жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ејҖеҸ‘иҖ…зҡ„javascriptйҖ иҜЈеҸ–еҶідәҺеҜ№гҖҗеҠЁжҖҒгҖ‘е’ҢгҖҗејӮжӯҘгҖ‘иҝҷдёӨдёӘиҜҚзҡ„зҗҶи§Јж°ҙе№ігҖӮ

PromiseжҠҖжңҜжҳҜгҖҗjavascriptејӮжӯҘзј–зЁӢгҖ‘иҝҷдёӘиҜқйўҳдёӯйқһеёёйҮҚиҰҒзҡ„пјҢе®ғдёҖеәҰи®©жҲ‘ж„ҹеҲ°зҶҹжӮүеҸҲйҷҢз”ҹпјҢжҲ‘зҶҹжӮүе…¶жүҖжңүзҡ„API并иғҪеӨҹеңЁзј–зЁӢдёӯзӣёеҜ№зҶҹз»ғең°иҝҗз”ЁпјҢеҚҙеҜ№е…¶дёӯеҺҹзҗҶе’ҢиҪҜ件и®ҫи®ЎжҖқжғіж„ҹеҲ°йҷҢз”ҹпјҢеҚідҫҝжҲ‘иҜ»дәҶеҫҲеӨҡжәҗз ҒеҲҶжһҗе’Ңж•ҷзЁӢд№ҹдёҖеәҰеҫҲйҡҫзҗҶи§Јдёәд»Җд№ҲPromiseиҝҷж ·дёҖдёӘжҷ®йҖҡзҡ„зұ»иғҪеӨҹе®һзҺ°ејӮжӯҘпјҢд№ҹжӣҫе°қиҜ•зқҖеҺ»жҢүз…§Promise/A+规иҢғжқҘзј–еҶҷPromise,дҪҶеҫҲеҝ«дҫҝйҷ·е…ҘдәҶдёҖз§ҚжӣҙеӨ§зҡ„ж··д№ұд№ӢдёӯгҖӮзӣҙеҲ°жҲ‘жҺҘи§ҰеҲ°дёҖдәӣиҪҜ件и®ҫи®ЎжҖқжғід»ҘеҸҠиҪҜ件е·ҘзЁӢж–№йқўзҡ„зҹҘиҜҶеҗҺпјҢд»Һд»Јз Ғд№ӢеӨ–зҡ„и§’еәҰжқҘзҗҶи§ЈдёҖдәӣз»ҶиҠӮзҡ„еҝ…иҰҒжҖ§ж—¶пјҢйӮЈдәӣйҷҢз”ҹжүҚејҖе§ӢдёҖзӮ№зӮ№ж¶ҲеӨұгҖӮ
еҰӮжһңдҪ и§үеҫ—жңүдәӣж–°дёңиҘҝеҫҲйӮЈзҗҶи§ЈпјҢжңүеҫҲеӨ§зҡ„еҺҹеӣ жҳҜеӣ дёәдҪ е’Ңи®ҫи®ЎиҖ…жүҖжӢҘжңүзҡ„еҹәзЎҖзҹҘиҜҶеӮЁеӨҮдёҚжҳҜдёҖдёӘж°ҙе№ізҡ„пјҢеҜјиҮҙдҪ ж— жі•зҗҶи§Ји®ҫи®ЎиҖ…еҶҷеҮәжҹҗж®өд»Јз Ғж—¶жүҖеҹәдәҺзҡ„жҢҮеҜјжҖқжғіпјҢеҪ“дҪ ж— жі•зҗҶи§ЈжҹҗдәӣзңӢиө·жқҘеҫҲеӨҚжқӮзҡ„дёңиҘҝж—¶пјҢ笔иҖ…зҡ„е»әи®®жҳҜе…ҲдәҶи§Је®ғеёҢжңӣи§ЈеҶізҡ„й—®йўҳпјҢиҝҷдёӘй—®йўҳжҲ–и®ёжҳҜе…·дҪ“зҡ„дёҡеҠЎйҖ»иҫ‘йңҖжұӮпјҢжҲ–и®ёжҳҜжҠҪиұЎзҡ„иҪҜ件и®ҫи®ЎеұӮйқўзҡ„пјҢ然еҗҺе°қиҜ•иҮӘе·ұжғіеҠһжі•еҺ»и§ЈеҶіе®ғпјҢиҜ·ж°ёиҝңи®°еҫ—еҲ«дәәжҳҜејҖеҸ‘иҖ…пјҢдҪ д№ҹжҳҜпјҢдҪ иҰҒеҒҡзҡ„жҳҜйқўеҗ‘йңҖжұӮпјҢиҖҢдёҚд»…д»…жҳҜи·ҹзқҖеҲ«дәәиө°гҖӮеҚіж—¶жңҖз»ҲдҪ жІЎиғҪејҖеҸ‘еҮәиҝҷдёӘжЁЎеқ—иҖҢеҺ»еӯҰд№ жәҗз Ғж—¶пјҢдҪ д№ҹдјҡеҸ‘зҺ°йқўеҜ№йңҖжұӮиҖҢиҝӣиЎҢзҡ„дё»еҠЁжҖқиҖғеҜ№жӯӨеёҰжқҘзҡ„её®еҠ©гҖӮ
Promiseзҡ„жң¬иҙЁпјҢжҳҜдёҖдёӘеҲҶеёғејҸзҡ„зҠ¶жҖҒжңәгҖӮиҖҢPromiseAPIзҡ„жң¬иҙЁпјҢе°ұжҳҜдёҖдёӘеҸ‘еёғи®ўйҳ…жЁЎеһӢгҖӮ
Promiseи§ЈеҶідәҶд»Җд№Ҳй—®йўҳпјҹ
иҝҷжҳҜдёҖдёӘжңҖеҹәжң¬зҡ„й—®йўҳпјҢPromiseжҳҜдёҖдёӘжңүе…іеҸҜйқ жҖ§е’ҢзҠ¶жҖҒз®ЎзҗҶзҡ„зј–зЁӢиҢғејҸпјҢе®ғйҖҡеёёиў«и®Өдёәд»Һд»Јз ҒеұӮйқўе°Ҷjavascriptдёӯи‘—еҗҚзҡ„еӣһи°ғең°зӢұж”№еҸҳжҲҗжүҒе№іеҢ–зҡ„еҶҷжі•пјҢ并дёәжҢҮе®ҡзҡ„дёҡеҠЎйҖ»иҫ‘жү“дёҠзҠ¶жҖҒж Үи®°пјҢи®©ејҖеҸ‘иҖ…еҸҜд»Ҙжӣҙе®№жҳ“ең°жҺ§еҲ¶д»Јз Ғжү§иЎҢзҡ„жөҒзЁӢгҖӮдҪҶдәӢе®һдёҠPromiseзҡ„и®ҫи®ЎеҲқ衷并дёҚжҳҜдёәдәҶе®һзҺ°ејӮжӯҘпјҢиҖҢдё”еҫҲеӨҡејҖеҸ‘иҖ…并没жңүж„ҸиҜҶеҲ°пјҢеӣһи°ғ并дёҚж„Ҹе‘ізқҖејӮжӯҘпјҒпјҒпјҒпјҲдҪ дј е…ҘеҸҰдёҖдёӘеҮҪж•°зҡ„еӣһи°ғеҮҪж•°жңүеҸҜиғҪиў«ејӮжӯҘжү§иЎҢпјҢд№ҹжңүеҸҜиғҪиў«еҗҢжӯҘжү§иЎҢпјүгҖӮжғіжӣҙеҘҪең°зҗҶи§ЈPromiseпјҢе°ұеҝ…йЎ»жҠҠгҖҗејӮжӯҘгҖ‘иҝҷдёӘж Үзӯҫд»ҺдёӯеүҘзҰ»пјҢиҖҢеӣҙз»•гҖҗзҠ¶жҖҒз®ЎзҗҶгҖ‘пјҢгҖҗеҸҜйқ жҖ§гҖ‘иҝҷдәӣе…ій”®иҜҚиҝӣиЎҢеұ•ејҖгҖӮ
PromiseеҸӘжҳҜдёҖдёӘзұ»пјҢдёәд»Җд№Ҳе°ұиғҪеӨҹе®һзҺ°ејӮжӯҘ?
