您好,登录后才能下订单哦!
原文地址:http://www.sencha.com/blog/getting-started-with-sencha-touch-2-build-a-weather-utility-app-part-2/
作者:Lee Boonstra
Lee is a technical trainer at Sencha. She’s located in Amsterdam and has experience in both front-end and back-end development. Lee spends her spare time developing web and mobile apps. She is writing a cookbook for O'Reilly about Sencha Touch.
在这三个部分的Sencha Touch教程中,将会创建一个简单的我是否需要带伞的实用应用程序,它会从worldweatheronline.com提供的Web服务中加载天气信息。基于天气代码,该应用程序可以预测需要不需要带伞。
在本教程的第二部分,将开始创建应用程序的主题。这需要使用到第一部分教程的代码,可以在这里下载。
以下是一些附加资源:
最终的应用程序代码——完整的解决方案和样式表。
一些教程好点子。
要查看应用程序自定义主题的效果,可单击这里。
本教程有以下要求:
Sencha Touch 2.3或者更高版本
Sencha Cmd 4.x
Ruby的Compass & Sass
一个现代浏览器
编辑器
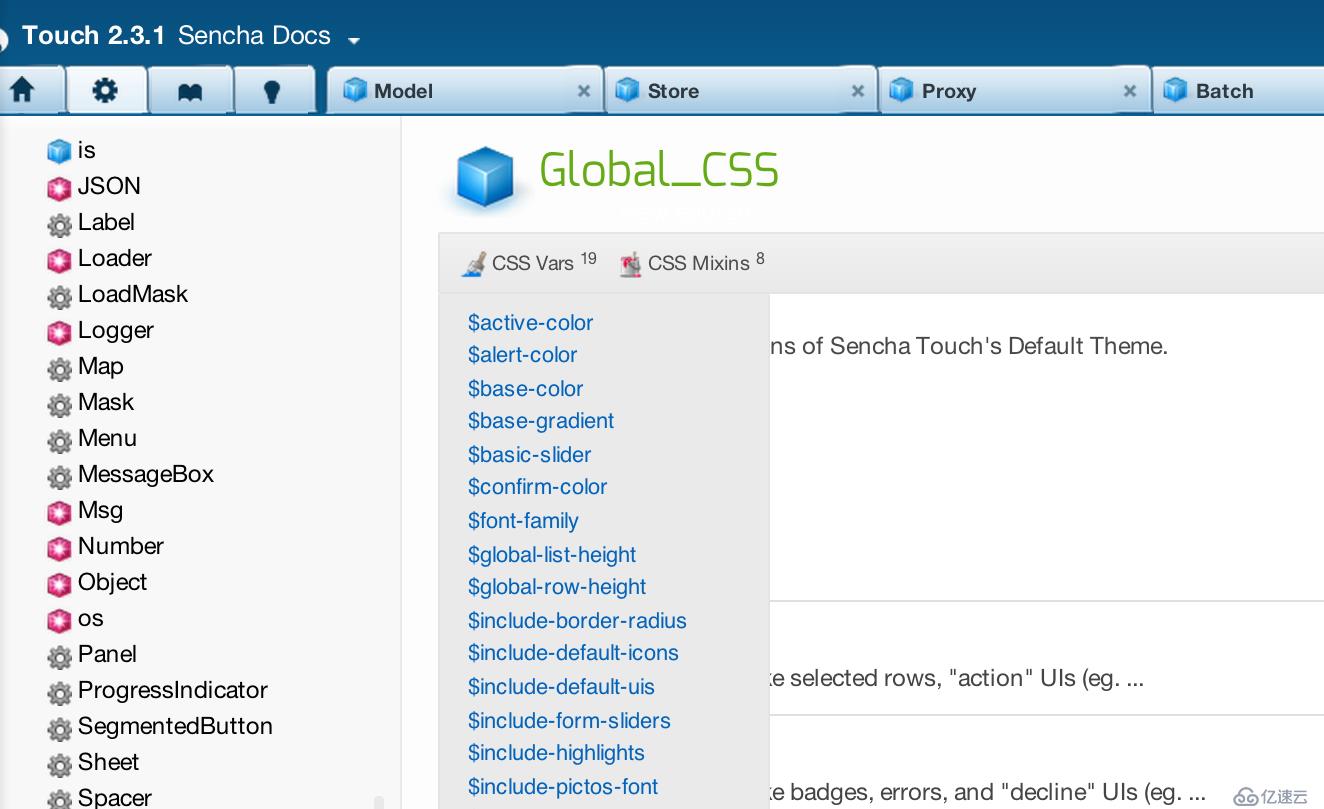
这选哦使用默认主题生产一个自定义主题。从默认主题扩展是一个好主意,因为它包含了许多Sencha Sass变量和混入(mixins),这个可以在API文档中找到。

默认情况下,在使用Sencha Cmd创建应用程序的时候,已经创建了一个resources(资源)文件夹。在文件夹里,包含了空的Sass样式表app.scss。现在请打开app.scss。
以下是Sass样式表的代码:
//(1) Define your Sencha variables here @import 'sencha-touch/default'; @import 'sencha-touch/default/all'; //(2) Define your custom Sass/CSS code and mixins here
在顶部(1)的位置,是用来定义自己的(Sencha)变量的,在这个位置之后可直接定义自己的混入。保持这样的顺序非常重要,否则变量将没有任何效果。输出会使用到这些变量。
在输出(2),就可以编写自己的样式规则和混入。
下面的代码就可以轻松的改变基本颜色:
$base-color: #42282E;
通过修改基本颜色,就可以设置所使用的大部分Sencha Touch组件的主配色方案。
下面来试验一下。在命令行使用Sencha Cmd运行以下命令:
sencha app watch
只有在Sencha Cmd4或更高版本才有sencha app watch命令。你可以对比一下它与Compass命令compass watch之间的区别。每次点击保存后,Sencha Cmd都会查看应用程序,当检测到变化时,只会执行最低限度的所需工作,以便重新生成Sass让应用程序及它的CSS保持是最新的。
在现代浏览器中打开http://localhost/dinmu就可预览应用程序了。
现在可以尽情来体验一下了。Sencha Touch包含了许多很好的Sass变量和混入,可以使用这些变量和混入来轻松定义自己的主题。Adobe Kuler是一个获取正确颜色组合的伟大工具。可以去以下地址来找寻一些配色方案: https://kuler.adobe.com/explore/most-popular/?time=month。下面将使用这些配色方案作为我是否需要带伞的应用程序的颜色变量。
下面是按钮、告警窗口和屏幕背景颜色的颜色:
$alert-color: #D6665A; $confirm-color: #75A48B; $page-bg-color: lighten(#D9CFB0,15%); $form-bg-color: $page-bg-color;
另外,需要去掉所有渐变效果:
$base-gradient: 'none';
底部工具栏的ui是light。下面来创建一个混入来改变底部工具栏light皮肤的样式。这需要使用sencha-toolbar-ui,这个要在插入点(2)实现:
@include sencha-toolbar-ui('light', #DC9B74, 'none');
下面来实现自定义CSS规则
