您好,登录后才能下订单哦!
近期在用sencha 做一个微网站 ,完成后在手机上 测试 ,第一次载入实在太慢, 到项目中检查sencha.js 就2M 多,,用wifi 还好,如果用 3g,4g流量,光js就2m多,实在是有点吓人。
项目基本bug已修复完成,那接下来就是优化sencha.js 了.
下面就sencha 移动网站 优化的思路 及实践步骤 分享 出来,有不足之处,欢迎”拍砖“,交流.
优化思路:
1.移动网站 后台代码优化
2.移动网站 前台js代码优化
3.sencha 打包
优化操作:
移动网站前后台代码优化,都好操作,梳理业务流程,整理代码。
Secha 打包 操作
1.到网上找了好多 打包的教程,没有一个成功的,最后,参考官网上的步骤和网上的操作,终于打包成功!
具体步骤
1. java sdk 下载安装 http://www.oracle.com/technetwork/java/javase/downloads/index.html
环境变量
1.首先,打开配置环境变量界面,如下操作:我的电脑---属性---高级---环境变量 2.系统变量(S)中配置如下: 2.1,新建系统变量: 变量名:JAVA_HOME 变量值:C:\Program Files\Java\jdk1.5.0_17(该目录为JDK安装的目录) 2.2,编辑CLASSPATH,如果没有该变量则新建, 变量名:CLASSPATH 变量值:%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;(注:该变量值置于CLASSPATH即可, 其中:变量值最后要记得加“;”) 2.3,编辑PATH,如果没有则新建 变量名:PATH 变量值:.;%JAVA_HOME%\bin; (注:该变量值置于PATH前面,如果你只有一个JDK版本,可以不用编辑PATH,如果为了区别版本,那还是配置PATH变量值)
检查安装:
2. sencha cmd 下载安装 http://www.sencha.com/products/sencha-cmd/download/
环境变量添加
2.1. 默认 安装时,自动添加
2.2 如果没有 则在 path 中添加 c:\Sencha\Cmd\5.0.3.324;(这是我安装目录)
3. ruby 下载安装 http://rubyinstaller.org/downloads/
环境变量添加 1.
3.1.默认 安装时,自动添加
3.2. 如果没有 则在 path 中添加 c:\Ruby21-x64\bin;(这是我安装目录)
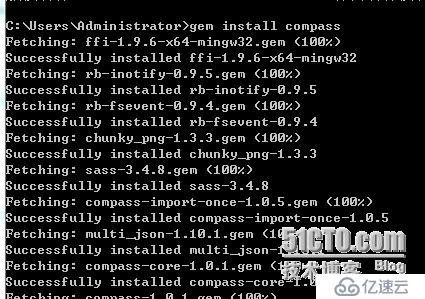
4.安装成功 ruby后 ,安装 compass 
未完待续。。。。。。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。