Promiseжң¬иә«зҡ„зЎ®еҸӘжҳҜдёҖдёӘжҷ®йҖҡзҡ„зұ»пјҢиҖҢдё”еңЁдёҚдҫқиө–ES6зҡ„зҺҜеўғдёӯпјҢејҖеҸ‘иҖ…з”ҡиҮіеҸҜд»ҘжүӢеҠЁе®һзҺ°иҝҷж ·дёҖдёӘзұ»пјҢеңЁжІЎжңүз ”з©¶Promiseзҡ„д»Јз Ғд№ӢеүҚпјҢ笔иҖ…дёҖзӣҙдё»и§Ӯең°и®Өдёәе…¶еҶ…йғЁжҳҜйҖҡиҝҮзұ»дјјдәҺдәӢ件зӣ‘еҗ¬зҡ„жңәеҲ¶жқҘе®һзҺ°ејӮжӯҘзҡ„пјҢеҗҰеҲҷзЁӢеәҸжң¬иә«жҖҺд№ҲдјҡзҹҘйҒ“еҸ‘еҮәзҡ„httpиҜ·жұӮд»Җд№Ҳж—¶еҖҷиҝ”еӣһз»“жһңгҖӮ
иҝҷдёӘй—®йўҳжҳҜеңЁз¬”иҖ…еӯҰд№ е®ҢEventLoopе’ҢGeneratorеҮҪж•°зҡ„зӣёе…ізҹҘиҜҶеҗҺжүҚзҗҶи§Јзҡ„пјҢе…¶е®һPromiseжң¬иә«е№¶жІЎжңүе®һзҺ°ејӮжӯҘпјҢjavascriptиҜӯиЁҖдёӯзҡ„ејӮжӯҘйғҪжҳҜйҖҡиҝҮдәӢ件еҫӘзҺҜзҡ„жңәеҲ¶пјҲгҖҠjavascriptеҹәзЎҖдҝ®зӮј(5)вҖ”вҖ”Event Loop(node.js)гҖӢпјүжқҘе®һзҺ°зҡ„пјҢз®ҖеҚ•ең°иҜҙе°ұжҳҜиҜҙејӮжӯҘдәӢ件зҡ„е“Қеә”жҳҜдјҡиў«дәӢ件еҫӘзҺҜдёҚж–ӯеҺ»дё»еҠЁжЈҖжөӢзҡ„пјҢеҪ“ејӮжӯҘеҠЁдҪңж»Ўи¶ідәҶеҶҚж¬Ўиў«жү§иЎҢзҡ„жқЎд»¶ж—¶пјҲжҜ”еҰӮhttpиҜ·жұӮиҝ”еӣһдәҶз»“жһңпјҢжҲ–иҖ…еңЁеҸҰдёҖдёӘзәҝзЁӢејҖеҗҜзҡ„еӨ§иҝҗз®—йҮҸзҡ„йҖ»иҫ‘жү§иЎҢе®ҢжҜ•еҗҺиҝ”еӣһдәҶж¶ҲжҒҜпјүпјҢе°ұдјҡиў«еҠ е…Ҙи°ғз”Ёж ҲжқҘжү§иЎҢпјҢPromiseе’ҢGeneratorеҸӘжҳҜй…ҚеҗҲдәӢ件еҫӘзҺҜжқҘиҝӣиЎҢзҠ¶жҖҒз®ЎзҗҶе’ҢжөҒзЁӢжҺ§еҲ¶пјҢе®ғ们жң¬иә«е’ҢдәӢ件еҫӘзҺҜзҡ„жңәеҲ¶жҳҜи§ЈиҖҰзҡ„гҖӮ
PromiseдҪңдёәжһ„йҖ еҮҪж•°и°ғз”ЁиҖҢз”ҹжҲҗе®һдҫӢж—¶еҲ°еә•еҸ‘з”ҹдәҶд»Җд№ҲдәӢжғ…пјҹ
иҝҷйҮҢжүҖжҢҮзҡ„жҳҜдёӢйқўиҝҷж ·зҡ„д»Јз Ғпјҡ
promise = new Promise(function(resolve, reject){
//....
});йқўиҜ•дёӯз»Ҹеёёдјҡй—®еҲ°жңүе…іPromiseжү§иЎҢж¬ЎеәҸзҡ„й—®йўҳпјҢеҫҲеӨҡйқһеёёзҶҹжӮүPromiseз”Ёжі•зҡ„иҜ»иҖ…д№ҹ并没жңүж„ҸиҜҶеҲ°пјҢе®һйҷ…дёҠдј е…Ҙзҡ„еҢҝеҗҚеҮҪж•°жҳҜдјҡеҗҢжӯҘжү§иЎҢзҡ„гҖӮPromiseжүҖеҒҡзҡ„дәӢжғ…пјҢжҳҜдёәеҪ“еүҚиҝҷдёӘдёҚзҹҘйҒ“дҪ•ж—¶иғҪе®ҢжҲҗзҡ„еҠЁдҪңжү“дёҠдёҖдәӣзҠ¶жҖҒзҡ„ж Үи®°пјҢе№¶дј е…ҘдёӨдёӘз”ЁдәҺеӣһ收жҺ§еҲ¶жқғзҡ„ж–№жі•дҪңдёәеҸӮж•°жқҘеҗҜеҠЁжү§иЎҢиҝҷдёӘеҢҝеҗҚеҮҪж•°пјҢйҖҡиҝҮthenж–№жі•жҢҮе®ҡзҡ„еҗҺз»ӯжү§иЎҢйҖ»иҫ‘дјҡе…Ҳзј“еӯҳиө·жқҘпјҲиҝҷйҮҢзҡ„жҸҸиҝ°е№¶дёҚдёҘи°ЁпјүпјҢеҪ“иҝҷдёӘејӮжӯҘеҠЁдҪңе®ҢжҲҗеҗҺи°ғз”ЁresolveжҲ–иҖ…rejectж–№жі•еҗҺпјҢеҶҚ继з»ӯжү§иЎҢдәӢе…Ҳиў«зј“еӯҳиө·жқҘзҡ„жөҒзЁӢгҖӮ
Promise/A+ж ҮеҮҶзңӢиө·жқҘеҫҲеӨҚжқӮпјҢиҜҘеҰӮдҪ•еҺ»е®һзҺ°пјҹ
Promise/A+规иҢғзҡ„зЎ®еҫҲеӨҚжқӮпјҢжҲ‘д№ҹдёҚе»әи®®дҪ зӣҙжҺҘе°ұйҖҡиҝҮиҝҷж ·зҡ„ж–№ејҸжқҘдәҶи§ЈPromiseзҡ„е®һзҺ°з»ҶиҠӮпјҢгҖҗ规иҢғгҖ‘ж„Ҹе‘ізқҖдёҘи°ЁжҖ§пјҢд№ҹиЎЁзӨәе…¶дёӯжңүеҫҲеӨҡе®№й”ҷзҡ„жңәеҲ¶пјҢиҝҷдјҡжһҒеӨ§ең°еҰЁзўҚдҪ еҜ№Promiseж ёеҝғйҖ»иҫ‘зҡ„зҗҶи§ЈпјҢPromiseд»Јз ҒжңҖеӨ§зҡ„еӨҚжқӮжҖ§пјҢеңЁдәҺе®ғеҜ№дәҺй“ҫејҸи°ғз”Ёзҡ„ж”ҜжҢҒпјҲеҰӮжһңдёҚйңҖиҰҒж”ҜжҢҒй“ҫејҸи°ғз”ЁпјҢдҪ дјҡеҸ‘зҺ°иҮӘе·ұеҮ д№ҺдёҚйңҖиҰҒжҖқиҖғе°ұеҸҜд»ҘеҲҶеҲҶй’ҹж’ёдёҖдёӘPromiseеә“еҮәжқҘпјүгҖӮ笔иҖ…зҡ„е»әи®®жҳҜе…ҲжғіеҠһжі•еҺ»и§ЈеҶідё»иҰҒй—®йўҳпјҢеҶҚеҜ№з…§Promise/A+规иҢғеҺ»жЈҖи§ҶиҮӘе·ұзҡ„д»Јз ҒгҖӮ
Promiseдёәд»Җд№ҲиҰҒе®һзҺ°й“ҫејҸи°ғз”Ё?
