您好,登录后才能下订单哦!
less的基本知识
LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单。
其实less就是定义了另一种规则,添加了变量,混合(函数)等等,然后通过额外编译器来根据这种规则来编译成生成css文件。
好,不bibi了,这几天上慕课网学了less的基本语法,现在来做个总结:
1.编译工具:
koala(考拉)编译器。(当然还有其他webstorm 等等)
2.语法:
一:注释
less中的注释有两种,一个是css里的/**/,还有一种//,第一种/**/是可以通过编译器编译进css文件里。换言之,如果你只想在less里面注释就用//,需要把注释都加进css文件的话就用/**/

生成的css文件:

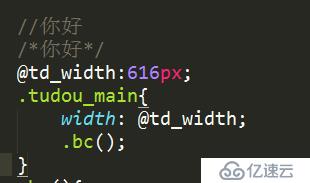
二:变量:
less里添加了变量,定义符号为@,和java等等编程语言的用法一样,但注意,这个变量只能是在less中使用,在css文件里就会被编译成具体的数值,就比如:

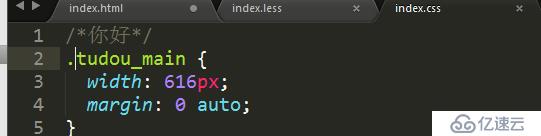
然后生成的css文件

三:混合(相当于函数)
less中的混合其实就和函数差不多,如


就是可以带参数和不带参数,还可以订制参数默认值
.bc(@a:220px){height:@a;}
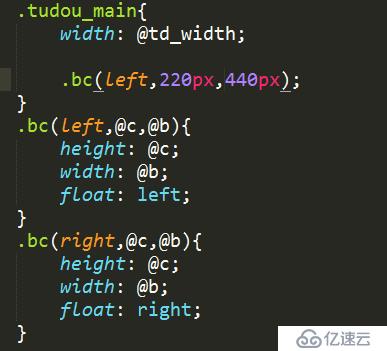
四:匹配模式(类似if)

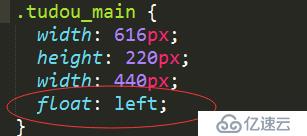
生成的css文件

其实也就是有多个相同的混合,根据其中的一个或多个参数来确定调用哪个混合
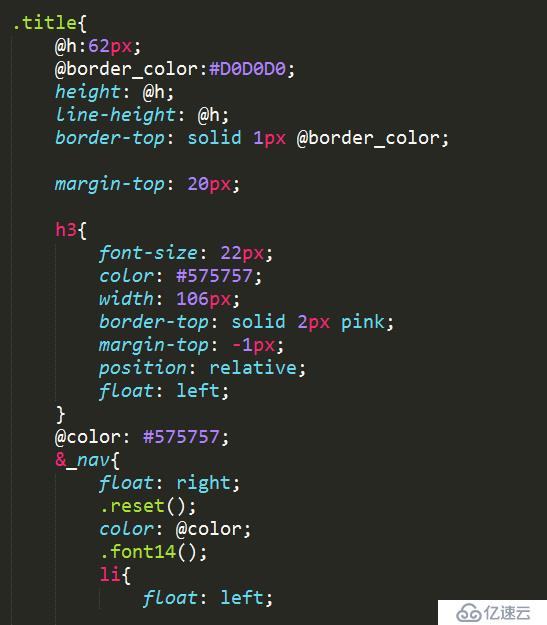
五:嵌套(可以在类里写标签)

但注意:最好不要嵌套超过三层
六:运算(可以进行+-*/运算)
七:避免编译:~'
八:!important(优先级)
基本的less总结,希望能帮到大家,另外放慕课网的less学习链接上来,需要的看官可以传送
http://www.imooc.com/course/list?c=sassless
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。