жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷиҫҲеӯҗжІЎеҠһжі•еҒҡеӨӘеӨҡдәӢжғ…пјҢжүҖд»ҘжҜҸдёҖ件йғҪиҰҒеҒҡеҲ°зІҫеҪ©з»қдјҰпјҒ
People can't do too many things in my life,so everything will be wonderful
йЎ№зӣ®дҪҝз”ЁжҠҖжңҜSpringMVC + spring + mybatis
иҜҘе·Ҙе…·зұ»е°ҒиЈ…дәҶgetгҖҒpostгҖҒputгҖҒdeleteд»ҘеҸҠpostдёҠдј еӨҡдёӘж–Ү件зӯүж–№жі•пјӣеҢ…еҗ«дәҶжңүж— еҸӮж•°гҖӮж—ҘеёёејҖеҸ‘пјҢеӨҹз”ЁдәҶпјҒ
дёҖиҲ¬жқҘиҜҙпјҢжңүдәӣе…¬еҸёдјҡжңүиҮӘе·ұзӢ¬з«Ӣзҡ„дёҠдј дёӢиҪҪж–Ү件жңҚеҠЎеҷЁпјӣжңүдәӣжҳҜеҚ•еә”з”ЁжңҚеҠЎпјҒд»ҘдёҠиҝҷдёӨз§Қжғ…еҶөпјҢжҡӮз”ЁдёҚеҲ°иҜҘж–№жі•гҖӮ
жң¬ж–ҮйҮҚзӮ№и®Іи§ЈдҪҝз”ЁhttpClientиҝӣиЎҢpostиҜ·жұӮеӨҡж–Ү件дёҠдј еҠҹиғҪпјҲеә•еұӮжҳҜжЁЎжӢҹиЎЁеҚ•жҸҗдәӨпјүгҖӮ
дҫқиө–еҢ…еҸҠзүҲжң¬
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.3.5</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpmime</artifactId>
<version>4.3.5</version>
</dependency>
ж–№жі•д»Јз Ғпјҡ
//жіЁе…ҘhttpClientе’ҢrequestConfig(springйӣҶжҲҗhttpClientй…ҚзҪ®)
@Autowired
privateCloseableHttpClient httpClient;
@Autowired
privateRequestConfig requestConfig;
/**
*
* @жҸҸиҝ°пјҡhttpCilentеӨҡеӣҫзүҮдёҠдј е’ҢеӨҡдёӘеҸӮж•°
* @еҲӣе»әдәәпјҡwyait
* @еҲӣе»әж—¶й—ҙпјҡ2017е№ҙ5жңҲ2ж—Ҙ дёӢеҚҲ1:47:41
* @param url иҜ·жұӮurl
* @param params иҜ·жұӮеҸӮж•°
* @param files fileеҜ№иұЎ
* @return
* @throws IOException
*/
publicHttpResult postUploadFile(String url, Map<String, Object> params,
Map<String,File> files) throws IOException {
HttpPosthttpPost = new HttpPost(url);// еҲӣе»ә HTTP POST иҜ·жұӮ
httpPost.setConfig(this.requestConfig);
MultipartEntityBuilderbuilder = MultipartEntityBuilder.create();
builder.setCharset(Charset.forName("UTF-8"));//и®ҫзҪ®иҜ·жұӮзҡ„зј–з Ғж јејҸ
builder.setMode(HttpMultipartMode.BROWSER_COMPATIBLE);//и®ҫзҪ®жөҸи§ҲеҷЁе…је®№жЁЎејҸ
//и®ҫзҪ®еҸӮж•°
if(files != null) {
//и®ҫзҪ®еӣҫзүҮеҸӮж•°
for(Map.Entry<String, File> entry : files.entrySet()) {
builder.addBinaryBody(entry.getKey(),entry.getValue());
}
}
//и®ҫзҪ®еҸӮж•°
if(params != null) {
//и®ҫзҪ®postеҸӮж•°
for(Map.Entry<String, Object> entry : params.entrySet()) {
//жҢҮе®ҡзј–з ҒпјҢйҳІжӯўдёӯж–Үд№ұз Ғй—®йўҳгҖӮдҪҶжҳҜжҹҗдәӣжғ…еҶөдёӢдјҡеҜјиҮҙдёҠдј еӨұиҙҘ
builder.addTextBody(entry.getKey(),
String.valueOf(entry.getValue()),
ContentType.create("text/plain","UTF-8"));
}
}
//з”ҹжҲҗ HTTP POST е®һдҪ“
HttpEntityentity = builder.build();
//и®ҫзҪ®иҜ·жұӮеҸӮж•°
httpPost.setEntity(entity);
CloseableHttpResponseresponse = null;
try{
//жү§иЎҢиҜ·жұӮ