й“ҫејҸи°ғз”Ёзҡ„е®һзҺ°пјҢе®һзҺ°дәҶPromiseзҡ„еӨҡжӯҘйӘӨжөҒзЁӢжҺ§еҲ¶еҠҹиғҪпјҢеҜ№дёҖдёӘеӨҡдәҺдёӨдёӘжӯҘйӘӨзҡ„жөҒзЁӢдёӯпјҢеҚідҪҝжІЎжңүе®һзҺ°й“ҫејҸи°ғз”ЁпјҢPromiseе®һйҷ…дёҠдҫқ然еҸҜд»Ҙе·ҘдҪңпјҢдҪҶеҪ“дҪ зңҹзҡ„йӮЈж ·еҒҡж—¶пјҢдҪ дјҡеҸ‘зҺ°е®ғеҸҲеҸҳжҲҗдәҶдёҖдёӘж–°зҡ„еӣһи°ғең°зӢұгҖӮ
Promiseзҡ„еҸҜйқ жҖ§жҳҜжҢҮд»Җд№Ҳпјҹ
Promiseзҡ„еҸҜйқ жҖ§жҢҮе®ғзҡ„зҠ¶жҖҒеҸӘиғҪиў«ж”№еҸҳдёҖж¬ЎпјҢд№ӢеҗҺе°ұдёҚиғҪеҶҚдҝ®ж”№пјҢдё”е”ҜдёҖдҝ®ж”№е®ғзҡ„ж–№жі•жҳҜи°ғз”Ёpromiseе®һдҫӢдёӯзҡ„еҶ…йғЁresolve( )жҲ–reject( )ж–№жі•пјҢе®ғ们жҳҜе®ҡд№үеңЁPromiseеҶ…йғЁзҡ„пјҢд»ҺеӨ–йғЁж— жі•и®ҝй—®еҲ°пјҢеҸӘиғҪйҖҡиҝҮPromiseеҶ…йғЁжҸҗдҫӣзҡ„жңәеҲ¶жқҘи§ҰеҸ‘еҲӨе®ҡж–№жі•пјҲnew Promise(executor)з”ҹжҲҗе®һдҫӢж—¶пјҢеҪ“иҝҳиЎҢеҲ°executorж—¶пјҢPromiseдјҡе°ҶеҶ…йғЁзҡ„resolveе’Ңrejectж–№жі•дҪңдёәе®һеҸӮдј е…ҘexecutorпјҢд»ҺиҖҢжҡҙйңІдҝ®ж”№иҮӘиә«зҠ¶жҖҒзҡ„иғҪеҠӣпјүпјҢзӣёжҜ”д№ӢдёӢпјҢжҷ®йҖҡеҜ№иұЎзҡ„еұһжҖ§жҲ–иҖ…thenableеҜ№иұЎпјҲжҢҮжӢҘжңүthenж–№жі•зҡ„йқһPromiseе®һдҫӢеҜ№иұЎпјүзҡ„еұһжҖ§йғҪжҳҜеҸҜд»Ҙиў«зӣҙжҺҘдҝ®ж”№зҡ„пјҢжүҖд»Ҙpromiseзҡ„зҠ¶жҖҒе’Ңз»“жһңиў«и®ӨдёәжҳҜжӣҙеҸҜйқ зҡ„гҖӮ
еҒҮи®ҫжңүдёҖдёӘејӮжӯҘзҡ„еҠЁдҪңAпјҢиҝҳжңүдёҖдёӘеёҢжңӣеңЁAе®ҢжҲҗд»ҘеҗҺжү§иЎҢзҡ„еҠЁдҪңBпјҢе’ҢдёҖдёӘеңЁBе®ҢжҲҗд»ҘеҗҺеҺ»жү§иЎҢзҡ„еҠЁдҪңCпјҢжҲ‘们жқҘзңӢдёҖдёӢPromiseжҳҜеҰӮдҪ•е®һзҺ°жөҒзЁӢжҺ§еҲ¶гҖӮ
AеҠЁдҪңејҖе§Ӣд№ӢеүҚпјҢжҲ‘们жҠҠе®ғдёўиҝӣPromiseжһ„йҖ еҮҪж•°пјҢPromiseз»ҷдәҶAдёҖдёӘжҺ§еҲ¶еҷЁ(дёҠйқўжңүresolveе’ҢrejectдёӨдёӘжҢүй’®)е’ҢдёҖдёӘеёҰжңүдёӨдёӘжҠҪеұүзҡ„еӮЁзү©жҹң(onFulfilledCallbacksе’ҢonRejectedCallbacks)пјҢжҺҘзқҖз»ҷAдәӨд»ЈпјҡжҲ‘е·Із»Ҹзҷ»и®°еҘҪдҝЎжҒҜдәҶпјҢдҪ еҺ»жү§иЎҢеҗ§пјҢзӯүдҪ жү§иЎҢе®Ңд»ҘеҗҺпјҢеҰӮжһңдҪ и®Өдёәжү§иЎҢжҲҗеҠҹдәҶпјҢе°ұжҢүдёҖдёӢжҺ§еҲ¶еҷЁзҡ„resolveжҢүй’®,еҰӮжһңи®Өдёәжү§иЎҢеӨұиҙҘдәҶе°ұжҢүдёҖдёӢrejectжҢүй’®пјҢдҪҶжҳҜдҪ иҰҒе°ҸеҝғпјҢиҝҷдёӘжҺ§еҲ¶еҷЁеҸӘиғҪз”ЁдёҖж¬ЎпјҢжҢүе®Ңе®ғдјҡиҮӘеҠЁеҸ‘йҖҒж¶ҲжҒҜпјҢеӮЁзү©жҹңдёҠжңүжҺҘ收еҷЁпјҢеҰӮжһң收еҲ°resolveдҝЎеҸ·пјҢonFulfilledCallbacksиҝҷдёӘжҠҪеұүе°ұдјҡжү“ејҖпјҢеҰӮжһң收еҲ°rejectдҝЎеҸ·пјҢonRejectedCallbacksиҝҷдёӘжҠҪеұүе°ұдјҡжү“ејҖпјҢд№ӢеҗҺеҸҰдёҖдёӘжҹңеӯҗе°ұдјҡй”Ғжӯ»пјҢжҲ‘жҜҸйҡ”дёҖж®өж—¶й—ҙдјҡжқҘжҹҘзңӢдёҖдёӢдҪ зҡ„зҠ¶жҖҒпјҲжіЁж„ҸиҝҷйҮҢжҳҜеңЁдәӢ件еҫӘзҺҜдёӯдё»еҠЁиҪ®иҜўжқҘжҹҘзңӢpromiseе®һдҫӢжҳҜеҗҰжү§иЎҢз»“жқҹзҡ„пјүпјҢеҰӮжһңжҲ‘зңӢеҲ°дҪ зҡ„еӮЁзү©жҹңжңүдёҖдёӘжҠҪеұүжү“ејҖдәҶзҡ„иҜқзҡ„иҜқпјҢе°ұдјҡжҠҠйҮҢйқўзҡ„дёңиҘҝжӢҝеҮәжқҘдҫқж¬Ўжү§иЎҢжҺҘдёӢжқҘзҡ„дәӢжғ…гҖӮеңЁиҝҷд№ӢеүҚпјҢеҰӮжһңжңүдәәжғіе…іжіЁдҪ зҡ„жү§иЎҢжғ…еҶөзҡ„иҜқпјҢжҲ‘дјҡи®©е®ғз•ҷдёӢдёӨеј еӯ—жқЎпјҢеҲҶеҲ«еҶҷдёӢдёҚеҗҢзҡ„жҠҪеұүжү“ејҖзҡ„ж—¶йңҖиҰҒеҒҡзҡ„дәӢжғ…пјҢеӣ дёәжңҖз»ҲеҸӘжңүдёҖдёӘжҠҪеұүеҸҜд»Ҙжү“ејҖпјҢд»–еҝ…йЎ»еҫ—еҶҷдёӨеј еӯ—жқЎпјҢйҷӨйқһд»–еҸӘе…іжіЁжҹҗдёӘжҠҪеұүзҡ„еҠЁеҗ‘пјҢ然еҗҺдҪҝз”ЁдҪ иҝҷдёӘеӮЁзү©жҹңзҡ„thenж–№жі•е°ұеҸҜд»ҘжҠҠеӯ—жқЎеЎһеҲ°еҜ№еә”зҡ„жҹңеӯҗйҮҢпјҢд№ӢеҗҺзӯүжҠҪеұүжү“ејҖж—¶пјҢжҲ‘еҸӘйңҖиҰҒж №жҚ®еӯ—жқЎдёҠзҡ„дҝЎжҒҜжү“з”өиҜқз»ҷд»–е°ұиЎҢдәҶгҖӮAи§үеҫ—иҝҷж ·жҳҜжҜ”иҫғзЁіеҰҘзҡ„пјҢдәҺжҳҜжӢҝзқҖpromiseз»ҷе®ғзҡ„жҺ§еҲ¶еҷЁеҺ»жү§иЎҢдәҶгҖӮ
д»Јз Ғ继з»ӯжү§иЎҢпјҢиҝҷж—¶еҖҷеҮәзҺ°дәҶдёҖдёӘBпјҢBиҜҙжҲ‘еҫ—е…ҲзңӢзңӢAзҡ„жү§иЎҢз»“жһңпјҢеҶҚеҶіе®ҡеҒҡд»Җд№ҲпјҢжү§иЎҢеҷЁиҜҙдҪ д№ҹеҲ«еңЁиҝҷе№ІзӯүзқҖдәҶпјҢAеңЁжҲ‘们иҝҷйҮҢеӯҳж”ҫдәҶдёҖдёӘжҷәиғҪеӮЁзү©жҹңпјҢе®ғеӣһеӨҙдјҡжҠҠз»“жһңиҝңзЁӢеҸ‘йҖҒеӣһжқҘпјҢдҪ жҠҠдҪ зҡ„иҒ”зі»ж–№ејҸеҶҷеңЁиҝҷдёӨеј еӯ—жқЎдёҠпјҢ然еҗҺйҖҡиҝҮAзҡ„еӮЁзү©жҹңзҡ„thenж–№жі•ж”ҫиҝӣеҺ»еҗ§пјҢиҒ”зі»ж–№ејҸд№ҹеҸҜд»ҘеҶҷжҲҗдёҚдёҖж ·зҡ„пјҢеҲ°ж—¶еҖҷAиҝ”еӣһз»“жһңзҡ„иҜқпјҢеҜ№еә”зҡ„жҠҪеұүе°ұдјҡжү“ејҖпјҢжҲ‘жҢүз…§дҪ еҶҷзҡ„иҒ”зі»ж–№ејҸеҸ‘ж¶ҲжҒҜз»ҷдҪ е°ұиЎҢдәҶгҖӮBжғідәҶжғід№ҹжҳҜпјҢдәҺжҳҜе°ұеҶҷдёӢдәҶдёӨдёӘдёҚеҗҢзҡ„еҸ·з Ғж”ҫиҝӣдәҶAеӮЁзү©жҹңеҜ№еә”зҡ„жҠҪеұүйҮҢпјҢжҺҘзқҖе°ұеӣһ家зқЎи§үеҺ»дәҶгҖӮ
д»Јз Ғ继з»ӯжү§иЎҢпјҢиҝҷж—¶еҖҷеҸҲеҮәзҺ°дәҶдёҖдёӘCпјҢCиҜҙжҲ‘жғізӯүBиҝ”еӣһз»“жһңд»ҘеҗҺеҶҚжү§иЎҢпјҢиҝҷж—¶еҖҷжү§иЎҢеҷЁзҠҜйҡҫдәҶпјҢBиҝҳжІЎеҮәеҸ‘е‘ўпјҢжҲ‘д№ҹжІЎжңүз»ҷе®ғеҲҶй…Қеӣһи°ғеӮЁзү©жҹңпјҢжүҖд»ҘжІЎеҠһжі•з”ЁеҗҢж ·зҡ„ж–№ејҸеҜ№еҫ…CпјҢжү§иЎҢеҷЁеҸӘиғҪеҜ№CиҜҙпјҢжҲ‘们иҝҷ规е®ҡеҰӮжһңжІЎжңүеҜ№еә”ж Үи®°зҡ„еӮЁзү©жҹңзҡ„иҜқпјҢжҡӮж—¶дёҚжҸҗдҫӣжңҚеҠЎпјҢиҝҷж ·еҗ§пјҢдҪ е…ҲжҠҠдҪ зҡ„иҒ”зі»ж–№ејҸеҶҷеҘҪдәӨз»ҷжҲ‘пјҢзӯүеӣһеӨҙеҰӮжһңBеҮәеҸ‘зҡ„иҜқпјҢжҲ‘дјҡз»ҷе®ғеҲҶжҙҫеӮЁзү©жҹңпјҢеҲ°ж—¶еҖҷжҠҠдҪ зҡ„йңҖжұӮж”ҫеңЁеҜ№еә”зҡ„жҠҪеұүйҮҢпјҢзӯүBиҝ”еӣһеҜ№еә”з»“жһңд»ҘеҗҺжҲ‘еҶҚйҖҡзҹҘдҪ пјҢCи§үеҫ—д№ҹиЎҢпјҢдәҺжҳҜе°ұз…§еҒҡдәҶгҖӮдҪҶжҳҜCиө°еҗҺпјҢжү§иЎҢеҷЁе°ұжғідәҶпјҢиҰҒжҳҜеҗҺйқўеҶҚжқҘDEFйғҪиҰҒи·ҹеңЁдёҚеҗҢзҡ„дәәеҗҺйқўеҺ»жү§иЎҢпјҢйӮЈиҝҷдәӣдәӢжғ…жҲ‘йғҪеҫ—е…Ҳдҝқз®ЎзқҖпјҢиҝҷд№ҹеӨӘзҙҜдәҶпјҢиҖҢдё”е®№жҳ“жҗһд№ұпјҢдёҚиғҪиҝҷд№Ҳжҗһе•ҠгҖӮ