首先来修改工具栏的标题文体:
.title {
.x-title {
line-height: 2.5em;
text-shadow: none;
letter-spacing: -1px;
}
}接着,是页脚文本的位置:
.footer {
font-size: 0.6em;
padding: 12px;
text-align: right;
letter-spacing: 0;
a {
color :#000;
}
}此外,还要为自定义模板定义样式。下面先来修改字体和字体颜色:
.textview {
color: black;
line-height: 1.2em;
letter-spacing: -1px;
padding: 0.8em;
text-transform: uppercase;
.yes {
color: $alert-color;
}
.no {
color: $confirm-color;
}
.temp {
color: $confirm-color;
}
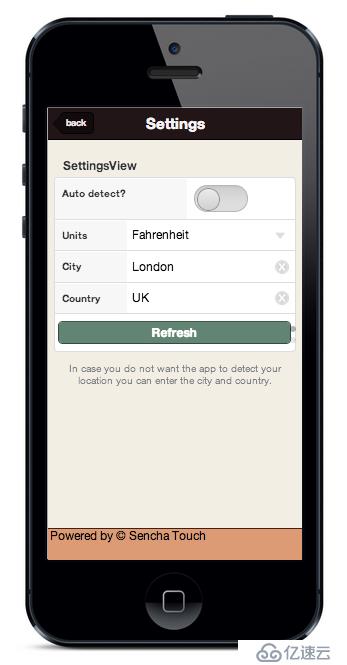
}接下来要编辑的是设置表单。在Sass样式表中,创建以下样式来调整设置表单的样式:
.x-form-fieldset {
.x-form-fieldset-inner {
border: none;
background: $page-bg-color;
}
.x-form-fieldset-instructions .x-innerhtml {
color: #000;
}
}
.x-form-label {
background-color: lighten(#DC9B74, 32%);
}
.x-toggle-field .x-form-label {
background: none;
border: none;
margin-bottom: 20px;
}
.x-toggle {
position: absolute;
right: 0;
}在Sencha的导入代码上,添加字体的导入代码。这里将使用Google的字体服务。有了这个字体服务,就从大量的托管字体系列内浏览并选择字体实现:
@import url(http://fonts.googleapis.com/css?family=Oswald:700); @import url(http://fonts.googleapis.com/css?family=Lobster);
现在来设置字体。
对于工具栏标题,天以下规则到CSS类x-title:
font: {
family: "Lobster";
size: 1.2em;
}对于模板视图,添加以下规则到CSS类.textview:
font: {
family: "Oswald";
size: 2em;
}如果希望优化Sencha Touch应用程序的性能,优化样式表可能是所需要做的最简单的事情,而且非常有效。下面来减少一下编译后的样式表的文件大小。
在使用Sencha Cmd创建应用程序时候,自动会将样式表编译为压缩文件。这是因为在resources/sass/config.rb文件中output_style的设置就是这样的。如果希望可读的样式,可以设置output_style的值为expanded,不过要注意,这时候,文件会比较大。
打开resources/sass/config.rb文件,可以看到以下语句:
output_style = :compressed
作为导入所有Sencha Touch框架混入的替代,可以只导入那些绝对必要的。这将会减少样式表的大小,从而实现更快的下载。
我通常会对所有导入混入的@import行进行注释。然后,列出所有自己所需的Sencha Touch混入,并确保Sencha Cmd能查看和编译我的Sass文件。
然后,我就开始一行行根据不需要的类进行注释。这其实很棘手,因为类可以能没有被直接使用,但来自于其他类的他们的子类,如+Class+或者+Panel+会使用到。而这正是我需要一行行移除的原因,以便在终端上检查到是否有编译错误。所有可用的Sencha Touch混入列表可以在touch/resources/themes/[theme-to-extend-from]/all.scss文件中找到。
使用以下导入来替换"@import 'sencha-touch/default/all';":
