您好,登录后才能下订单哦!
《一统江湖的大前端》系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新。如果你对前端的理解还是写写页面绑绑事件,那你真的是有点OUT了,前端能做的事情已经太多了,
手机app开发,桌面应用开发,用于神经网络人工智能的库,页面游戏,数据可视化, 甚至嵌入式开发,什么火就搞什么,活脱脱一个蹭热点小能手。如果你也觉得前端的日常开发有些枯燥,不妨一起来看看前端的另一番模样。

如果你的开发进度还在被后端开发人员牵着鼻子走,请参考《一统江湖的大前端(2)—— Mock.js+Node.js如何与后端潇洒分手》,优化自己的开发工作流
有了Mock服务器和Excel的文档说明后,相信大家的沟通效率会比以前提升很多,但仍然被沟通占据着绝大部分开发时间,常常遇到的情况会有:
没有注释信息,字段不宜对齐
Mock服务器返回的只有数据,没有注释信息,即便后端开发人员有心把查到的信息重组为你需要的字段,但仍有可能因为无法对号入座而作罢。
接口数量增加后难以管理
简易的Mock服务器无法提供相应的接口文档,随着接口数量的增加,分分钟乱成一锅粥,总不能每次查个接口都是跑去翻Mock服务器的源代码然后看注释吧
无测试支持
MockJs只生成模拟数据,并无任何对自动化测试的支持
满怀热情写了API文档,But没人看
程序员大多没有Excel习惯,而且大家都很忙,忙到即便你提供了Mock接口以及相关的API说明,他们还是会再问你一遍关于接口的信息程序员习惯以自己熟悉的方式进行工作,而且一般默认这种效率最高。

Java开发人员有Swagger,无严格保密性要求的可以尝试阿里的RAP,都是专业且强大的接口管理工具。当我们仅希望在内网中使用,或仅仅处于优化个人工作流的目的时,强烈推荐这块开源接口管理软件——DOClever,DOClever非常适合前端人员使用,VUE+express+mongodb编写,纯前端技术栈,能够实现团队管理,接口管理,文档管理,自动化测试等功能,甚至可以根据接口返回数据自动生成接口文档的结构,方便智能。
无论你当前在做的项目是否有管理好相关的接口文档,作为开发人员,你都应该有自己的方式来管理好所有出自你手的接口
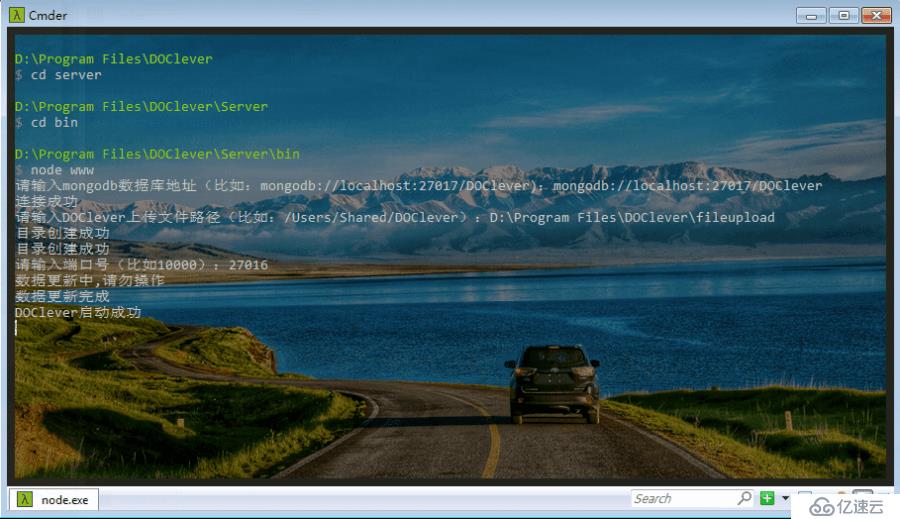
DOClever自带的Mock工具可以按参数类型生成虚拟数据,对于开发人员交流已经够用了,但如果前台需要多条模式相同的数据时,就需要用到上一篇博客中提到的MockJs来生成,(DOClever自带的Mock语法貌似尚未支持循环生成雷同数据,除了自己修改源代码外,如果还有其他更方便的实现方法也请不吝赐教~),DOClever中可以设置多台Mock服务器的url地址,常见的协作需求中,两套数据基本够用了,一套方便快捷,配合核对接口,另一套需要自定义开发,配合实现各种前端展示需求。安装需要的东西真的比较多,尤其是对于非前端人员而言。
nodejs V8.9的安装包
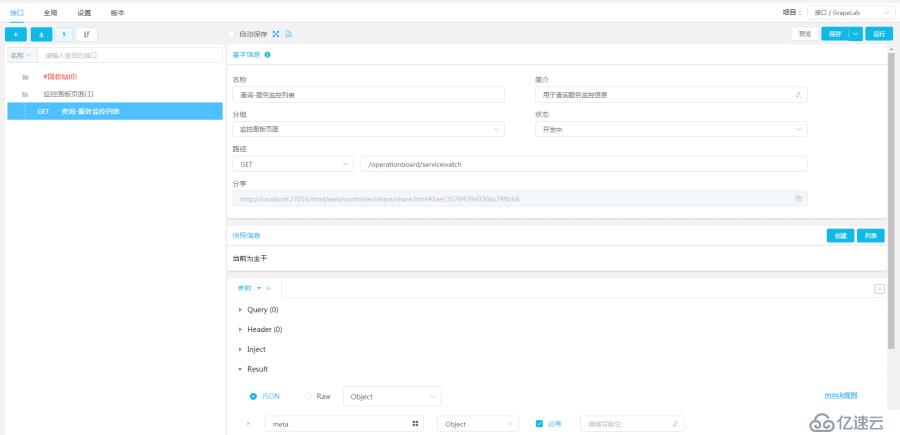
可视化的管理API

