您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
http://www.ichartjs.com/samples/index.html?page=bar2d_01.html&pageno=1

<!DOCTYPE html>
<html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script src='http://www.ichartjs.com/ichart.latest.min.js'></script>
</meta>
</head>
<body>
<div id='canvasDiv'></div>
<div id='canvasDiv1'></div>
</body>
</html>
<script>
$(function(){
var data = [
{name : '通过',value : 35.75,color:'#7CFC00'},
{name : '不通过',value : 29.84,color:'#EE0000'},
{name : '跳过',value : 24.88,color:'#EE9572'},
];
new iChart.Pie2D({
render : 'canvasDiv',
data: data,
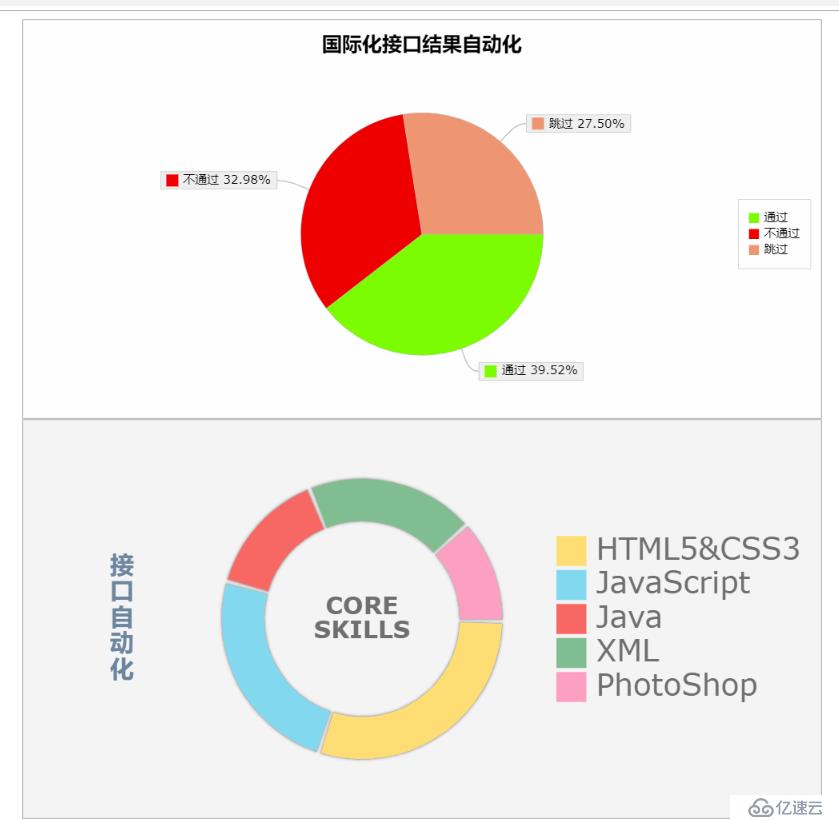
title : '国际化接口结果自动化',
legend : {
enable : true
},
showpercent:true,
color:'#6f6f6f',
decimalsnum:2,
width : 800,
height : 400,
radius:140
}).draw();
});
$(function(){
var data = [
{name : 'HTML5&CSS3',value : 30,color:'#fedd74'},
{name : 'JavaScript',value : 25,color:'#82d8ef'},
{name : 'Java',value : 15,color:'#f76864'},
{name : 'XML',value : 20,color:'#80bd91'},
{name : 'PhotoShop',value : 10,color:'#fd9fc1'}
];
var chart = new iChart.Donut2D({
render : 'canvasDiv1',
center:{
text:'CORE\nSKILLS',
shadow:true,
shadow_offsetx:0,
shadow_offsety:2,
shadow_blur:2,
shadow_color:'#b7b7b7',
color:'#6f6f6f'
},
data: data,
offsetx:-60,
shadow:true,
background_color:'#f4f4f4',
separate_angle:10,//分离角度
tip:{
enable:true,
showType:'fixed'
},
legend : {
enable : true,
shadow:true,
background_color:null,
border:false,
legend_space:30,//图例间距
line_height:34,//设置行高
sign_space:10,//小图标与文本间距
sign_size:30,//小图标大小
color:'#6f6f6f',
fontsize:30//文本大小
},
sub_option:{
label:false,
color_factor : 0.3
},
showpercent:true,
decimalsnum:2,
width : 800,
height : 400,
radius:140
});
/**
*利用自定义组件构造左侧说明文本。
*/
chart.plugin(new iChart.Custom({
drawFn:function(){
/**
*计算位置
*/
var y = chart.get('originy');
/**
*在左侧的位置,设置竖排模式渲染文字。
*/
chart.target.textAlign('center')
.textBaseline('middle')
.textFont('600 24px 微软雅黑')
.fillText('接口自动化',100,y,false,'#6d869f', 'tb',26,false,0,'middle');
}
}));
chart.draw();
});
</script>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。