您好,登录后才能下订单哦!
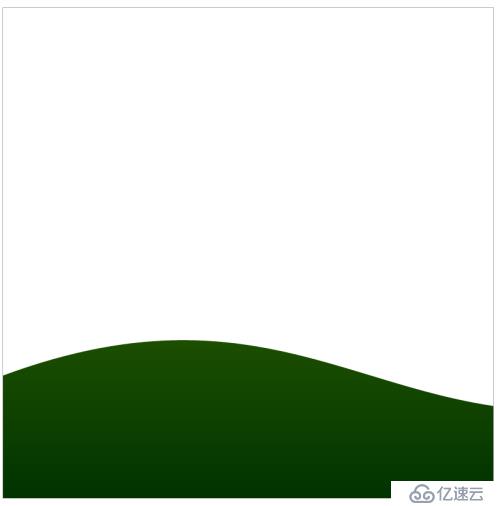
效果图

html结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas24</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
</body>
</html>
js脚本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
drawLand(context);
}
function drawLand(context){
context.save();
context.beginPath();
context.moveTo(0,600);
context.bezierCurveTo(540,400,660,800,1200,600);
context.lineTo(1200,800);
context.lineTo(0,800);
context.closePath();
var landStyle = context.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0.0,'#030');
landStyle.addColorStop(1.0,'#580');
context.fillStyle = landStyle;
context.fill();
context.restore();
}
</script>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。