жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҮӘд»Һдә’иҒ”зҪ‘иө·жӯҘпјҢеҲ°еҸ‘еұ•еЈ®еӨ§д»ҘжқҘпјҢе·Із»Ҹж·ұе…ҘеҲ°дәҶеҗ„дёӘйўҶеҹҹгҖӮз”ЁжҲ·зҡ„йңҖжұӮдҪ“йӘҢд№ҹж…ўж…ўжҸҗй«ҳдәҶпјҢеҜ№еә”зҡ„дә’иҒ”зҪ‘зӣёе…іејҖеҸ‘жҠҖжңҜд№ҹи¶ҠжқҘи¶ҠеӨҡгҖӮдҪҶжҳҜжҲ‘们зҹҘйҒ“жҜҸдёҖй—ЁејҖеҸ‘иҜӯиЁҖйғҪжҳҜеңЁжҹҗз§ҚзҺҜеўғдёӢеә”иҝҗиҖҢз”ҹпјҢжңүзҡ„еҸ‘еұ•и¶ҠжқҘи¶ҠеӨ§пјҢи¶ҠжқҘи¶ҠжҲҗзҶҹзЁіе®ҡгҖӮдҪҶжҳҜжңүзҡ„ејҖеҸ‘иҜӯиЁҖеҲҷеҘҪжҷҜдёҚй•ҝгҖӮиҝҷйҮҢе°ұжңүеҫҲеӨҡдәәе…іжіЁзҡ„й—®йўҳпјҢе“Әз§Қи®Ўз®—жңәиҜӯиЁҖжҳҜжңҖеҘҪзҡ„иҜӯиЁҖгҖӮжҲ‘иҝҳжҳҜйӮЈеҸҘиҜқпјҢжҜҸз§ҚиҜӯиЁҖиҜһз”ҹзҡ„иғҢжҷҜдёҚеҗҢпјҢи§ЈеҶізҡ„й—®йўҳдёҚеҗҢпјҢеӣ жӯӨеҗ„жңүеҚғз§ӢгҖӮжүҖд»ҘжҸҗеҮәдёӨдёӘй—®йўҳпјҡ
еңЁAиҜӯиЁҖAе№іеҸ°дёҚиғҪе®ҢжҲҗзҡ„е·ҘдҪңпјҢиғҪдёҚиғҪдәӨз»ҷBиҜӯиЁҖBе№іеҸ°жқҘе®һзҺ°пјҹ
е®ғ们д№Ӣй—ҙйҖҡиҝҮд»Җд№Ҳ规еҲҷзҡ„иҜӯжі•жқҘдәӨжөҒж•°жҚ®пјҹ
иҝҷе°ұжҳҜжҺҘдёӢжқҘжӯЈж–ҮдёӯиҰҒиҜҙжҳҺзҡ„пјҢwebserviceпјҲwebжңҚеҠЎпјү
жң¬ж–Үд»…д»…е®һзҺ°дёҖдёӘз®ҖеҚ•е®һдҫӢпјҢдёәеӨ§е®¶жҸҗдҫӣдёҖдёӘжҖқи·ҜпјҢжҠӣз –еј•зҺүпјҢзӣёдә’дәӨжөҒеӯҰд№ пјҢжңүдёҚжӯЈзЎ®д№ӢеӨ„иҝҳиҜ·еӨҡеӨҡжҢҮж•ҷгҖӮ
1гҖҒjdkзүҲжң¬1.8
2гҖҒwindowsдёӢеҹәдәҺeclipse(зүҲжң¬neon.3 ж”ҜжҢҒjava ee) зҡ„tomcat(9.0.6)жҸ’件еҸ‘еёғjava webservice,дҪҝз”Ёmavenз®ЎзҗҶдҫқиө–еҢ…пјҢиҝңзЁӢд»“еә“дҪҝз”Ёaliyun
3гҖҒLinux Centos6.5 ж“ҚдҪңзі»з»ҹдёӢжҗӯе»әPHPзҺҜеўғпјҲnginxжңҚеҠЎеҷЁиҪҜ件+phpзҡ„php-fpmжЁЎејҸпјү
иҜҙжҳҺпјҡд»…еҒҡжңҚеҠЎеҸ‘еёғи°ғз”Ёи°ғиҜ•пјҢеӣ жӯӨдёҚж¶үеҸҠж•°жҚ®еә“зӣёе…іпјҢжҲ‘зӣёдҝЎдҪ иғҪиҮӘе·ұжү©еұ•зҡ„
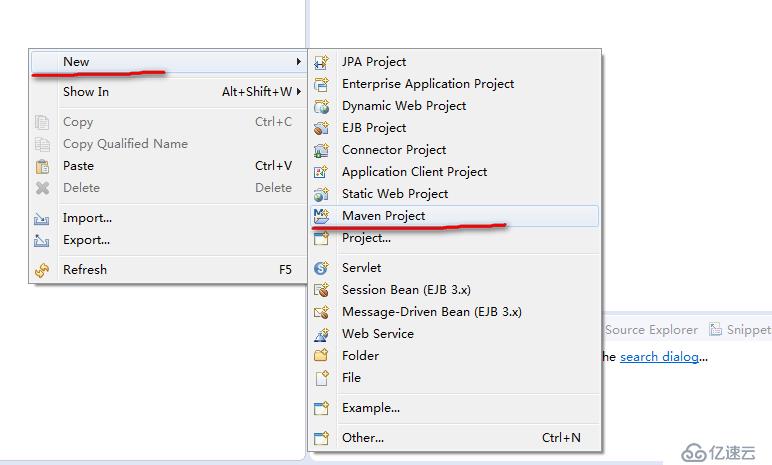