response= httpClient.execute(httpPost);
if(response.getEntity() != null) {
returnnew HttpResult(response.getStatusLine().getStatusCode(),
EntityUtils.toString(response.getEntity(),"UTF-8"));
}
returnnew HttpResult(response.getStatusLine().getStatusCode(),
null);
}finally {
if(response != null) {
response.close();
}
}
}
зҺ°жңүAеүҚеҸ°зі»з»ҹе’ҢBжңҚеҠЎзі»з»ҹпјӣдёҡеҠЎжөҒзЁӢпјҡ
JSPйЎөйқўжҸҗдәӨж–Ү件вҖ”>Aзі»з»ҹ(еҸ‘йҖҒhttpClient)вҖ”>Bзі»з»ҹиҝӣиЎҢжӣҙж–°ж•°жҚ®пјҒ
иҖғиҷ‘зҡ„ж–№жЎҲпјҡ
1пјҢзӣҙжҺҘи·іиҝҮAзі»з»ҹпјҢjspйЎөйқўиҜ·жұӮBжӣҙж–°ж•°жҚ®пјӣ
2пјҢAзі»з»ҹиҝӣиЎҢж–Ү件дҝқеӯҳеҗҺпјҢе°Ҷи·Ҝеҫ„еёҰеҲ°Bзі»з»ҹиҝӣиЎҢжӣҙж–°ж“ҚдҪңпјӣ
д»ҘдёҠдёӨз§Қж–№жЎҲзҡ„й—®йўҳзӮ№;
ж–№жЎҲ1пјҢзәҝдёҠBжңҚеҠЎпјҢдёҖиҲ¬жҳҜеҶ…зҪ‘жңҚеҠЎпјҢдёҚеҜ№еӨ–ејҖж”ҫпјӣеҗҰеҲҷдјҡжңүе®үе…Ёй—®йўҳпјӣ
ж–№жЎҲ2пјҢж¶үеҸҠеҲҶеёғејҸдәӢеҠЎй—®йўҳпјӣ
еңЁзҪ‘дёҠд№ҹзҷҫеәҰдәҶеҫҲеӨҡж–№жі•пјҢжңҖз»ҲйҖҖиҖҢжұӮе…¶ж¬ЎпјҢиҝӣиЎҢдёӨж¬ЎиҜ»еҶҷж“ҚдҪңпјҢжӣҙж–°ж•°жҚ®пјҒ
жӯӨеӨ„з•Ҙ
дё»иҰҒеҠҹиғҪжҳҜпјҡAзі»з»ҹжҺҘ收ж–Ү件пјҢеҗҲжі•жҖ§ж ЎйӘҢеҗҺпјҢеҜ№еӣҫзүҮиҝӣиЎҢеҲӨж–ӯе’ҢеҺӢзј©еӨ„зҗҶпјҢз”ҹжҲҗдёҖдёӘдёҙж—¶ж–Ү件пјӣ
еҜ№дәҺеҜ№еӣҫзүҮзҡ„еҲӨж–ӯеӨ„зҗҶиҝҷйҮҢе°ұдёҚеҒҡиҝҮеӨҡиҜҙжҳҺдәҶгҖӮ
йҮҚзӮ№иҜҙдёҖдёӢпјҡ
MultipartFile иҪ¬жҲҗ FileеҜ№иұЎе®һзҺ°пјҲз»“еҗҲзҪ‘дёҠиө„ж–ҷпјҢжҖ»з»“еҮәжңҖдҪіе®һи·өпјүпјҡ
Stringpath=вҖқиҮӘе®ҡд№үвҖқ+MultipartFile. getOriginalFilename();
File newFile=new File(path);
//зӣҙжҺҘеҶҷж–Ү件еҲ°жҢҮе®ҡи·Ҝеҫ„дёӢ
MultipartFile.transferTo(newFile);
дё»иҰҒеҠҹиғҪжҳҜпјҡи°ғз”ЁhttpClientе·Із»Ҹе°ҒиЈ…еҘҪзҡ„postUploadFileпјҲur,params,filesпјүж–№жі•пјҢеҸ‘йҖҒиҜ·жұӮпјӣ
Map<String, File> files = new HashMap<String, File>();
files.put("newFile", newFile);
//еҸ‘йҖҒиҜ·жұӮпјҢ并еҜ№иҜ·жұӮж•°жҚ®иҝӣиЎҢеӨ„зҗҶпјҢparamsиҮӘе®ҡд№ү
Obj иҮӘе®ҡд№ү=httpCilentService.postUploadFile(url, params, files);
Bзі»з»ҹйҖҡиҝҮMultipartFileжҺҘ收ж–Ү件数жҚ®пјҢ并иҝӣиЎҢжӣҙж–°ж“ҚдҪңпјҢиҝ”еӣһз»“жһңпјӣ
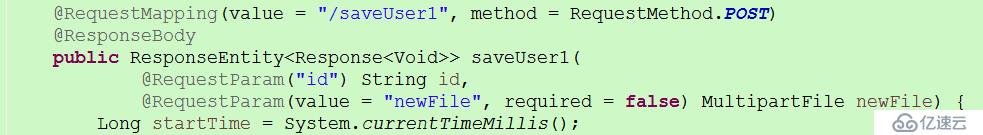
жҺҘ收ж–Ү件пјҡ

дҝқеӯҳж–Ү件пјҡ
// ж–°file
FilenewFile = new File(newFile);
//еҶҷж–Ү件еҲ°зЈҒзӣҳ
newPic.transferTo(newFile);
Aзі»з»ҹеңЁи°ғз”ЁBзі»з»ҹеҗҺпјҢж— и®әз»“жһңokпјҢиҝҳжҳҜfailгҖӮйғҪеҲ йҷӨдёҙж—¶еӣҫзүҮпјӣ
е°ҶиҜҘж®өд»Јз ҒеҶҷеңЁfinallyд»Јз Ғеқ—дёӯпјҡ
boolean flag = new File(path).delete();
if(!flag) {
//еҲ йҷӨеҺҹе§ӢеӣҫзүҮеӨұиҙҘ
return"еҲ йҷӨдёҙж—¶еӣҫзүҮеӨұиҙҘпјҢиҜ·зЁҚеҗҺеҶҚиҜ•";
}
жңҖеҗҺпјҢиҝ”еӣһз»“жһңеҲ°jspйЎөйқў
е…ідәҺHttpClientе·Ҙе…·зұ»жңҖеҘҪй“ҫжҺҘпјҡhttp://blog.csdn.net/column/details/httpclient-arron.html
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