@import 'sencha-touch/default/src/_Class.scss'; @import 'sencha-touch/default/src/_Button.scss'; @import 'sencha-touch/default/src/_Panel.scss'; @import 'sencha-touch/default/src/_MessageBox.scss'; @import 'sencha-touch/default/src/_Toolbar.scss'; @import 'sencha-touch/default/src/carousel/_Carousel.scss'; @import 'sencha-touch/default/src/form/_Panel.scss'; @import 'sencha-touch/default/src/form/_FieldSet.scss'; @import 'sencha-touch/default/src/field/_Field'; @import 'sencha-touch/default/src/field/_Checkbox.scss'; @import 'sencha-touch/default/src/field/_Select.scss'; @import 'sencha-touch/default/src/field/_Slider.scss'; @import 'sencha-touch/default/src/field/_Spinner.scss'; @import 'sencha-touch/default/src/picker/_Picker.scss'; @import 'sencha-touch/default/src/slider/_Slider.scss'; @import 'sencha-touch/default/src/slider/_Toggle.scss';
由于不需要使用太多图标,索引不需要实现Pictos图标字体。在这种情况下,可以是自己的图标字体,这样可以节省一些额外的字节。
在Sass样式表顶部导入Sencha混入之前添加以下变量:
$include-pictos-font: false; $include-default-icons: false;
现在,需要包含自定义图标字体。我是通过网站IcoMoon(http://www.icomoon.io)来创建图标字体的。它在教程的goodies-tutorial文件夹内。把字体文件夹dinmu复制到resources/sass/stylesheets/fonts/。
下面的语句可在google字体中导入dinmyu图标字体:
@font-face {
font-family: 'Dinmu';
src:url('stylesheets/fonts/dinmu/Dinmu.eot');
src:url('stylesheets/fonts/dinmu/Dinmu.eot?#iefix') format('embedded-opentype'),
url('stylesheets/fonts/dinmu/Dinmu.ttf') format('truetype'),
url('stylesheets/fonts/dinmu/Dinmu.woff') format('woff'),
url('stylesheets/fonts/dinmu/Dinmu.svg#Dinmu') format('svg');
font-weight: normal;
font-style: normal;
}在所有导入的下面,创建一个图标混入来显示设置按钮:
@include icon('settings', 's', 'Dinmu');在这之后,可以编写代码来为模板视图添加一些有趣的图标:
.rain:before,
.norain:before {
font-family: 'Dinmu';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
padding-right: 10px;
font-size: 60px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.norain:before {
content: "\53";
color: $confirm-color;
}
.rain:before {
content: "\52";
color: $alert-color;
}这样,需要带伞吗主题就已经完成了!打开浏览器并运行http://localhost/dinmu。

为了改进应用程序,下一步将床一个生产生产并将该应用程序发布为一个原生PhoneGap应用程序。该主题将 在教程的第3部分讲述。
创建Sencha主题有趣吗?从12月开始,Sencha将开始提供高级Ext JS主题课程。这可参考一下遍布世界各地的开发课程或参加在线培训。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。