您好,登录后才能下订单哦!
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 100px;
}
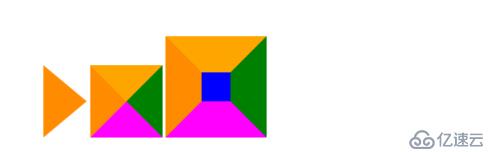
.span1{
display: inline-block;
border-left: 60px solid darkorange;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
/*<!--transparent使border透明,只保留挤压效果-->*/
width: 0px;
height: 0px;
}
.span2{
display: inline-block;
border-left: 50px solid darkorange;
border-top: 50px solid orange;
border-bottom: 50px solid fuchsia;
border-right: 50px solid green;
width: 0px;
height: 0px;
}
.span3{
background-color: blue;
display: inline-block;
border-left: 50px solid darkorange;
border-top: 50px solid orange;
border-bottom: 50px solid fuchsia;
border-right: 50px solid green;
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<span class="span1">
</span>
<span class="span2">
</span>
<span class="span3">
</span>
</body>
</html>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。