您好,登录后才能下订单哦!
这篇文章主要介绍Html+JS+PowerShell如何打造Web版AD管理系统,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
利用Flask 调用 Powershell API 实现的运维管理系统。
原理其实都一样,主要就是用Django/Flask框架,Bootstrap做前端,然后后台python调用PowerShell API实现查询。
但后台既有powershell又有python,看得我很不爽,想只用PowerShell,于是就有了下面的折腾。
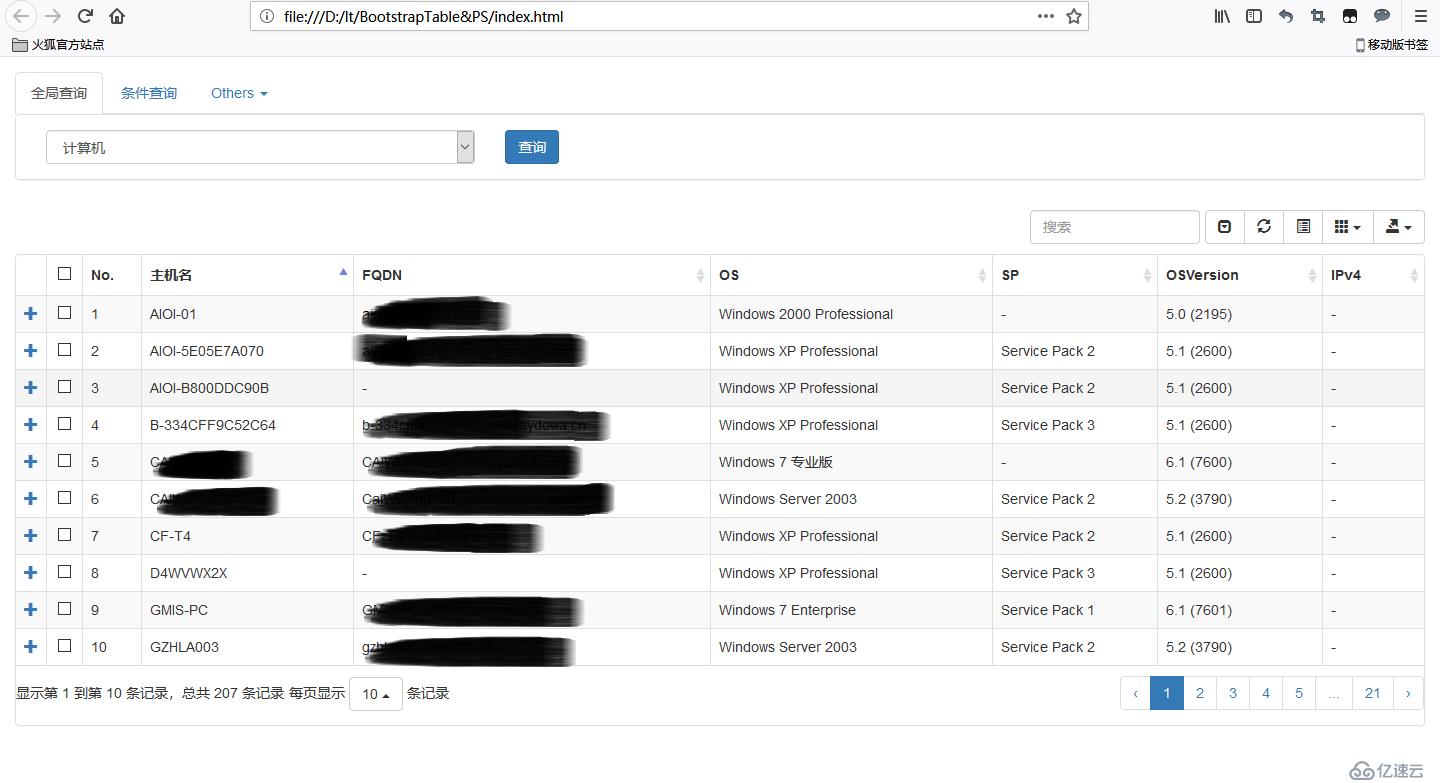
先上Demo
前端页面就是一个简单的html,为了好看,用了bootstrap框架。
bootstrap-table用来把查询的数据通过表格展示,还有导出、排序、分页等功能。
事件控制:jquery,ajax
后台就是PowerShell实现的API,网上很多,我试了豆子同学博客里说的HttpListener的模块,还有微软员工做的一个web框架 https://github.com/PowerShell/Polaris ,都没有问题。应该PowerShell的Web框架都可以。
1.后台执行PowerShell
Import-Module C:\users\yuan.li\Documents\GitHub\Powershell\HTTPListener.psm1 start-httplistener -verb -Auth None -port 8888
注:HTTPListener.psm1内容我做了一些避免跨域限制的修改。
#region 跨域
$response.AddHeader("Access-Control-Allow-Origin", "*");
$response.AddHeader("Access-Control-Allow-Headers", "Authentication");
$response.AppendHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With");
#endregion 跨域这块了解不深,网上找来直接粘贴上的,不过确实起作用了。
2.没有python和flask/django框架,所有控制都是用JS来实现的。
首先,用GetURL()来拼接一个powershell 调用的url
var $pswebpai = "http://10.128.9.36:8888/?command="
//构建Webapi URL
function GetURL(option) {
//切换URL
switch (option) {
case "mail":
var $cmdlet = "Get-ADUser -Filter * | select Name,SamAccountName,UserPrincipalName | Where-Object {$_.UserPrincipalName -ne $null}"