方便的Mock数据获取

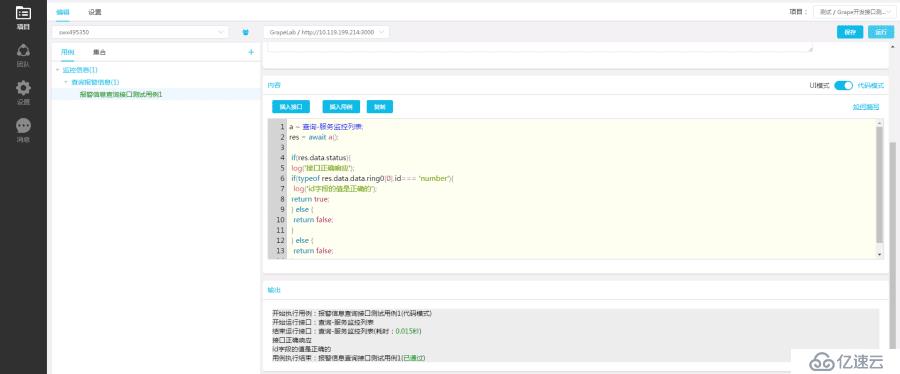
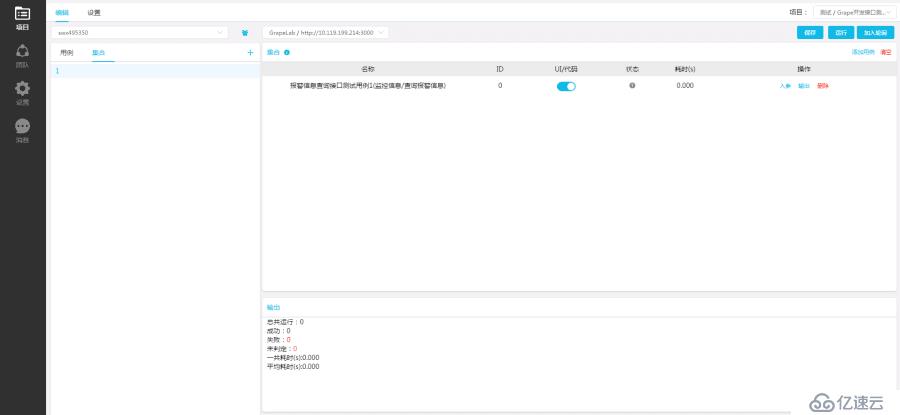
自动化接口测试


别人开发的代码你可以不管,但出自你手的代码, 愿它们都是精品,易于查询,易于管理。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。