дёҠдёҖдјҡи®ІеҲ°еңЁзҺ°жңүжңәеҲ¶дёӢзјәд№ҸеӨҡжӯҘйӘӨжөҒзЁӢз®ЎзҗҶзҡ„жңәеҲ¶пјҢеҪ“ејӮжӯҘд»»еҠЎAжү§иЎҢдё”жІЎжңүиҝ”еӣһз»“жһңж—¶пјҢеҗҺз»ӯжүҖжңүзҡ„еҠЁдҪңйғҪиў«жҡӮеӯҳеңЁдәҶжү§иЎҢеҷЁжүӢйҮҢпјҢеҸӘиғҪйҡҸзқҖж—¶й—ҙжҺЁз§»пјҢеҪ“ж Үеҝ—жҖ§дәӢ件еҸ‘з”ҹж—¶еҶҚйҖҗжӯҘеҺ»еҲҶеҸ‘дәӢ件гҖӮдёәдәҶиғҪеӨҹе®һзҺ°еӨҡжӯҘйӘӨзҡ„жөҒзЁӢз®ЎзҗҶпјҢжү§иЎҢеҷЁжғіеҮәдәҶдёҖдёӘж–№жі•пјҢдёәжҜҸдёҖдёӘжқҘжіЁеҶҢеҗҺз»ӯдёҡеҠЎйҖ»иҫ‘зҡ„дәәйғҪжҸҗдҫӣдёҖдёӘжҷәиғҪеӮЁзү©жҹңпјҢиҝҷж ·еңЁеҠһзҗҶзҷ»и®°ж—¶е°ұеҸҜд»ҘзӣҙжҺҘе°ҶеҗҺз»ӯзҡ„ж–№жі•еҲҶеҸ‘еҲ°еҜ№еә”зҡ„жҠҪеұүйҮҢпјҢеёёи§Ғзҡ„й—®йўҳе°ұи§ЈеҶідәҶгҖӮ
еҰӮжһңжІЎжңүй“ҫејҸи°ғз”ЁпјҢ第дёүиҠӮдёӯзҡ„еӨҡжӯҘйӘӨзҡ„дјӘд»Јз ҒеҸҜиғҪжҳҜеҰӮдёӢзҡ„ж ·еӯҗпјҡ
//дёәдәҶиҒҡз„Ұж ёеҝғйҖ»иҫ‘пјҢдёӢйқўзҡ„дјӘд»Јз ҒзңҒз•ҘдәҶonRejectзҡ„еӣһи°ғ
promiseA = new Promise(function(resolve, reject){
//AеёҰзқҖжҺ§еҲ¶еҷЁејҖе§Ӣжү§иЎҢ
A(resolve,reject);
});
promiseA.then(function(resA){
//Aжү§иЎҢз»“жқҹд»ҘеҗҺпјҢејҖе§ӢеҲӨж–ӯBеҲ°еә•жҳҜеҗҰиҰҒжү§иЎҢ
promiseB = new Promise(function(resolveB, rejectB){
//еҰӮжһңBйңҖиҰҒжү§иЎҢпјҢеҲҷеҲҶй…ҚдёӨдёӘеӮЁзү©жҹңпјҢ并жҙҫеҸ‘зҠ¶жҖҒжҺ§еҲ¶еҷЁпјҢBеёҰзқҖAиҝ”еӣһзҡ„ж•°жҚ®resAејҖе§Ӣжү§иЎҢ
B(resA,resolveB,rejectB);
});
promiseB.then(function(resB){
//Bжү§иЎҢз»“жқҹд»ҘеҗҺпјҢејҖе§ӢеҲӨж–ӯCеҲ°еә•жҳҜеҗҰиҰҒжү§иЎҢ
promiseC = new Promise(function(resolveC, rejectC){
//еҰӮжһңCйңҖиҰҒжү§иЎҢпјҢеҲҷеҲҶй…ҚдёӨдёӘеӮЁзү©жҹңпјҢ并жҙҫеҸ‘зҠ¶жҖҒжҺ§еҲ¶еҷЁпјҢCеёҰзқҖBиҝ”еӣһзҡ„ж•°жҚ®resBејҖе§Ӣжү§иЎҢ
C(resB, resolveC, rejectC);
});
//...еҰӮжһңжңүDзҡ„иҜқ
})
});еңЁйҖ»иҫ‘жөҒзЁӢдёӯд»…д»…жңү3дёӘжӯҘйӘӨзҡ„ж—¶еҖҷпјҢеӣһи°ғең°зӢұзҡ„иӢ—еӨҙе°ұе·Із»ҸжҳҫйңІж— з–‘дәҶгҖӮPromiseиў«и®ҫи®Ўз”ЁжқҘи§ЈеҶіеӣһи°ғеөҢеҘ—иҝҮж·ұзҡ„й—®йўҳпјҢеҰӮжһңеҸӘиғҪжҢүдёҠйқўзҡ„ж–№жі•жқҘдҪҝз”Ёзҡ„иҜқжҳҫ然жҳҜдёҚиғҪж»Ўи¶ійңҖжұӮзҡ„гҖӮеҰӮжһңеҸҜд»Ҙж”ҜжҢҒй“ҫејҸи°ғз”ЁпјҢйӮЈд№ҲдёҠйқўд»Јз Ғзҡ„зј–еҶҷж–№ејҸе°ұеҸҳжҲҗдәҶпјҡ
//дёәдәҶиҒҡз„Ұж ёеҝғйҖ»иҫ‘пјҢдёӢйқўзҡ„дјӘд»Јз ҒзңҒз•ҘдәҶonRejectзҡ„еӣһи°ғ
promiseA = new Promise(function(resolve, reject){
//AеёҰзқҖжҺ§еҲ¶еҷЁејҖе§Ӣжү§иЎҢ
A(resolve,reject);
});
promiseA.then(function(resA){
//еңЁдҪҝз”Ёthenж–№жі•еҗ‘Aзҡ„еӮЁзү©жҹңйҮҢеӯҳж”ҫдәӢ件зҡ„еҗҢж—¶пјҢд№ҹз”ҹжҲҗдәҶиҮӘе·ұзҡ„еӮЁзү©жҹң
return new Promise(function(resolveB, rejectB){
B(resA, resolveB, rejectB);
});
}).then(function(resB){
return new Promise(function(resolveC, rejectC){
C(resB, resolveC, rejectC);
});
}).then(function(resC){
//еҰӮжһңжңүDеҠЁдҪңпјҢеҲҷ继з»ӯ
})еҫҲжҳҺжҳҫпјҢеҪ“жөҒзЁӢжӯҘйӘӨеўһеӨҡж—¶пјҢж”ҜжҢҒй“ҫејҸи°ғз”Ёзҡ„ж–№жі•е…·жңүжӣҙеҘҪзҡ„жү©еұ•жҖ§гҖӮдёӢдёҖиҠӮи®ІдёҖдёӢPromiseжңҖе…ій”®зҡ„й“ҫејҸи°ғз”ЁзҺҜиҠӮзҡ„е®һзҺ°гҖӮ