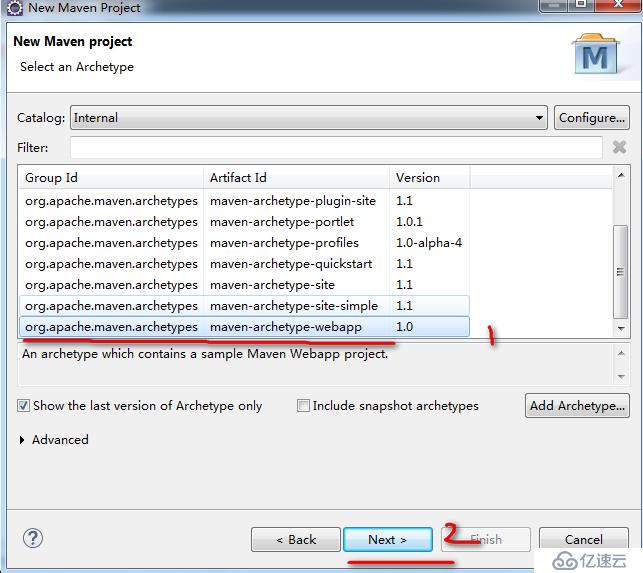
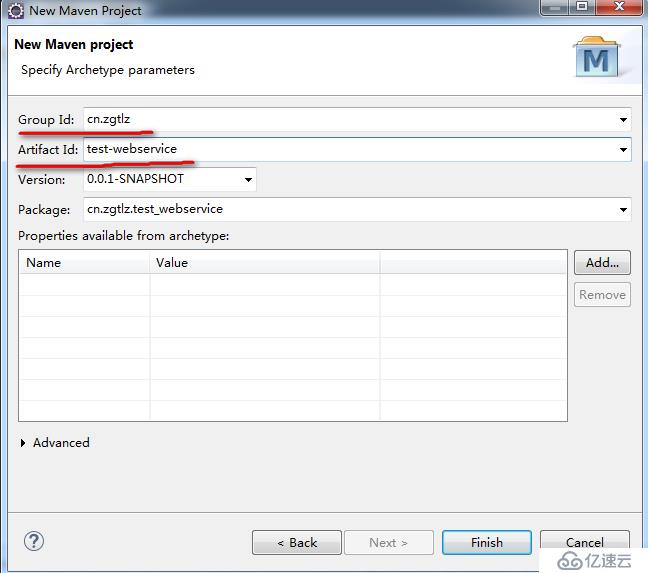
1гҖҒжү“ејҖeclipseеҲӣе»әmavenе·ҘзЁӢпјҢ并йҖүжӢ©webappйЎ№зӣ®



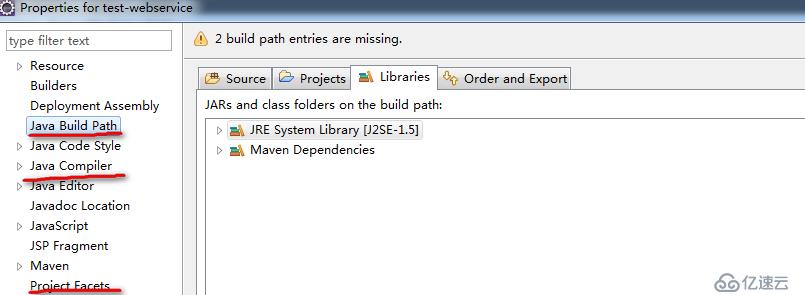
2гҖҒйЎ№зӣ®еҸій”®йҖүжӢ©propertiesпјҢе°Ҷе…¶дёӯжңүе…іjava jdkзүҲжң¬и®ҫзҪ®дёә1.8

иҜҙжҳҺпјҡдҪҝз”ЁеҺҹsunе…¬еҸёзҡ„JAX-WSејҖеҸ‘WebServiceпјҢжӯҘйӘӨпјҡжҺҘеҸЈзј–еҶҷ-гҖӢе®һзҺ°жҺҘеҸЈзұ»-гҖӢеҸ‘еёғпјҲжҺҘеҸЈдёӯеҸӘйңҖиҰҒжҠҠзұ»жіЁжҳҺдёә@WebServiceпјҢжҠҠ иҰҒжҡҙйңІз»ҷе®ўжҲ·з«Ҝзҡ„ж–№жі•жіЁжҳҺдёә@WebMethodеҚіеҸҜпјү
3гҖҒеҲӣе»әserviceжҺҘеҸЈпјҢз»‘е®ҡжіЁи§ЈгҖӮзј–еҶҷе®һдҫӢе®һзҺ°жҺҘеҸЈпјҲжіЁж„Ҹе…¶дёӯзҡ„жіЁи§Јпјү
еҲӣе»әжҺҘеҸЈпјҡ
package cn.zgtlz.service;
import javax.jws.WebMethod;
import javax.jws.WebService;
import javax.jws.soap.SOAPBinding;
@WebService
@SOAPBinding(style=SOAPBinding.Style.RPC)
public interface HelloService {
/**
* еҸ‘еёғж— еҸӮи°ғз”Ёж–№жі•sayHelloDefault
*/
@WebMethod
public String sayHelloDefault();
/**
* еҸ‘еёғеёҰеҸӮи°ғз”Ёж–№жі•
*/
@WebMethod
public String sayHello(String userName);
}
еҲӣе»әе®һзҺ°зұ»пјҡ
package cn.zgtlz.service.impl;
import javax.jws.WebService;
import javax.jws.soap.SOAPBinding;
import cn.zgtlz.service.HelloService;
@WebService(endpointInterface="cn.zgtlz.service.HelloService")
@SOAPBinding(style=SOAPBinding.Style.RPC)
public class HelloServiceImpl implements HelloService {
@Override
public String sayHelloDefault() {
return "hello";
}
@Override
