您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一、URL配置:
# 用户登陆列表 # 用户登陆 url(r'login/', views_study.study_login, name='study_login'), #views.login, name='login'), url(r'^study/login/', views_study.study_login, name='study_login'), url(r'^study/username/', views_study.study_username, name='study_index'), # 用户退出 url(r'logout/', views.logout, name='logout'), # 密码修改 url(r'password_change/', views.password_change, name='password_change'),
二、前端网页内容:
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="icon" href="/static/p_w_picpaths/favicon.ico">
<title>运维管理平台登陆</title>
<link href="/static/css/simple-line-icons.css" rel="stylesheet">
<link href="/static/css/style.css" rel="stylesheet">
</head>
<body class="app flex-row align-items-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-md-5 card card-group card-block">
<form class="center" method="post"> <!--建立一个用于登陆的form表单 %csrf_token%-->
<h2 class="text-center">(表单)运维管理平台登陆</h2>
<p class="text-muted text-center">请输入你的帐号和密码!</p>
{% csrf_token %}
<div class="input-group mb-1">
<span class="input-group-addon"><i class="icon-user"></i>
</span>
<input id="username" name="username" maxlength="254" type="text" class="form-control" placeholder="用户名"/>
</div>
<div class="input-group mb-2">
<span class="input-group-addon"><i class="icon-lock"></i>
</span>
<input id="password" name="password" type="password" class="form-control" placeholder="密码" />
</div>
<button id="login" type="submit" class="btn btn-primary px-2"><i class="icon-key"></i>登录</button>
</form>
</div>
</div>
</div>
</body>
</html>三、后端网页内容:
def study_login(request):
print ("study_login访问时间点:%s" %datetime.now().strftime("%Y-%m-%d %H:%M:%S.%f"))
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(username=username, password=password)
if user is not None: # pass authtencation
login(request, user)
return HttpResponseRedirect('/study/username/',status=302)
else:
#return HttpResponse('''<script>alert('用户名或者密码不匹配,请检查......');history.go(-1);</script>''')
else:
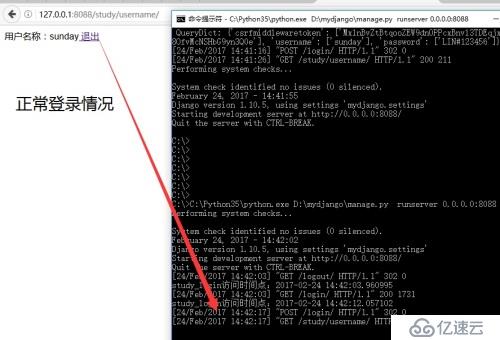
return render(request, 'study/login_form.html')四、效果图:

用户和密码都正常情况:

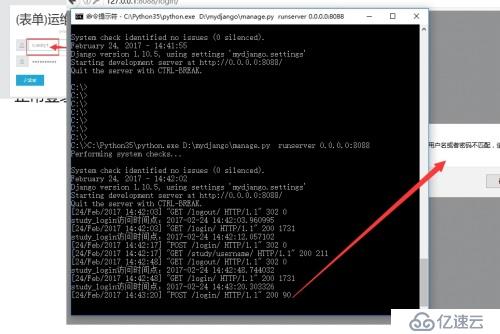
用户或者密码错误情况:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。