еҰӮжһңйңҖиҰҒthenж–№жі•ж”ҜжҢҒй“ҫејҸи°ғз”ЁпјҢеҲҷPromise.prototype.thenиҝҷдёӘеҺҹеһӢж–№жі•е°ұйңҖиҰҒиҝ”еӣһдёҖдёӘж–°зҡ„promiseгҖӮдәӢе®һдёҠеҚідҪҝеңЁжңҖеҲқзҡ„ж—¶й—ҙиҠӮзӮ№дёҠжқҘзңӢпјҢеҗҺз»ӯжіЁеҶҢзҡ„д»»еҠЎд№ҹз¬ҰеҗҲеңЁжңӘжқҘжҹҗдёӘдёҚзЎ®е®ҡзҡ„ж—¶й—ҙдјҡиҝ”еӣһз»“жһңзҡ„зү№зӮ№пјҢеҸӘжҳҜеӨҡдәҶдёҖдәӣеүҚзҪ®жқЎд»¶зҡ„йҷҗеҲ¶гҖӮиҝ”еӣһж–°зҡ„promiseе®һдҫӢжҳҜйқһеёёе®№жҳ“еҒҡеҲ°зҡ„пјҢдҪҶд»Һд»Јз Ғзј–еҶҷзҡ„йҖ»иҫ‘жқҘзҗҶи§ЈпјҢиҝҷйҮҢзҡ„promiseеҲ°еә•жҳҜд»Җд№Ҳж„ҸжҖқе‘ўпјҹе…ҲзңӢдёҖдёӢеҹәжң¬е®һзҺ°зҡ„дјӘд»Јз Ғпјҡ
//дёәз®ҖеҢ–ж ёеҝғйҖ»иҫ‘пјҢжӯӨеӨ„еҸӘеӨ„зҗҶPromiseзҠ¶жҖҒдёәPENDINGзҡ„жғ…еҶө
//еҗҢж—¶д№ҹзңҒз•ҘдәҶе®№й”ҷзӣёе…ізҡ„д»Јз Ғ
Promise.prototype.then = function(onFulfilled, onRejected){
let that = this;
return new Promise(function(resolve, reject){
//еҜ№onFulfilledж–№жі•зҡ„еҢ…иЈ…е’ҢеҪ’зұ»
that.onFulfilledCallbacks.push((value) => {
let x = onFulfilled(value);
someCheckMethod(resolve, x, ...args);
});
//еҜ№onRejectedж–№жі•зҡ„еҢ…иЈ…е’ҢеҪ’зұ»
that.onRejectedCallbacks.push((reason) => {
let x = onRejected(reason);
someCheckMethod(reject, x, ...args);
});
});
};еҸҜд»ҘзңӢеҲ°еңЁж”ҜжҢҒй“ҫејҸи°ғз”Ёзҡ„жңәеҲ¶дёӢпјҢжңҖз»Ҳиў«ж·»еҠ иҮіеҫ…жү§иЎҢйҳҹеҲ—дёӯзҡ„еҮҪ数并дёҚжҳҜйҖҡиҝҮthenж–№жі•ж·»еҠ иҝӣеҺ»зҡ„еҮҪж•°пјҢиҖҢжҳҜйҖҡиҝҮPromiseеҢ…иЈ…дёәе…¶еўһеҠ дәҶзҠ¶жҖҒдҝЎжҒҜпјҢ并且е°ҶиҝҷдёӘзҠ¶жҖҒж”№еҸҳзҡ„жҺ§еҲ¶жқғдәӨеҲ°дәҶonFulfilledеҮҪж•°дёӯпјҢonFulfilledеҮҪж•°зҡ„иҝ”еӣһз»“жһңпјҢдјҡдҪңдёәеҸӮж•°дј е…ҘеҗҺз»ӯзҡ„еҲӨе®ҡеҮҪж•°пјҢиҝӣиҖҢеҪұе“ҚеңЁжү§иЎҢresolveзҡ„жү§иЎҢйҖ»иҫ‘пјҢиҝҷж ·е°ұе°Ҷж–°promiseжҺ§еҲ¶жқғжҡҙйңІеңЁдәҶжңҖеӨ–еұӮгҖӮ
жүҖд»ҘпјҢthenж–№жі•дёӯиҝ”еӣһзҡ„promiseе®һдҫӢпјҢж Үи®°зҡ„е°ұжҳҜж·»еҠ иҝӣеҺ»зҡ„
onFulfilledе’ҢonRejectedж–№жі•зҡ„жү§иЎҢзҠ¶жҖҒгҖӮиҝҷйҮҢзҡ„е…ій”®зӮ№еңЁдәҺпјҢonFulfilledеҮҪж•°жү§иЎҢ并иҝ”еӣһз»“жһңеҗҺпјҢжүҚдјҡеҗҜеҠЁеҜ№дәҺиҝҷдёӘpromiseзҡ„еҶіи®®гҖӮ
еңЁж–°зҡ„й“ҫејҸи°ғз”Ёзҡ„ж”ҜжҢҒдёӢпјҢдёҠйқўзҡ„ж•…дәӢжөҒзЁӢе°ұеҸ‘з”ҹдәҶеҸҳеҢ–гҖӮеҪ“BеүҚжқҘзҷ»и®°дәӢ件时пјҢжү§иЎҢеҷЁиҜҙжҲ‘们иҝҷзҺ°еңЁжҺЁеҮәдәҶдёҖз§Қ委жүҳжңҚеҠЎпјҢдҪ жғізҹҘйҒ“йӮЈдёӘеӮЁзү©жҹңзҡ„жңҖж–°еҠЁжҖҒпјҢе°ұжҠҠдҪ зҡ„з”өиҜқеҶҷеңЁеӯ—жқЎдёҠж”ҫеңЁеҜ№еә”зҡ„жҠҪеұүйҮҢпјҢд№ӢеҗҺеҪ“иҝҷдёӘжҠҪеұүжү“ејҖеҗҺпјҢжҲ‘们е°ұдјҡжҠҠе®ғиҝ”еӣһзҡ„дҝЎжҒҜеҸ‘йҖҒеҲ°дҪ з•ҷеңЁеӯ—жқЎдёҠзҡ„еҸ·з ҒдёҠпјҢжҲ‘们дјҡз»ҷдҪ жҸҗдҫӣдёҖдёӘжҷәиғҪеӮЁзү©жҹңпјҲеёҰжңүthis._onFulfillCallbacksжҠҪеұүе’Ңthis._onRejectedCallbacksжҠҪеұүпјүе’ҢдёҖдёӘжҺ§еҲ¶еҷЁпјҢиҝҷж ·еҲ«дәәд№ҹеҸҜд»Ҙе…іжіЁдҪ зҡ„еҠЁжҖҒпјҢдҪҶдҪ зҡ„жҺ§еҲ¶еҷЁжҡӮж—¶дёҚиғҪз”ЁпјҢжҲ‘们е°ҶжҹҗдёӘж¶ҲжҒҜеҸ‘йҖҒеҲ°дҪ з•ҷзҡ„жүӢжңәеҸ·з ҒдёҠж—¶пјҢжүҚдјҡеҗҢжӯҘжҝҖжҙ»дҪ зҡ„жҺ§еҲ¶еҷЁеҠҹиғҪпјҢдҪҶе®ғд№ҹеҸӘиғҪдҪңз”ЁдёҖж¬ЎгҖӮ
еҶҚжқҘиҖғиҷ‘дёҖз§Қзү№ж®Ҡзҡ„еңәжҷҜпјҢе°ұжҳҜеҪ“AеҠЁдҪңи°ғз”Ёresolve(value )ж–№жі•жқҘж”№еҸҳзҠ¶жҖҒжңәзҡ„зҠ¶жҖҒж—¶пјҢдј е…Ҙзҡ„еҸӮж•°д»Қ然жҳҜдёҖдёӘPENDINGзҠ¶жҖҒзҡ„promiseпјҢиҝҷзӣёеҪ“дәҺAиҜҙиҮӘе·ұе·Із»Ҹе®ҢжҲҗдәҶпјҢдҪҶжҳҜжӯӨж—¶еҚҙж— жі•еҫ—еҲ°жү§иЎҢз»“жһңпјҢд№ҹе°ұдёҚеҸҜиғҪе°Ҷз»“жһңдҪңдёәеҸӮж•°жқҘеҗҜеҠЁеҜ№еә”зҡ„apromise._onFulfilledCallbacksйҳҹеҲ—жҲ–иҖ…apromise_onRejectedCallbacksйҳҹеҲ—пјҢжӯӨж—¶еҸӘиғҪе…ҲзӯүзқҖиҝҷдёӘpromiseж”№еҸҳзҠ¶жҖҒпјҢ然еҗҺжүҚиғҪжү§иЎҢеҜ№AеҠЁдҪңзҡ„еҶіи®®гҖӮд№ҹе°ұжҳҜиҜҙAзҡ„еҶіи®®еҠЁдҪңиҰҒ延иҝҹеҲ°иҝҷдёӘж–°зҡ„promiseиў«еҶіи®®д»ҘеҗҺгҖӮз”ЁдјӘд»Јз ҒжқҘиЎЁзӨәиҝҷз§Қжғ…еҶөзҡ„еӨ„зҗҶзӯ–з•Ҙе°ұжҳҜеҰӮдёӢзҡ„ж ·еӯҗпјҡ
//еҶ…йғЁж–№жі•
let that = this;//иҝҷйҮҢзҡ„thisжҢҮеҗ‘дәҶpromiseе®һдҫӢ
function resolve(result){
if(result instanceof Promise){
return result.then(resolve, reject);
}
//жү§иЎҢзӣёеә”зҡ„зј“еӯҳйҳҹеҲ—йҮҢзҡ„еҮҪж•°
setTimeout(() => {
if (that.status === PENDING) {
that.status = FULFILLED;
that.value = result;
that.onFulfilledCallbacks.forEach(cb => cb(that.result));
}
});
}еҪ“еүҚpromiseе®һдҫӢзҡ„еҶіи®®йҖҡиҝҮresult.then(resolve,reject)иў«жҺЁиҝҹеҲ°resultиҝ”еӣһз»“жһңд№ӢеҗҺпјҢиҖҢзңҹжӯЈжү§иЎҢж—¶жүҖйңҖиҰҒж“ҚдҪңзҡ„еҜ№иұЎе’ҢеұһжҖ§пјҢе·Із»ҸйҖҡиҝҮlet that = thisдёҺе®һдҫӢиҝӣиЎҢдәҶз»‘е®ҡ гҖӮ
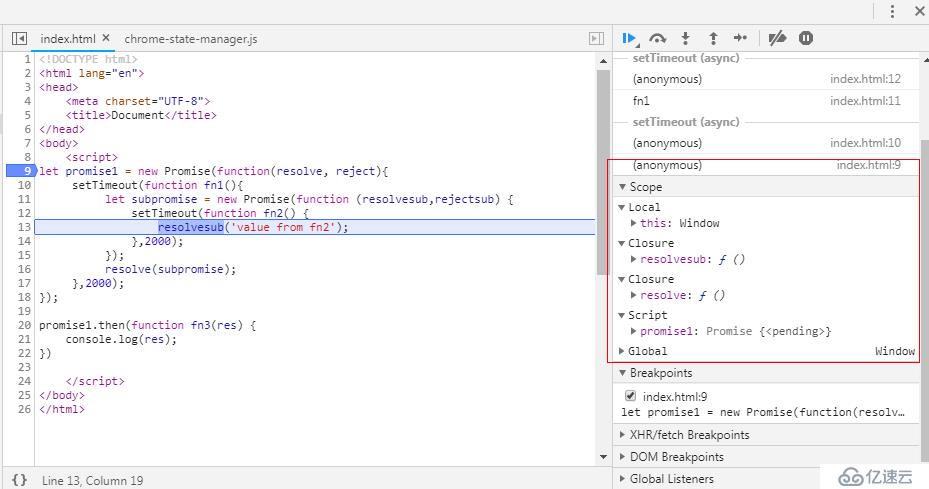
еҫҲеӨҡејҖеҸ‘иҖ…еңЁиҝҷйҮҢдјҡи§үеҫ—йқһеёёж··д№ұпјҢеҫҲеҸҜиғҪжҳҜжІЎжңүж„ҸиҜҶеҲ°жҜҸдёҖдёӘpromiseе®һдҫӢйғҪдјҡз”ҹжҲҗеҶ…йғЁж–№жі•resolve( )е’Ңreject( )пјҢеҚіж—¶еҪ“Promiseзұ»е®һдҫӢеҢ–зҡ„иҝҮзЁӢз»“жқҹеҗҺпјҢе®ғ们дҫқ然дјҡиў«дҝқжҢҒеңЁиҮӘе·ұзҡ„й—ӯеҢ…дҪңз”ЁеҹҹдёӯпјҢеңЁжү§иЎҢж Ҳдёӯж¶үеҸҠеҲ°еӨҡдёӘеӨ„дәҺPENDINGзҠ¶жҖҒзҡ„promiseж—¶пјҢе®ғ们зҡ„еҶ…йғЁж–№жі•йғҪжҳҜеӯҳжҙ»зҡ„гҖӮеҰӮжһңиҝҳжҳҜи§үеҫ—жҠҪиұЎпјҢеҸҜд»ҘеҲ©з”ЁChromeзҡ„и°ғиҜ•е·Ҙе…·пјҢе°ҶдёӢйқўзҡ„д»Јз ҒйҖҗжӯҘжү§иЎҢпјҢ并и§ӮеҜҹеҸідҫ§и°ғз”Ёж ҲпјҢе°ұеҸҜд»ҘзңӢеҲ°еҪ“дј е…ҘеҶіи®®еҮҪж•°зҡ„жҳҜеҸҰдёҖдёӘpromiseж—¶пјҢеӨ–еұӮзҡ„еҶіи®®еҮҪж•°йғҪдјҡд»Ҙй—ӯеҢ…зҡ„еҪўејҸ继з»ӯеӯҳеңЁгҖӮ
