жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
й«ҳ并еҸ‘зҡ„жғ…еҶөиӮҜе®ҡжҳҜе®һйҷ…еңәжҷҜдёӯз»Ҹеёёзў°еҲ°зҡ„жғ…еҶөпјҢйӮЈд№Ҳиҝҷз§Қжғ…еҶөдёӢйҷҗжөҒжҺӘж–ҪиӮҜе®ҡжҳҜеҝ…йЎ»зҡ„пјҢжң¬ж–ҮжҲ‘们е°ұжқҘзңӢзңӢzuulдёӯйҷҗжөҒзҡ„еӨ„зҗҶ
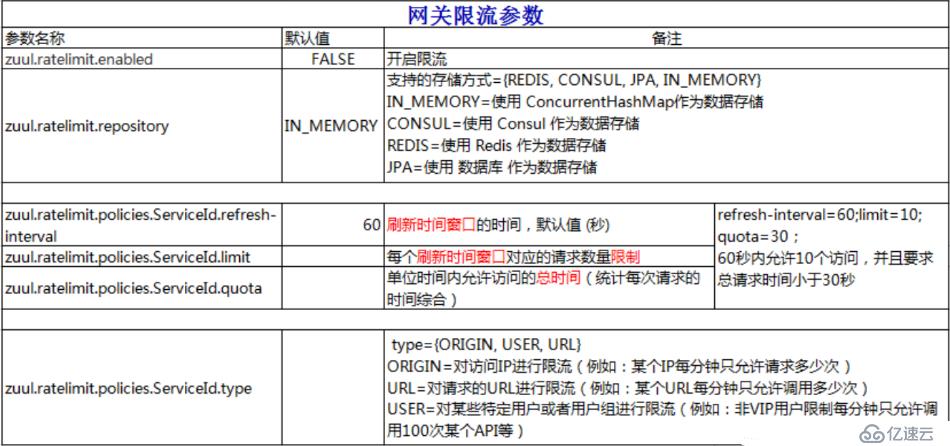
й«ҳ并еҸ‘зҡ„йҷҗжөҒеӨ„зҗҶ
вҖғвҖғеҲӣе»әдёҖдёӘSpringCloudйЎ№зӣ®

вҖғвҖғеҝ…йЎ»иҰҒж·»еҠ ratelimitдҫқиө–
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-eureka</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-zuul</artifactId>
</dependency>
<dependency>
<groupId>com.marcosbarbero.cloud</groupId>
<artifactId>spring-cloud-zuul-ratelimit</artifactId>
<version>1.3.4.RELEASE</version>
</dependency>
</dependencies>вҖғвҖғеңЁй…ҚзҪ®ж–Ү件дёӯж·»еҠ йҷҗжөҒзҡ„еұһжҖ§пјҢеҲҶдёәе…·дҪ“йҷҗжөҒе’Ңе…ЁеұҖйҷҗжөҒ
server.port=9030
# eurekaжіЁеҶҢдёӯеҝғзҡ„й…ҚзҪ®
eureka.client.serviceUrl.defaultZone=http://dpb:123456@eureka1:8761/eureka/,http://dpb:123456@eureka2:8761/eureka/
# е®ҡд№үзҡ„дёӨдёӘи·Ҝз”ұ规еҲҷ
zuul.routes.e-book-product.path=/product/**
zuul.routes.e-book-product.serviceId=e-book-product
zuul.routes.e-book-order.path=/order/**
zuul.routes.e-book-order.serviceId=e-book-orderвҖғвҖғй’ҲеҜ№жҜҸдёҖдёӘжңҚеҠЎйғҪжңүж•Ҳжһң
#е…ЁеұҖй…ҚзҪ®йҷҗжөҒ
zuul.ratelimit.enabled=true
##60s еҶ…иҜ·жұӮи¶…иҝҮ 3 ж¬ЎпјҢжңҚеҠЎз«Ҝе°ұжҠӣеҮәејӮеёёпјҢ60s еҗҺеҸҜд»ҘжҒўеӨҚжӯЈеёёиҜ·жұӮ
zuul.ratelimit.default-policy.limit=3
zuul.ratelimit.default-policy.refresh-interval=60
##й’ҲеҜ№ IP иҝӣиЎҢйҷҗжөҒпјҢдёҚеҪұе“Қе…¶д»– IP
zuul.ratelimit.default-policy.type=originеҲҶеҲ«еҗҜеҠЁproductе’ҢorderдёӨдёӘжңҚеҠЎпјҢ然еҗҺеҗҜеҠЁзҪ‘е…іжңҚеҠЎпјҢи®ҝй—®жөӢиҜ•еҰӮдёӢ
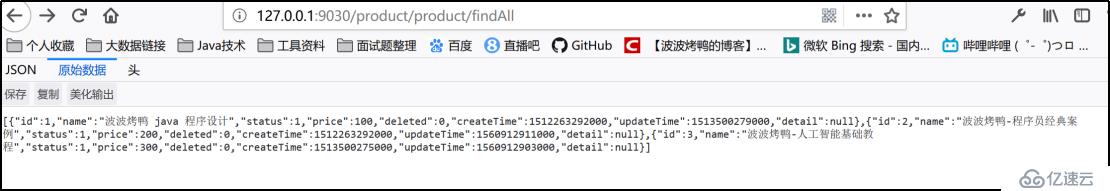
productжңҚеҠЎ:
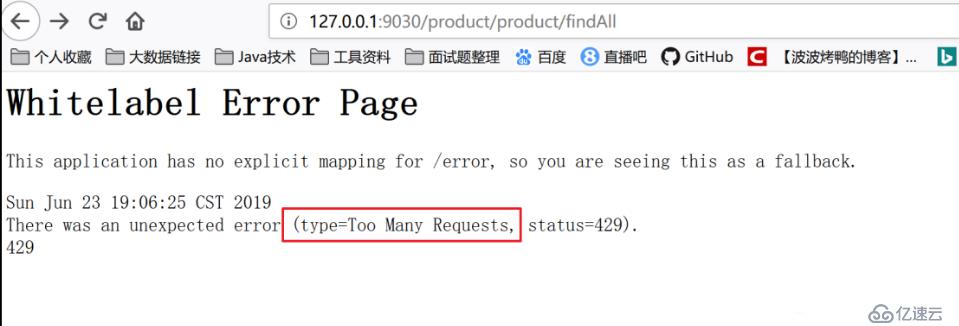
дёҖеҲҶй’ҹи®ҝй—®зҡ„第еӣӣж¬Ў