public String sayHello(String userName) {
return "hello"+userName;
}
}
4гҖҒеҸ‘еёғжңҚеҠЎ
еҸ‘еёғж–№ејҸдёҖпјҡпјҲжөӢиҜ•з”ЁпјҢдёҚеҒҡиҜҰз»Ҷд»Ӣз»Қпјү
дҪҝз”ЁEndpoint.publishеҸ‘еёғжңҚеҠЎпјҢдҪҶжҳҜjdk1.6u17?д»ҘдёӢзј–иҜ‘еҷЁдёҚж”ҜжҢҒ
public static void main(String[] args) {
Endpoint.publish("http://localhost:8080/test-webservice/service/hello", new HelloServiceImpl());
}
еҸ‘еёғж–№ејҸдәҢпјҡеҸ‘еёғеҲ°tomcatпјҢпјҲйңҖиҰҒзј–еҶҷsun-jaxws.xmlж–Ү件并ж”ҫеҲ°WEB-INFдёӢпјү
sun-jaxws.xml
<?xml version="1.0" encoding="UTF-8"?>
<endpoints xmlns="http://java.sun.com/xml/ns/jax-ws/ri/runtime" version="2.0">
<endpoint name="HelloService"
implementation="cn.zgtlz.service.impl.HelloServiceImpl"
url-pattern="/service/hello" />
</endpoints>
Web.xmlй…ҚзҪ®
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<display-name>Archetype Created Web Application</display-name>
<listener>
<listener-class>
com.sun.xml.ws.transport.http.servlet.WSServletContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>HelloService</servlet-name>
<servlet-class>
com.sun.xml.ws.transport.http.servlet.WSServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloService</servlet-name>
<url-pattern>/service/hello</url-pattern>
</servlet-mapping>
</web-app>
жңҖеҗҺйғЁзҪІеҲ°TomcatйҮҢпјҢеҖјеҫ—дёҖжҸҗзҡ„жҳҜжӮЁеҸҜиғҪйңҖиҰҒж·»еҠ д»ҘдёӢjarеҢ…(еӣ дёәTomcatжІЎжңү)
иҝҷйҮҢжҲ‘е°Ҷй…ҚзҪ®еҲ°pomж–Ү件дёӯ
Pom.xml
...
