮзүҮ
ж–°еўһжҒўеӨҚжҢү钮并改йҖ еҺҹжқҘдёҠдј еҲҮзүҮзҡ„йҖ»иҫ‘
<template> <div id="app"> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">дёҠдј </el-button> <el-button @click="handlePause" v-if="isPaused">жҡӮеҒң</el-button>+ <el-button @click="handleResume" v-else>жҒўеӨҚ</el-button> //... </div></template>+ async handleResume() {+ const { uploadedList } = await this.verifyUpload(+ this.container.file.name,+ this.container.hash+ );+ await this.uploadChunks(uploadedList); }, async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file); this.container.hash = await this.calculateHash(fileChunkList);+ const { shouldUpload, uploadedList } = await this.verifyUpload( this.container.file.name, this.container.hash ); if (!shouldUpload) { this.$message.success("з§’дј пјҡдёҠдј жҲҗеҠҹ"); return; } this.data = fileChunkList.map(({ file }, index) => ({ fileHash: this.container.hash, index, hash: this.container.hash + "-" + index, chunk: fileпјҢ percentage: 0 }));+ await this.uploadChunks(uploadedList); }, // дёҠдј еҲҮзүҮпјҢеҗҢж—¶иҝҮж»Өе·ІдёҠдј зҡ„еҲҮзүҮ+ async uploadChunks(uploadedList = []) { const requestList = this.data+ .filter(({ hash }) => !uploadedList.includes(hash)) .map(({ chunk, hash, index }) => { const formData = new FormData(); formData.append("chunk", chunk); formData.append("hash", hash); formData.append("filename", this.container.file.name); formData.append("fileHash", this.container.hash); return { formData, index }; }) .map(async ({ formData, index }) => this.request({ url: "http://localhost:3000", data: formData, onProgress: this.createProgressHandler(this.data[index]), requestList: this.requestList }) ); await Promise.all(requestList); // д№ӢеүҚдёҠдј зҡ„еҲҮзүҮж•°йҮҸ + жң¬ж¬ЎдёҠдј зҡ„еҲҮзүҮж•°йҮҸ = жүҖжңүеҲҮзүҮж•°йҮҸж—¶ // еҗҲ并еҲҮзүҮ+ if (uploadedList.length + requestList.length === this.data.length) { await this.mergeRequest();+ } }
иҝҷйҮҢз»ҷеҺҹжқҘдёҠдј еҲҮзүҮзҡ„еҮҪж•°ж–°еўһ uploadedList еҸӮж•°пјҢеҚідёҠеӣҫдёӯжңҚеҠЎз«Ҝиҝ”еӣһзҡ„еҲҮзүҮеҗҚеҲ—иЎЁпјҢйҖҡиҝҮ filter иҝҮж»ӨжҺүе·ІдёҠдј зҡ„еҲҮзүҮпјҢ并且з”ұдәҺж–°еўһдәҶе·ІдёҠдј зҡ„йғЁеҲҶпјҢжүҖд»Ҙд№ӢеүҚеҗҲ并жҺҘеҸЈзҡ„и§ҰеҸ‘жқЎд»¶еҒҡдәҶдёҖдәӣж”№еҠЁ
еҲ°иҝҷйҮҢж–ӯзӮ№з»ӯдј зҡ„еҠҹиғҪеҹәжң¬е®ҢжҲҗдәҶ
иҝӣеәҰжқЎж”№иҝӣ
иҷҪ然е®һзҺ°дәҶж–ӯзӮ№з»ӯдј пјҢдҪҶиҝҳйңҖиҰҒдҝ®ж”№дёҖдёӢиҝӣеәҰжқЎзҡ„жҳҫзӨә规еҲҷпјҢеҗҰеҲҷеңЁжҡӮеҒңдёҠдј /жҺҘ收еҲ°е·ІдёҠдј еҲҮзүҮж—¶зҡ„иҝӣеәҰжқЎдјҡеҮәзҺ°еҒҸе·®