break;
case "computer":
var $cmdlet = "Get-ADComputer -Filter * -Property name,DNSHostName,OperatingSystem,OperatingSystemServicePack,OperatingSystemVersion"
break;
}
var $url = $pswebpai + $cmdlet
//alert($url)
return $url
}然后,用ajax实现异步执行
//当点击查询按钮的时候执行
$QueryButton.click(function () {
//获取下拉菜单值
var option = $("#myselect").val();
var $url = GetURL(option);
$.ajax({
url: $url,
dataType: 'json',
contentType: 'application/json',
charset: 'UTF-8',
success: function (result) {
console.log("Success");
//console.log(result);
CommonTableInit(option, result); //初始化表格的函数
},
error: function (result) {
alert("error!");
}
});
});这样一个Web查询功能就实现了。而且不用装python,flask\django框架了,部署的话也很简单,直接挂个地址就好了。(flask版试了在IIS下部署,没成功- -~)
后续还可以扩展增删改查功能。
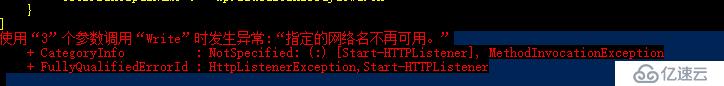
目前唯一的问题就是HTTPListener有时查询会报错退出,估计换个健壮点的PowerShell Web框架就可以了。
其他思路:
1.完全用PowerShell Web框架去实现。
2.dotNet Core Web应用,生成exe格式的自托管console应用程序,直接双击执行。(WebAPI,C#调用powershell)
×××链接:
http://down.51cto.com/data/2441697
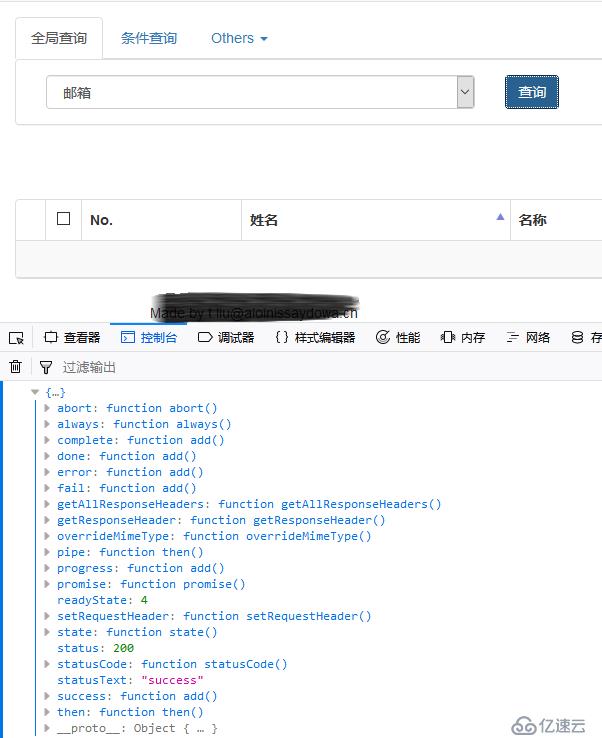
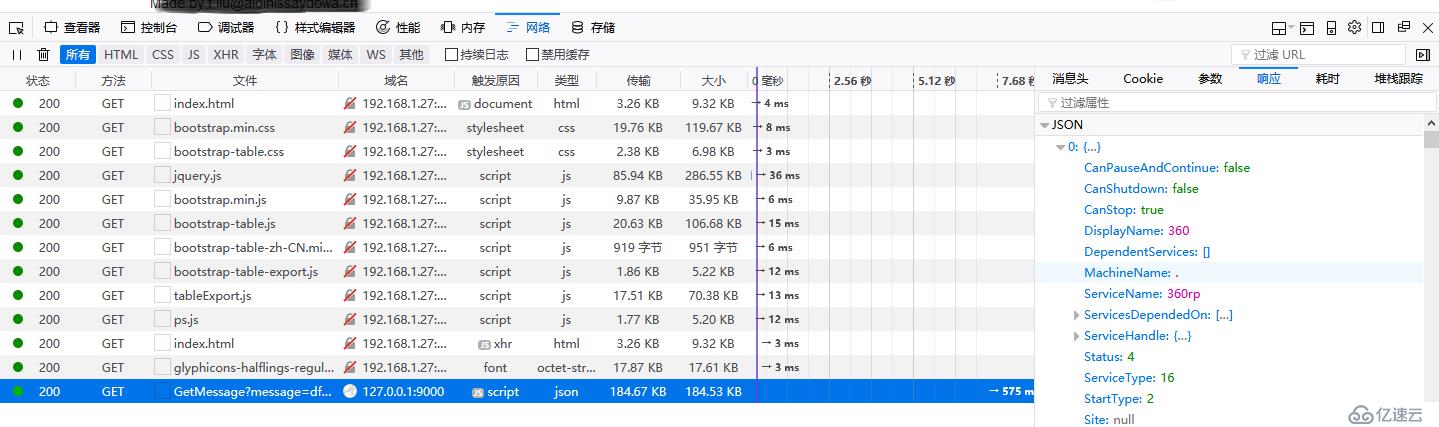
跨域这块儿一直没搞明白,用jsonp的话,debug的响应里能看到返回的json对象,但是console.log(返回的json对象);的话,则看不到任何返回的json对象数据,ajax的回调函数也没有接收到json对象,感觉就好像而是直接被浏览器接收了。。。换了好几个powershell WebAPI都是这个问题。直接访问powershell webapi也都是有数据的。

以上是“Html+JS+PowerShell如何打造Web版AD管理系统”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。