orderжңҚеҠЎ:жӯЈеёёи®ҝй—®

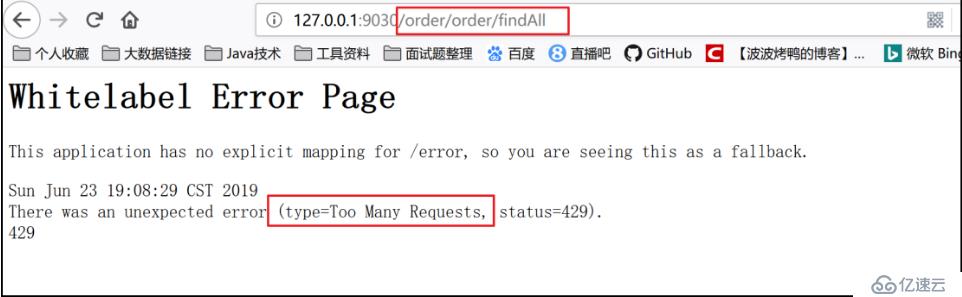
дёҖеҲҶй’ҹеҶ…и®ҝй—®зҡ„第еӣӣж¬Ў
е…ЁеұҖйҷҗжөҒй…ҚзҪ®еҜ№жҜҸдёӘжңҚеҠЎйғҪжңүж•Ҳжһң
вҖғвҖғй’ҲеҜ№зү№е®ҡзҡ„жңҚеҠЎжҢҮе®ҡзҡ„йҷҗжөҒзӯ–з•Ҙ
# еұҖйғЁйҷҗжөҒпјҡй’ҲеҜ№жҹҗдёӘжңҚеҠЎиҝӣиЎҢйҷҗжөҒ
##ејҖеҗҜйҷҗжөҒ
zuul.ratelimit.enabled=true
##60s еҶ…иҜ·жұӮи¶…иҝҮ 3 ж¬ЎпјҢжңҚеҠЎз«Ҝе°ұжҠӣеҮәејӮеёёпјҢ60s еҗҺеҸҜд»ҘжҒўеӨҚжӯЈеёёиҜ·жұӮ
zuul.ratelimit.policies.e-book-product.limit=3
zuul.ratelimit.policies.e-book-product.refresh-interval=60
##й’ҲеҜ№жҹҗдёӘ IP иҝӣиЎҢйҷҗжөҒпјҢдёҚеҪұе“Қе…¶д»– IP
zuul.ratelimit.policies.e-book-product.type=originд»ҘдёҠй…ҚзҪ®еҸӘй’ҲеҜ№e-book-productзҡ„жңҚеҠЎдёҖеҲҶй’ҹеҶ…жңҖеӨҡи®ҝй—®3ж¬ЎпјҢи¶…иҝҮе°ұдјҡйҷҗжөҒпјҢеҜ№е…¶д»–жңҚеҠЎе°ұжІЎжңүеҪұе“ҚгҖӮж•ҲжһңеҸҜиҮӘиЎҢжј”зӨәгҖӮ

еўһеҜ№errorејӮеёёпјҢжҲ‘们еҸҜд»ҘжҸҗдҫӣдёҖдёӘе…ЁеұҖејӮеёёеӨ„зҗҶеҷЁ
@RestController
public class ExceptionHandler implements ErrorController{
@Override
public String getErrorPath() {
return "error";
}
@RequestMapping(value="/error")
public String error(){
return "{\"result\":\"и®ҝй—®еӨӘеӨҡйў‘з№ҒпјҢиҜ·зЁҚеҗҺеҶҚи®ҝй—®пјҒпјҒпјҒ\"}";
}
}йҷҗжөҒзҡ„жҸҗзӨәеҰӮдёӢ:

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