еҲҮзүҮиҝӣеәҰжқЎ
з”ұдәҺеңЁзӮ№еҮ»дёҠдј /жҒўеӨҚдёҠдј ж—¶пјҢдјҡи°ғз”ЁйӘҢиҜҒжҺҘеҸЈиҝ”еӣһе·ІдёҠдј зҡ„еҲҮзүҮпјҢжүҖд»ҘйңҖиҰҒе°Ҷе·ІдёҠдј еҲҮзүҮзҡ„иҝӣеәҰеҸҳжҲҗ 100%
async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file); this.container.hash = await this.calculateHash(fileChunkList); const { shouldUpload, uploadedList } = await this.verifyUpload( this.container.file.name, this.container.hash ); if (!shouldUpload) { this.$message.success("з§’дј пјҡдёҠдј жҲҗеҠҹ"); return; } this.data = fileChunkList.map(({ file }, index) => ({ fileHash: this.container.hash, index, hash: this.container.hash + "-" + index, chunk: file,+ percentage: uploadedList.includes(index) ? 100 : 0 })); await this.uploadChunks(uploadedList); },uploadedList дјҡиҝ”еӣһе·ІдёҠдј зҡ„еҲҮзүҮпјҢеңЁйҒҚеҺҶжүҖжңүеҲҮзүҮж—¶еҲӨж–ӯеҪ“еүҚеҲҮзүҮжҳҜеҗҰеңЁе·ІдёҠдј еҲ—иЎЁйҮҢеҚіеҸҜ
ж–Ү件иҝӣеәҰжқЎ
д№ӢеүҚиҜҙеҲ°ж–Ү件иҝӣеәҰжқЎжҳҜдёҖдёӘи®Ўз®—еұһжҖ§пјҢж №жҚ®жүҖжңүеҲҮзүҮзҡ„дёҠдј иҝӣеәҰи®Ўз®—иҖҢжқҘпјҢиҝҷе°ұйҒҮеҲ°дәҶдёҖдёӘй—®йўҳ
зӮ№еҮ»жҡӮеҒңдјҡеҸ–ж¶Ҳ并清з©әеҲҮзүҮзҡ„ xhr иҜ·жұӮпјҢжӯӨж—¶еҰӮжһңе·Із»ҸдёҠдј дәҶдёҖйғЁеҲҶпјҢе°ұдјҡеҸ‘зҺ°ж–Ү件иҝӣеәҰжқЎжңүеҖ’йҖҖзҡ„зҺ°иұЎ
еҪ“зӮ№еҮ»жҒўеӨҚж—¶пјҢз”ұдәҺйҮҚж–°еҲӣе»әдәҶ xhr еҜјиҮҙеҲҮзүҮиҝӣеәҰжё…йӣ¶пјҢжүҖд»ҘжҖ»иҝӣеәҰжқЎе°ұдјҡеҖ’йҖҖ
и§ЈеҶіж–№жЎҲжҳҜеҲӣе»әдёҖдёӘвҖңеҒҮвҖқзҡ„иҝӣеәҰжқЎпјҢиҝҷдёӘеҒҮиҝӣеәҰжқЎеҹәдәҺж–Ү件иҝӣеәҰжқЎпјҢдҪҶеҸӘдјҡеҒңжӯўе’ҢеўһеҠ пјҢ然еҗҺз»ҷз”ЁжҲ·еұ•зӨәиҝҷдёӘеҒҮзҡ„иҝӣеәҰжқЎ
иҝҷйҮҢжҲ‘们дҪҝз”Ё Vue зҡ„зӣ‘еҗ¬еұһжҖ§
data: () => ({+ fakeUploadPercentage: 0 }), computed: { uploadPercentage() { if (!this.container.file || !this.data.length) return 0; const loaded = this.data .map(item => item.size * item.percentage) .reduce((acc, cur) => acc + cur); return parseInt((loaded / this.container.file.size).toFixed(2)); } }, watch: {+ uploadPercentage(now) {+ if (now > this.fakeUploadPercentage) {+ this.fakeUploadPercentage = now;+ } } },еҪ“ uploadPercentage еҚізңҹзҡ„ж–Ү件иҝӣеәҰжқЎеўһеҠ ж—¶пјҢfakeUploadPercentage д№ҹеўһеҠ пјҢдёҖж—Ұж–Ү件иҝӣеәҰжқЎеҗҺйҖҖпјҢеҒҮзҡ„иҝӣеәҰжқЎеҸӘйңҖеҒңжӯўеҚіеҸҜ
д»ҘдёҠе°ұжҳҜе®һзҺ°еӨ§ж–Ү件зҡ„дёҠдј е’Ңж–ӯзӮ№з»ӯдј зҡ„ж–№жі•д»Ӣз»ҚпјҢиҜҰз»ҶдҪҝз”Ёжғ…еҶөиҝҳеҫ—иҰҒеӨ§е®¶иҮӘе·ұдҪҝз”ЁиҝҮжүҚиғҪзҹҘйҒ“е…·дҪ“иҰҒйўҶгҖӮеҰӮжһңжғійҳ…иҜ»жӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