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.xml.bind</groupId>
<artifactId>jaxb-impl</artifactId>
<version>2.1.13</version>
</dependency>
<dependency>
<groupId>com.sun.xml.bind</groupId>
<artifactId>jaxb-xjc</artifactId>
<version>2.2.7</version>
</dependency>
<dependency>
<groupId>javax.xml.ws</groupId>
<artifactId>jaxws-api</artifactId>
<version>2.2.9</version>
</dependency>
<dependency>
<groupId>com.sun.xml.ws</groupId>
<artifactId>jaxws-rt</artifactId>
<version>2.2.8</version>
</dependency>
<dependency>
<groupId>com.sun.xml.ws</groupId>
<artifactId>jaxws-tools</artifactId>
<version>2.2.7</version>
</dependency>
<dependency>
<groupId>org.jvnet.staxex</groupId>
<artifactId>stax-ex</artifactId>
<version>1.7.6</version>
</dependency>
<dependency>
<groupId>com.sun.xml.stream.buffer</groupId>
<artifactId>streambuffer</artifactId>
<version>1.5.1</version>
</dependency>
<dependency>
<groupId>com.sun.xml.ws</groupId>
<artifactId>policy</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>org.glassfish.external</groupId>
<artifactId>management-api</artifactId>
<version>3.2.1-b002</version>
</dependency>
<dependency>
<groupId>org.glassfish.ha</groupId>
<artifactId>ha-api</artifactId>
<version>3.1.9</version>
</dependency>
<dependency>
<groupId>org.glassfish.gmbal</groupId>
<artifactId>gmbal-api-only</artifactId>
<version>3.2.0-b003</version>
</dependency>
</dependencies>
...