let promise1 = new Promise(function(resolve, reject){
setTimeout(function fn1(){
let subpromise = new Promise(function (resolvesub,rejectsub) {
setTimeout(function fn2() {
resolvesub('value from fn2');
},2000);
});
resolve(subpromise);
},2000);
});
promise1.then(function fn3(res) {
console.log(res);
});
гҖҗPromise/A+规иҢғгҖ‘пјҡhttps://github.com/promises-aplus/promises-spec
зҗҶжё…дәҶдёҠйқўеҗ„з§Қжғ…еҶөзҡ„еҹәжң¬зӯ–з•ҘеҗҺпјҢжҲ‘们已з»Ҹе…·еӨҮдәҶжһ„е»әдёҖдёӘзӣёеҜ№е®ҢеӨҮзҡ„PromiseжЁЎеқ—зҡ„иғҪеҠӣгҖӮжҲ‘ејәзғҲе»әи®®дҪ жҢүз…§Promise/A+规иҢғжқҘдәІиҮӘеҠЁжүӢе®һзҺ°дёҖдёӢиҝҷдёӘжЁЎеқ—пјҢдҪ дјҡеҸ‘зҺ°еңЁе®һзҺ°зҡ„иҝҮзЁӢдёӯд»Қ然жңүеӨ§йҮҸзҡ„д»Јз ҒеұӮйқўзҡ„й—®йўҳйңҖиҰҒи§ЈеҶіпјҢдҪҶдҪ дёҖе®ҡдјҡеҸ—зӣҠдәҺжӯӨгҖӮзҪ‘дёҠжңүйқһеёёеӨҡзҡ„ж–Үз« и®Іиҝ°еҰӮдҪ•ж №жҚ®Promise/A+ж ҮеҮҶжқҘе®һзҺ°иҝҷдёӘеә“пјҢеҸҜжҳҜеңЁз¬”иҖ…зңӢжқҘиҝҷ并дёҚжҳҜд»Җд№ҲеҖјеҫ—зӮ«иҖҖзҡ„дәӢжғ…пјҢе°ұеҘҪеғҸеҜ№з…§зқҖж”»з•ҘеңЁжү“жёёжҲҸдёҖж ·гҖӮ
дҪңдёәе·ҘзЁӢеёҲпјҢдҪ ж—ўиҰҒиғҪеӨҹдёҖиЎҢдёҖиЎҢеҶҷеҮәиҝҷж ·дёҖдёӘжЁЎеқ—пјҢжӣҙиҰҒ关注规иҢғдёәд»Җд№ҲиҰҒйӮЈж ·и§„е®ҡгҖӮ
гҖҗPromise/A+жөӢиҜ•еҘ—件гҖ‘: https://github.com/promises-aplus/promises-tests
еҰӮжһңдҪ еҜ№з…§и§„иҢғзҡ„иҰҒжұӮеҶҷеҮәдәҶиҝҷдёӘжЁЎеқ—пјҢеҸҜд»ҘеҲ©з”Ёе®ҳж–№жҸҗдҫӣзҡ„жөӢиҜ•еҘ—件пјҲеҢ…еҗ«800еӨҡдёӘжөӢиҜ•з”ЁдҫӢжқҘжөӢиҜ•и§„иҢғдёӯ规е®ҡзҡ„еҗ„дёӘз»ҶиҠӮпјүжқҘжөӢиҜ•иҮӘе·ұзј–еҶҷзҡ„жЁЎеқ—并е®Ңе–„е®ғгҖӮjavascriptиҜӯиЁҖдёӯйғҪжҳҜйҖҡиҝҮйёӯејҸиҫ©еһӢжқҘжЈҖжөӢжҺҘеҸЈзҡ„пјҢж— и®әдҪ жҳҜжҖҺж ·е®һзҺ°и§„иҢғзҡ„еҗ„дёӘиҰҒжұӮпјҢеҸӘиҰҒжңҖз»ҲйҖҡиҝҮжөӢиҜ•еҘ—件зҡ„иҰҒжұӮеҚіеҸҜгҖӮеҰӮжһңдҪ дҫқж—§и§үеҫ—еҝғйҮҢжІЎи°ұпјҢд№ҹеҸҜд»ҘеҸӮиҖғеҲ«дәәзҡ„еҚҡж–ҮжқҘеӯҰд№ Promiseзҡ„з»ҶиҠӮпјҢдҫӢеҰӮиҝҷзҜҮгҖҠPromiseиҜҰи§ЈдёҺе®һзҺ°гҖӢе°ұз»ҷдәҶ笔иҖ…еҫҲеӨ§её®еҠ©гҖӮ
еҪ“и¶ҠиҝҮдәҶиҜӯиЁҖеұӮйқўзҡ„йҡҫзӮ№еҗҺпјҢжҺЁиҚҗдҪ йҳ…иҜ»гҖҠж·ұе…ҘзҗҶи§ЈPromiseдә”йғЁжӣІгҖӢиҝҷдёӘзі»еҲ—зҡ„ж–Үз« гҖӮеӨ§еӨҡж•°ејҖеҸ‘иҖ…еҜ№дәҺPromiseзҡ„зҗҶи§Је’Ңеә”з”ЁйғҪжҳҜз”ЁжқҘи§ЈеҶіеӣһи°ғең°зӢұй—®йўҳзҡ„пјҢиҖҢиҝҷдёӘзі»еҲ—зҡ„ж–Үз« дјҡи®©дҪ д»ҺеҸҰдёҖдёӘи§’еәҰйҮҚж–°и®ӨиҜҶPromiseпјҢдёҚеҫ—дёҚиҜҙж–Үз« дёӯз”ЁеҸ‘еёғи®ўйҳ…жЁЎејҸжқҘзұ»жҜ”и§ЈйҮҠPromiseзҡ„е®һзҺ°жңәеҲ¶еҜ№дәҺ笔иҖ…зҗҶи§ЈPromiseжҸҗдҫӣдәҶе·ЁеӨ§зҡ„её®еҠ©пјҢеҗҢж—¶е®ғд№ҹиғҪеӨҹеј•еҸ‘дёҖдәӣйҖҡиҝҮеӯҰд№ promise/A+规иҢғеҫҲйҡҫж„ҸиҜҶеҲ°зҡ„е…ідәҺзІҫй«“е’Ңжң¬иҙЁзҡ„жҖқиҖғгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