您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
<script type="text/javascript">
function getHtml(html, onBack) {
$.get(html, function (data) {
//debugger;
if (onBack) {
onBack(data);
}
else {
$("#parentDiv").html(data);
}
})
}
</script>
<ul class="submenu clearfix">
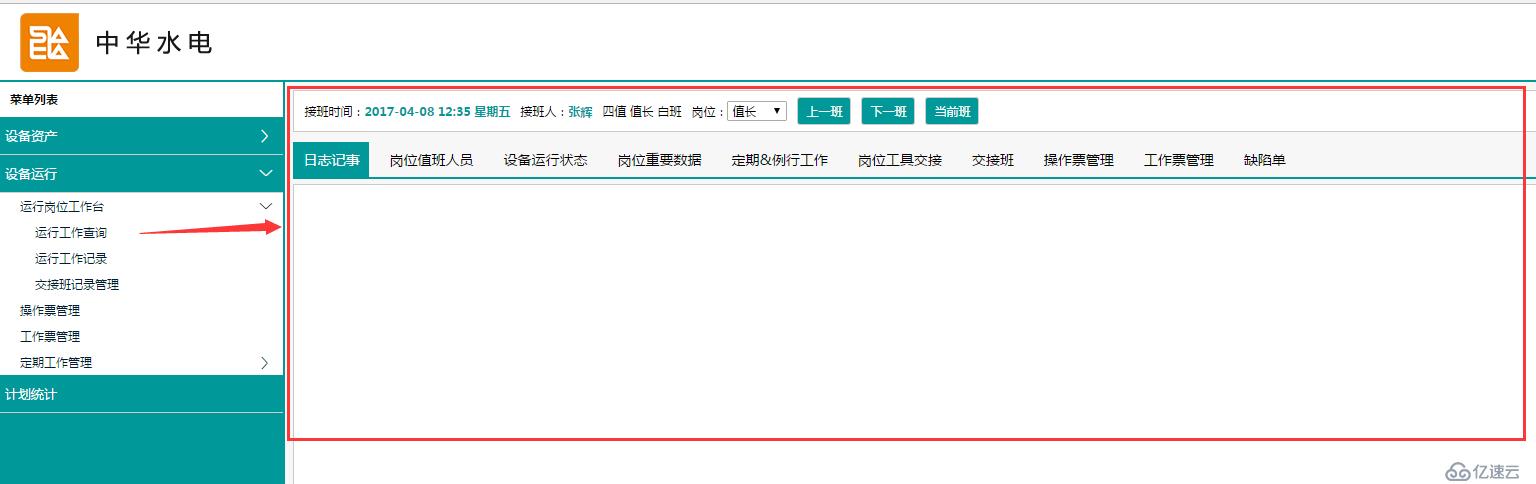
<li><a href="javascript:void(0)" onclick="getHtml('equipmentrunning/runningworkquery.html')">运行工作查询 </a></li>
<li><a href="#">运行工作记录</a></li>
<li><a href="#">交接班记录管理</a></li>
</ul>
<div class="main-right" id="parentDiv"> </div>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。