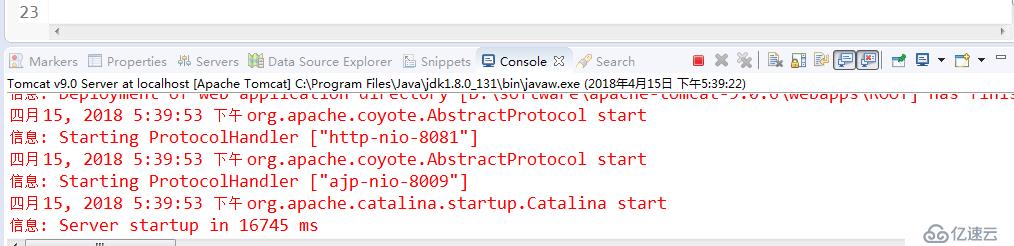
жңҖеҗҺе°ҶйЎ№зӣ®еҸ‘еёғеҲ°tomcatпјҢжІЎжңүжҠҘй”ҷеҲҷеҸ‘еёғжҲҗеҠҹ

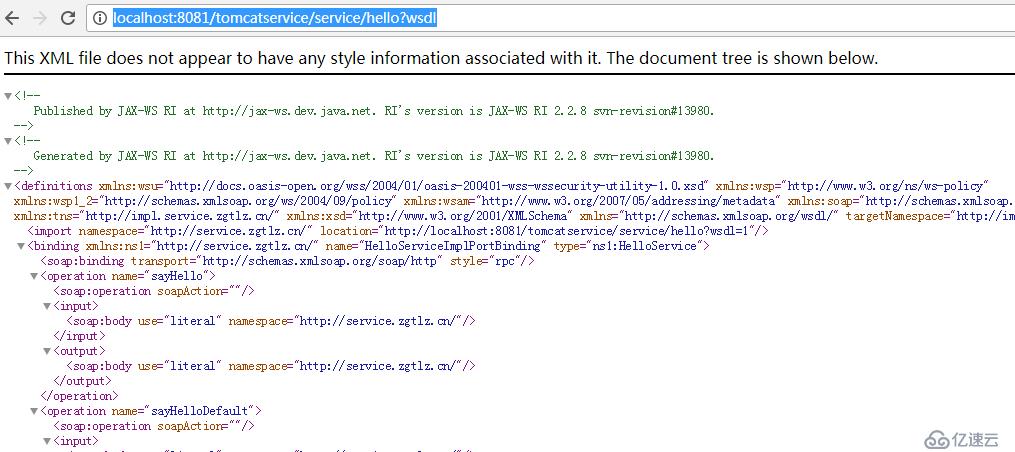
жңҖеҗҺеңЁең°еқҖж Ҹиҫ“е…Ҙпјҡ
http://localhost:8081/tomcatservice/service/hello?wsdl

1гҖҒеҮҶеӨҮphpе’Ңnginxжәҗз ҒеҢ…
nginx http://nginx.org/download/nginx-1.9.9.tar.gz
php http://distfiles.macports.org/php5/php-5.6.0.tar.xz
2гҖҒжөӢиҜ•зҺҜеўғ linux centos6.5

3гҖҒдёәйҒҝе…Қзј–иҜ‘phpе®үиЈ…ж—¶еҮәй”ҷпјҢе…Ҳе°ҶphpжүҖйңҖдҫқиө–е®үиЈ…
yum -y install gcc gcc-c++ autoconf libjpeg libjpeg-devel libpng libpng-devel freetype freetype-devel libpng libpng-devel libxml2 libxml2-devel zlib zlib-devel glibc glibc-devel glib2 glib2-devel bzip2 bzip2-develncurses ncurses-deve curl curl-devel openssl openssl-devel gdbm-devel db4-devel libXpm-devel libX11-devel gd-devel pcre pcre-devel
4гҖҒи§ЈеҺӢ并编иҜ‘е®үиЈ…php
#./configure --prefix=/usr/local/php --with-config-file-path=/usr/local/php/etc --with-mysql --with-mysqli --with-zlib --with-libxml-dir --enable-xml --with-curl --with-jpeg-dir --with-png-dir --enable-fpm --with-gd --with-openssl --with-xmlrpc --enable-zip --with-freetype-dir --with-apxs2=/usr/local/apache2/bin/apxs //жӯӨй…ҚзҪ®еҸҜз”ҹжҲҗlibphp5.so
#make && make install
5гҖҒй…ҚзҪ®PHP
#cp /home/software/php-5.6.0/php.ini-production /usr/local/php/etc/php.ini
#cd /usr/local/php/etc
#cp php-fpm.conf.default php-fpm.conf
дҝ®ж”№FPM й…ҚзҪ®ж–Ү件php-fpm.conf
pm.max_children = 30
pm.start_servers = 10
