您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
创建实例对象:
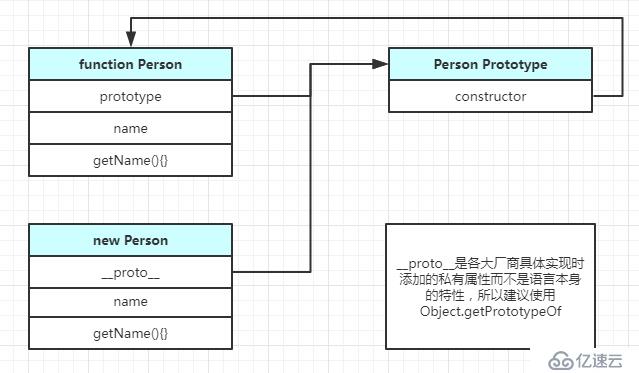
ES5中常用的构造函数模式
function Person(name){
this.name = name;
this.getName = function(){
return this.name
}
}
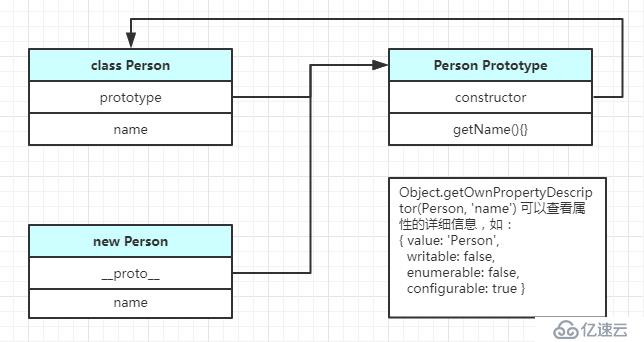
ES6 通过class定义类
class Person{
constructor(name){
this.name = name;
}
getName(){
return this.name;
};
}
1、类的所有方法都定义在类的prototype属性上面
2、类和原型上的方法、属性都是不可枚举的,所以只能通过Object.getOwnPropertyNames(Person/Person.prototype)获取其属性、方法名来遍历;
注:1)for-in, Object.keys(), Object.getOwnPropertyNames三种方式遍历对象
2)for-in和Object.keys()只能获取可枚举的属性、方法
参考:
http://es6.ruanyifeng.com/#docs/class
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。