您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
// module Aonaufly.event{
import {EventDispatch} from "./EventDispatch";
/**
*
*/
export class EventMessage<DATA> {
private _type : string = null;
private _data : DATA = null;
private _dispacther : EventDispatch = null;
public constructor( $type : string , $data : DATA , $dispatcher : EventDispatch ){
this._type = $type;
this._data = $data;
this._dispacther = $dispatcher;
}
public get type( ) : string{
return this._type;
}
public get data( ) : DATA{
return this._data;
}
public get dispatcher() : EventDispatch{
return this._dispacther;
}
}
// }其中DATA泛型为 , 传递数据的类型.
// module Aonaufly.event{
import {EventMessage} from "./EventMessage";
export class EventDispatch{
private _list_listener : Array< I_EventDispatch_Callback<any,any> > = null;
public constructor(){
this._list_listener = [];
}
public dispatch<DATA>( $event : EventMessage<DATA> ) : void{
let $arr : Array< I_ARR_LISTENERS< DATA , any> > = this.getEventListener( $event.type );
if( $arr && $arr.length > 0 ){
let $cell : I_ARR_LISTENERS< DATA , any> = null;
for( let $i : number = 0 , $j : number = $arr.length ; $i < $j ; $i ++ ){
$cell = $arr[$i];
$cell.$callback.call( $cell.$listener , $event );
}
}
}
public addEventListener<DATA>( $type : string , $callBack : ( $e : EventMessage<DATA> ) => void , $caller : any ) : void{
if( !this.hasEventListener( $type , $caller ) ){
let $arr : Array< I_ARR_LISTENERS< DATA , any> > = this.getEventListener( $type );
let $listener : I_ARR_LISTENERS< DATA , any> = {
$callback : $callBack,
$listener : $caller
};
if( $arr ){
$arr.push( $listener );
}else{
let $data : I_EventDispatch_Callback<DATA , any> = {
$type : $type,
$listeners : [ $listener ]
};
this._list_listener.push( $data );
}
}
}
public removeEventListener<DATA>( $type : string , $callBack : ( $e : EventMessage<DATA> ) => void , $caller : any ) : void{
if( this.hasEventListener( $type , $caller ) ){
let $arr : Array< I_ARR_LISTENERS< DATA , any> > = this.getEventListener( $type );
let $cell : I_ARR_LISTENERS< DATA , any> = null;
for( let $i : number = 0 , $j : number = $arr.length ; $i < $j ; $i ++ ){
$cell = $arr[$i];
if( $cell.$listener == $caller ){
$arr.splice( $i , 1 );
if( $arr.length == 0 ){
let $dis : I_EventDispatch_Callback< DATA , any> = null;
for( let $n : number , $m : number = this._list_listener.length ; $n < $m ; $n ++ ){
$dis = this._list_listener[$n];
if( $dis.$type == $type ){
this._list_listener.splice( $n , 1 );
break;
}
}
}
break;
}
}
}
}
private getEventListener<DATA>( $type : string ) : Array< I_ARR_LISTENERS< DATA , any> >{
if( this._list_listener.length > 0 ){
let $cell : I_EventDispatch_Callback<DATA , any> = null;
for( let $i : number = 0 , $j : number = this._list_listener.length ; $i < $j ; $i ++ ){
$cell = this._list_listener[$i];
if( $cell.$type == $type ){
return $cell.$listeners;
}
}
}
return null;
}
public hasEventListener( $type : string , $caller : any ) : boolean{
if( this._list_listener.length > 0 ){
let $cell : I_EventDispatch_Callback<any , any> = null;
for( let $i : number = 0 , $j : number = this._list_listener.length ; $i < $j ; $i ++ ){
$cell = this._list_listener[$i];
if( $cell.$type == $type && $cell.$listeners && $cell.$listeners.length > 0){
let $cell_2_listener : I_ARR_LISTENERS< any , any> = null;
for( let $n : number = 0 , $m : number = $cell.$listeners.length ; $n < $m ; $n ++ ){
$cell_2_listener = $cell.$listeners[$n];
if( $cell_2_listener.$listener == $caller ){
return true;
}
}
}
}
}
return false;
}
public destroy() : void{
this._list_listener = null;
}
}
export interface I_EventDispatch_Callback< DATA , LISTENER>{
$type : string;
$listeners : Array< I_ARR_LISTENERS< DATA , LISTENER> >;
}
export interface I_ARR_LISTENERS< DATA , LISTENER>{
$callback : ( $e : EventMessage<DATA> ) => void;
$listener : LISTENER;
}
// }
① , UserVo.ts (继承自EventDispatch.ts)
import {EventDispatch} from "../lib/EventDispatch";
import {EventMessage} from "../lib/EventMessage";
export class UserVo extends EventDispatch{
private name : string = "Aonaufly";
public change( $name : string ): void{
this.name = $name;
let $event : EventMessage<string> = new EventMessage( "NAME_CHANGE" , this.name , this );
this.dispatch<string>( $event );
}
}
使用dispatch发送事件消息.
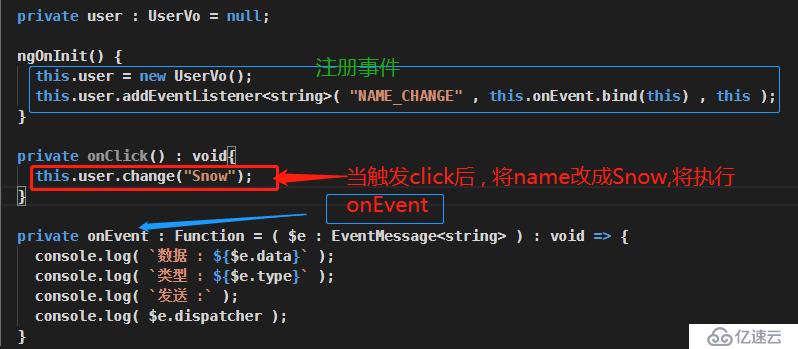
② , 监听事件
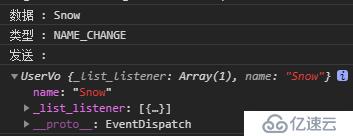
③ , 结果
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。