您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
字体下载地址:
链接: https://pan.baidu.com/s/1zOQ4xZ6lrDE7SWroQisQuQ 密码: a78p
元件库下载地址:
链接: https://pan.baidu.com/s/18LSKNnvBtRUpVjaeFGt2fg 密码: tqwj
1.下载字体并解压后
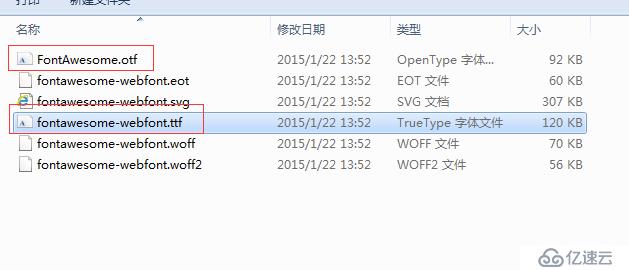
2.进入fonts目录,进行安装,双击如下两个文件进行安装
3.安装界面如下
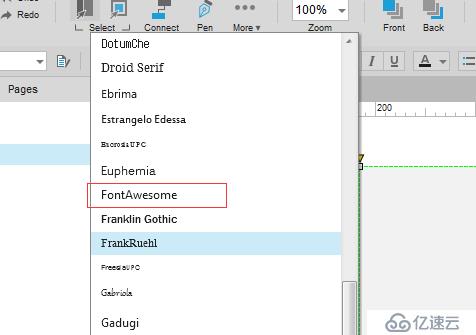
4.安装完成后,重启Axure后,就可以查看到Fontawesome字体
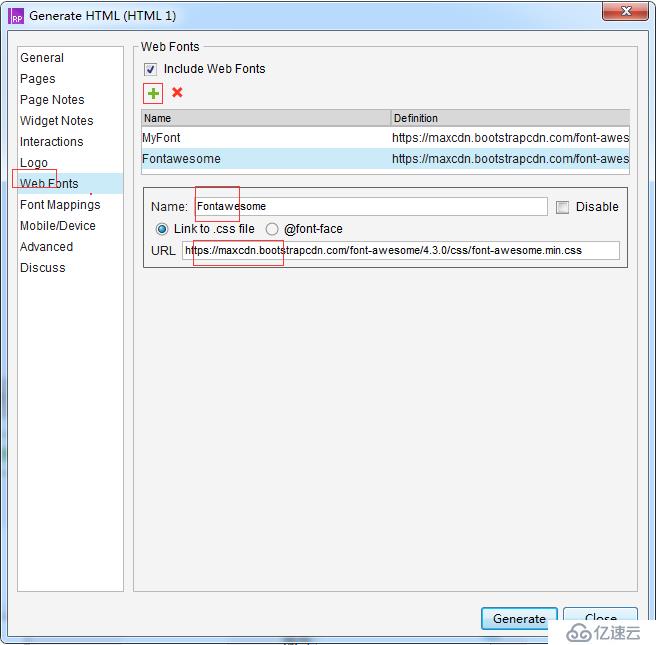
5.由于这个字体库我们是安装在本地的,在完成原型后我们需要告知浏览器我们使用了特殊的字体,所以需要加载特殊的样式文件,下面我们来配置样式文件

6.下载元件库并解压,把文件名修改为不带汉字的
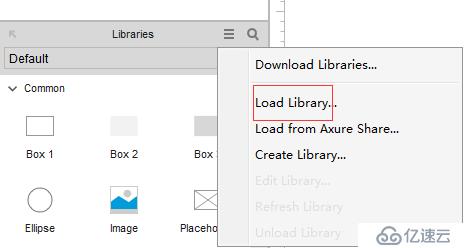
7.加载元件库
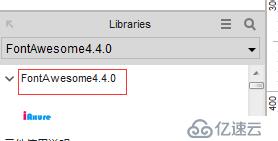
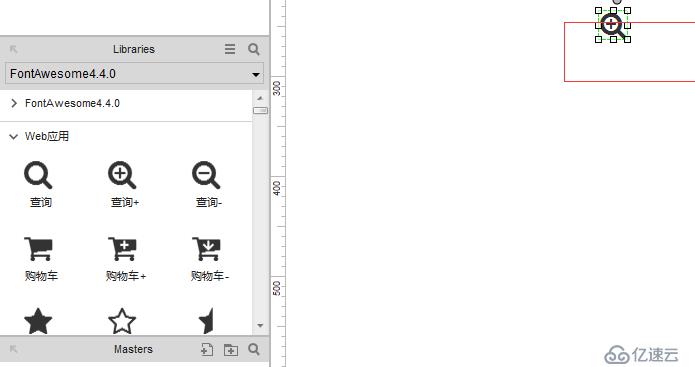
8.加载完成后,在Axure中就可以看到
9.最后就可以直接使用

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。