pm.min_spare_servers = 3
pm.max_spare_servers = 25
pm.max_requests = 300 //еҺ»жҺүй…ҚзҪ®еүҚеҲҶеҸ·
жіЁж„ҸпјҡжӯӨеӨ„start_servers еҝ…йЎ»еӨ§дәҺmin_spare_serversпјҢиҖҢе°ҸдәҺmax_spare_servers
#/usr/local/php/sbin/php-fpm //еҗҜеҠЁphp-fpm
6гҖҒй…ҚзҪ®nginx
location ~ \.php$ {
гҖҖгҖҖroot гҖҖгҖҖгҖҖhtml; #иҝҷжҳҜдҪ зҪ‘з«ҷзҡ„ж №зӣ®еҪ•
гҖҖгҖҖfastcgi_passгҖҖгҖҖ127.0.0.1:9000; #иҝҷйҮҢжҢҮе®ҡдәҶfastcgiиҝӣзЁӢдҫҰеҗ¬зҡ„з«ҜеҸЈ,nginxе°ұжҳҜйҖҡиҝҮиҝҷйҮҢдёҺphpдәӨдә’зҡ„
гҖҖгҖҖfastcgi_indexгҖҖ index.php;
гҖҖгҖҖfastcgi_paramгҖҖSCRIPT_FILENAME $document_root/$fastcgi_script_name;
гҖҖгҖҖinclude гҖҖгҖҖ fastcgi_params;
}
7гҖҒеҗҜеҠЁnginxпјҡ
#/usr/local/nginx/sbin/nginx
8гҖҒжөӢиҜ•phpзҺҜеўғ
еңЁ/usr/local/nginx/htmlзӣ®еҪ•дёӢеҲӣе»әindex.php,并еҠ е…ҘеҰӮдёӢд»Јз Ғпјҡ
<?php
Phpinfo();
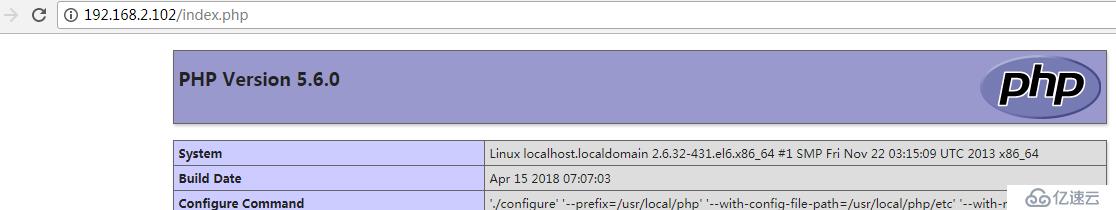
жңҖеҗҺи®ҝй—®ең°еқҖпјҢеҰӮдёӢеӣҫз»“жһңпјҢиЎЁзӨәжҗӯе»әжҲҗеҠҹпјҡ

жңҖеҗҺе°Ҷindex.phpж–Ү件дёӯд»Јз Ғж”№дёәпјҡ
<?php
header("Content-Type: text/html; charset=utf-8");
try{
$client= new SoapClient(
'http://192.168.2.101:8081/tomcatservice/service/hello?wsdl'
);
echo $client->sayHelloDefault();
}catch(Exception $e){
echo $e->getMessage();
}
жіЁж„Ҹпјҡ
жӯӨеӨ„phpйңҖиҰҒsoapжү©еұ•жүҚиғҪиҝңзЁӢи®ҝй—®serviceпјҢеӣ жӯӨең°еқҖж Ҹиҫ“е…Ҙ
http://192.168.2.102/index.php
еҰӮж— е“Қеә”иҜ·е…ҲзЎ®е®ҡphpжҳҜеҗҰжңүиҜҘжү©еұ•
дҪҝз”ЁphpizeиҝӣиЎҢйҮҚж–°зј–иҜ‘
й…ҚзҪ®е®ҢжҲҗеҗҺйҮҚеҗҜphp-fpmе’ҢnginxпјҢ并и®ҝй—®http://192.168.2.102/index.php

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