жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚJavaScriptдёӯжҖҺд№ҲеҲӨж–ӯ移еҠЁи®ҫеӨҮпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
дҪҝз”Ёиҝҷж–№жі•ж—ўз®ҖеҚ•пјҢеҸҲе®һз”ЁпјҢдёҚйңҖиҰҒеј•е…ҘjQueryеә“пјҢжҠҠд»ҘдёӢд»Јз ҒеҠ е…ҘеҲ°<head>йҮҢеҚіеҸҜгҖӮ
<script type=вҖқtext/javascriptвҖқ>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.location = вҖңmobile.htmlвҖқ; //еҸҜд»ҘжҚўжҲҗhttpең°еқҖ
}
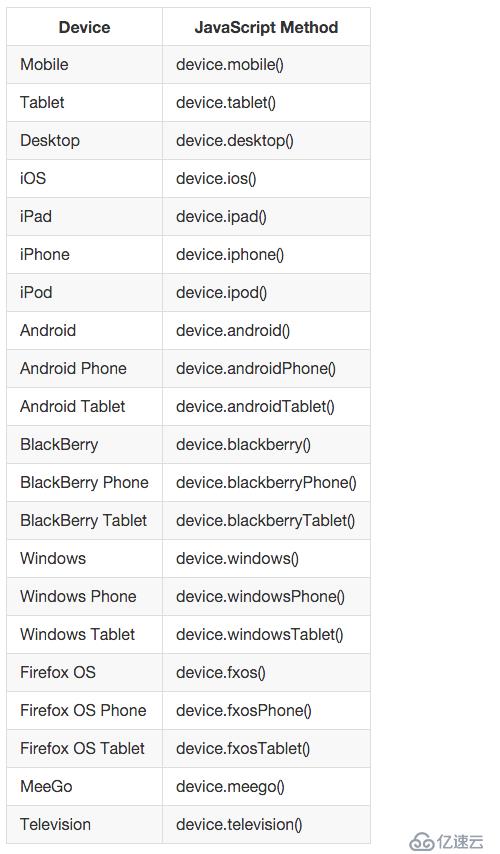
</script>device.js жҳҜдёҖдёӘз”ЁдәҺжЈҖжҹҘи®ҫеӨҮз”Ёзҡ„жҸ’件пјҢдҪҝз”Ёе®ғдҪ еҸҜд»ҘеҫҲж–№дҫҝзҡ„еҲӨж–ӯи®ҫеӨҮзҡ„ж“ҚдҪңзі»з»ҹпјҢд»ҘеҸҠи®ҫеӨҮжҳҜзәөеҗ‘иҝҳжҳҜжЁӘеҗ‘гҖӮ
йҰ–е…ҲпјҢжҲ‘们дёӢиҪҪDevice.js
дёӢиҪҪең°еқҖпјҡ https://github.com/matthewhudson/device.js
<script src=вҖқdevice.min.jsвҖқ></script>
<script type=вҖқtext/javascriptвҖқ>
if(device.mobile()){
window.location = вҖңshouji.htmlвҖқ; //еҸҜд»ҘжҚўжҲҗhttpең°еқҖ
}
</script>Device.js ж–№жі•жңүеҫҲеӨҡпјҢиӢҘдҪ жғіе®һзҺ°еҜ№жҹҗдёӘи®ҫеӨҮзҡ„еҲӨж–ӯпјҢиҰҒд»Ҙж №жҚ®д»ҘдёӢд»Јз ҒжқҘжӣҝжҚўdevice.mobile()гҖӮ

е…ідәҺJavaScriptдёӯжҖҺд№ҲеҲӨж–ӯ移еҠЁи®ҫеӨҮе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