您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
最近在实现一个分页查询所有的用户及其角色的功能时,遇到了406的问题,费了好长时间才解决,记录一下解决方法。
前后端分离的项目,写接口的时候我用到了swagger框架。先说下406是什么意思?
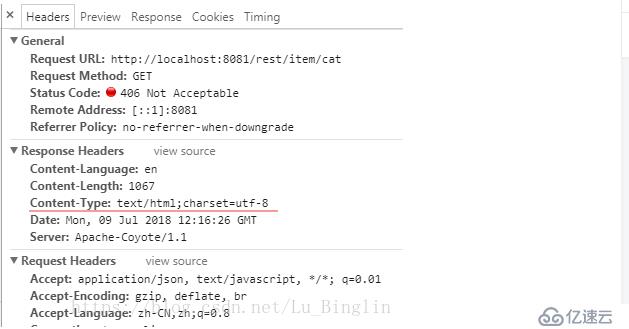
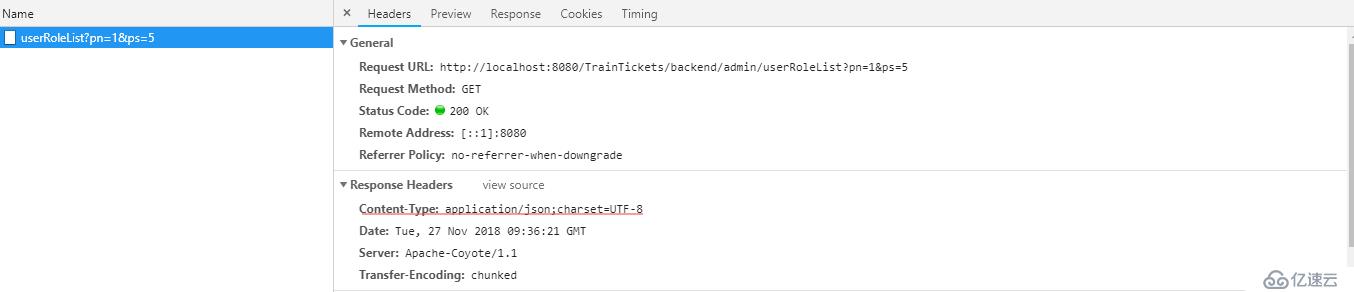
406:请求的资源的内容特性无法满足请求头中的条件,因而无法生成响应实体。实体格式由Content-Type头定义的媒体类型决定
解释一下:返回的消息头浏览器无法解释,下面是两种不同的消息头:


<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.5</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-core -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.7</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-annotations -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.7</version>
</dependency>/**
* 查询所有用户
*
* @param pn
* @return
*/
@SuppressWarnings("unchecked")
@RequestMapping(value = "/userRoleList", method = RequestMethod.GET)
@RequiresRoles(value = "超级管理员")
@ResponseBody
@ApiOperation(value = "查询所有用户", notes = "查询所有用户", httpMethod = "GET")
public Msg UserRoleList(@RequestParam(value = "pn", defaultValue = "1") String pn,
@RequestParam(value = "ps", defaultValue = "5") String ps) {
// 1. 分页查询所有的用户
PageHelper.startPage(Integer.parseInt(pn), Integer.parseInt(ps)); // 传入页码,每页大小
List<Admin> admins = adminService.findAll();
// 2. 根据用户名查询每个用户各自的角色
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (Admin admin : admins) {
List<Role> roles = adminService.findRoles(admin.getAdminName());
//添加用户
LinkedHashMap<String, Object> admin_roles = new LinkedHashMap<String,Object>();
admin_roles.put("id", admin.getId());
admin_roles.put("adminName", admin.getAdminName());
admin_roles.put("name", admin.getName());
admin_roles.put("createTime", admin.getCreateTime());
admin_roles.put("lastLoginTime", admin.getLastLoginTime());
admin_roles.put("locked", admin.getLocked()>0?true:false);
//添加角色
List<String> roleName = new ArrayList<String>();
for (Role role : roles) {
roleName.add(role.getName());
}
admin_roles.put("roles", roleName);
//将用户及其角色存放的list中
list.add(admin_roles);
}
// 3. 分页信息
PageInfo page = new PageInfo(admins);
return Msg.success().add("list", list).add("total", page.getTotal());
}<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.8.0</version>
</dependency>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。