您好,登录后才能下订单哦!
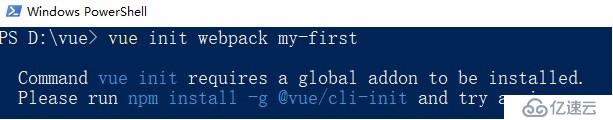
在合适的文件夹选择cmd窗口运行 vue init webpack my-first 出现下面的问题
说明之前的vue init创建命令不能用了,现在3.xx了
首先命令行输入vue -V 查看版本号
vue init webpack hello-world 已经替换为 vue create hello-world
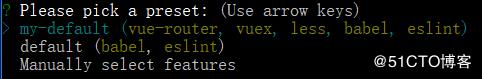
按<上下键>移动,按<space>进行是否选定【空格键选择】,按<a>切换所有,按<i>反转选择
default是默认配置
manually自定义配置
一般选择自定义配置
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter//选择配置(自定义配置)
? Use history mode for router? n
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus //选择css预编译
? Pick a linter / formatter config: Standard //语法检测工具
? Pick additional lint features: Lint on save //选择语法检查方式,这里我选择保存就检测
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files //这些配置文件放在哪里?是独立文件中还是package.json中
? Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置。
在进行选择的时候,如果发现选错了,ctrl+c终止,重新开始选择
等待下载依赖模块
项目创建好后 cd hello-world 进入项目根目录中
run serve 运行项目
除了这种命令行模式之外,可以界面创建,方法如下
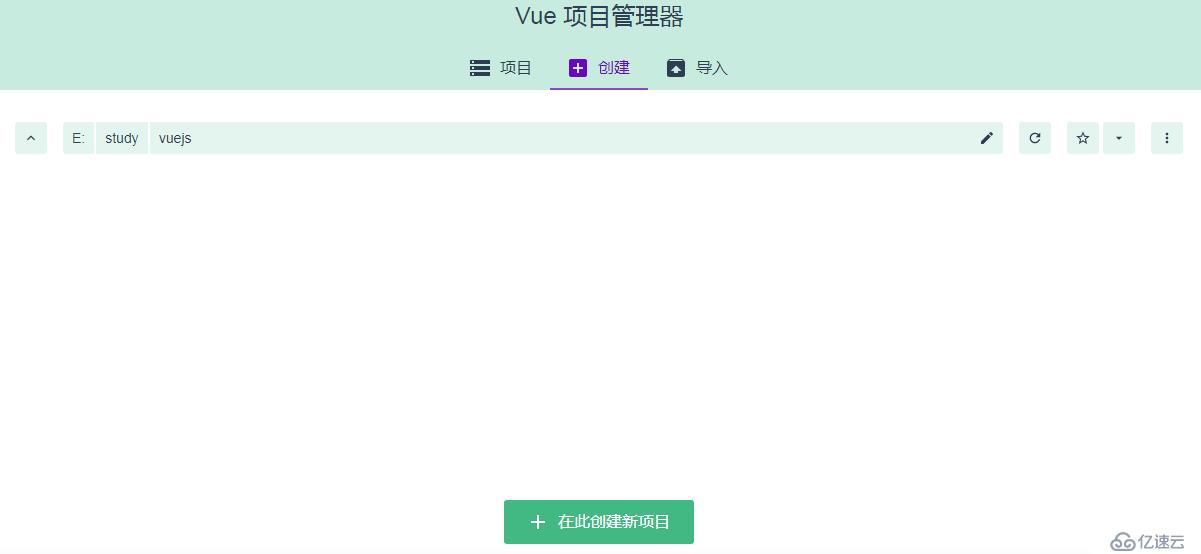
命令行输入vue ui回车
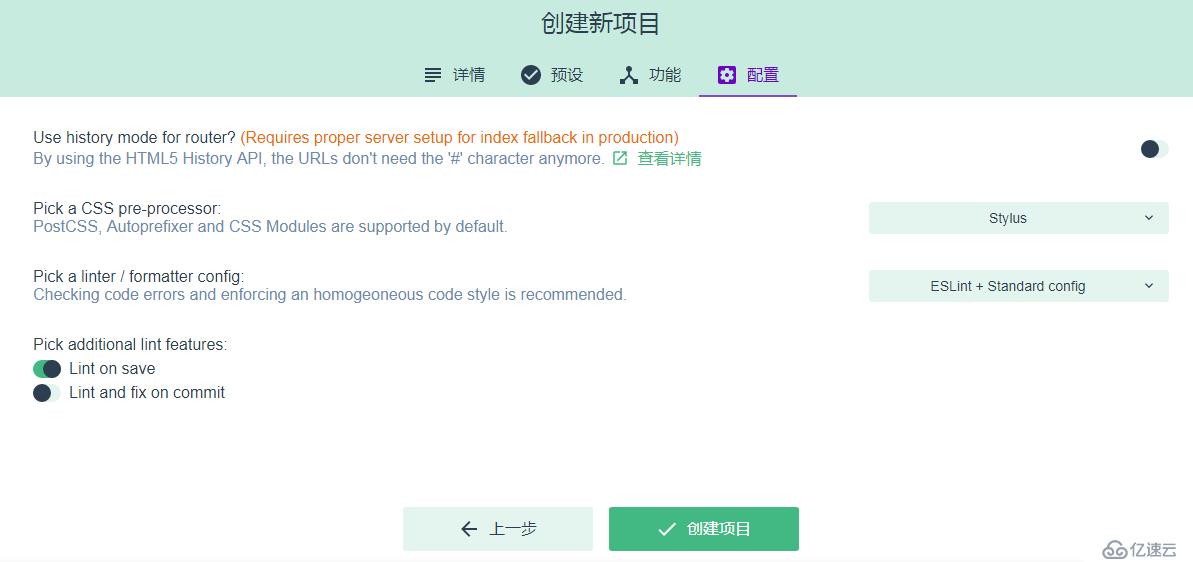
,浏览器会出来一个界面,按照上面的描述创建
点在此创建新项目
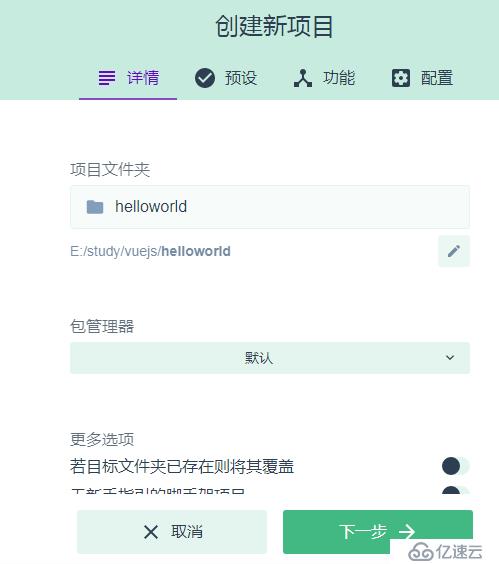
输入项目名称,其他默认
手动配置
选择需要的
创建项目
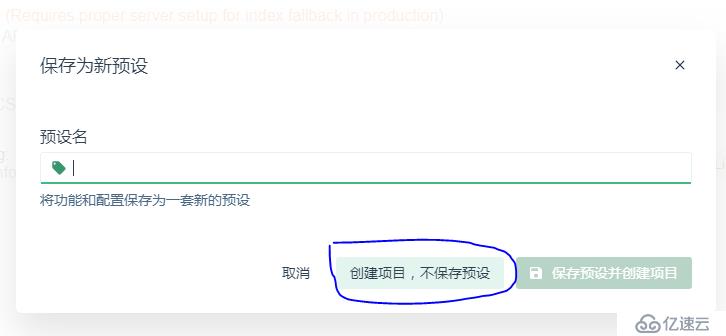
选择 创建项目,不保存预设
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。