您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vue中创建项目后的文件是什么意思的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
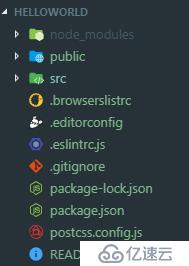
创建后的项目目录为
public文件夹放index.html和图片
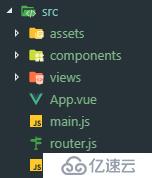
src 源代码区
assets目录放静态文件,如图片,js等
components目录放公共组件
views目录放页面
App.vue是主组件,页面的入口,所有的页面都在app.vue下进行切换的
main.js是程序入口文件,它用于初始化vue实例,使用需要的插件,加载各种公共组件
.browserslistrc 浏览器配置
1% // 需要浏览器市场份额大于1%
last 2 versions // 要是最近的两个版本
.editorconfig 编辑器的配置(此配置权重大于编辑器的配置)
设置编辑器缩进,每行结尾是否可以插入新行等
.eslintrc.js 检测代码格式,是否规范
.gitgnore 忽略一些文件夹,这些文件夹不会传到git上面
package-lock.json 这个package-lock.json 是在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。其实用一句话来概括很简单,就是锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。
package.json npm包配置文件,里面定义了项目的npm脚本,以及依赖包等
postcss.config.js 配置css文件,自动增加一些前缀
感谢各位的阅读!关于“vue中创建项目后的文件是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。