您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
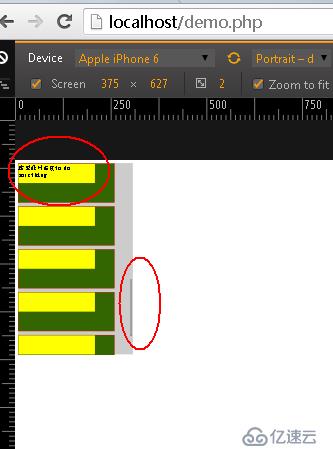
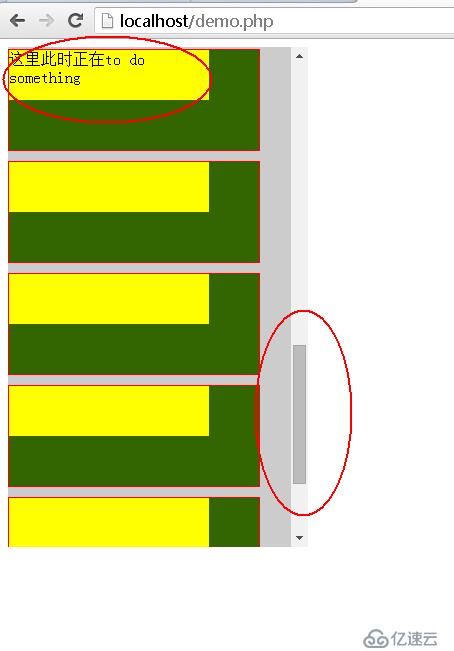
打开页面div滚动条定位(别用锚点)


来啦!客官久等了!!!!! 上代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>打开页面div滚动条定位</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.8.2.min.js"></script>
<script>
$(document).ready(function(){
var goTop = $("#div-top").position().top;
$("#content").animate({scrollTop: goTop}, 0);
});
</script>
</head>
<body>
<div id="content" >
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div id="div-top"><div >这里此时正在to do something</div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
</div>
</body>
</html>营养成分:
animate() 方法执行 CSS 属性集的自定义动画。
position() 方法返回匹配元素相对于父元素的位置(偏移)。该方法返回的对象包含两个整型属性:top 和 left,以像素计
(The End)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。