жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҲӣе»әйЎ№зӣ®дёҺеә”з”Ё
#django-admin.pystartproject myadmin
#cd myadmin
#python manage.py startapp online

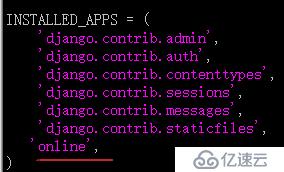
жү“ејҖmyadmin/myadmin/settings.pyж–Ү件пјҢе°Ҷеә”з”Ёж·»еҠ иҝӣеҺ»пјҡ

и®ҫи®Ўж•°жҚ®еә“
жү“ејҖmyadmin/online/models.pyж–Ү件пјҢж·»еҠ еҰӮдёӢеҶ…е®№:
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length=50)
password = models.CharField(max_length=50)
def __unicode__(self):
return self.username
дёӢйқўиҝӣиЎҢж•°жҚ®еә“зҡ„еҗҢжӯҘпјҡ
# python manage.py syncdb
Operations toperform:
Apply all migrations: admin, contenttypes,auth, sessions
Runningmigrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying sessions.0001_initial... OK
You haveinstalled Django's auth system, and don't have any superusers defined.
Would you liketo create one now? (yes/no): yes
Username (leaveblank to use 'root'): root
Email address: 135xxx@qq.com
Password:
Password(again):
Superusercreated successfully.
[root@bogonmyadmin]# python manage.py makemigrations
Migrations for'online':
0001_initial.py:
- Create model User
[root@bogonmyadmin]# python manage.py migrate
Operations toperform:
Apply all migrations: admin, contenttypes,sessions, auth, online
Runningmigrations:
Applying online.0001_initial... OK
й…ҚзҪ®URL
жү“ејҖmyadmin/myadmin/urls.pyпјҡ
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',# Examples:
# url(r'^$', 'mysite5.views.home', name='home'),
url(r'^admin/', include(admin.site.urls)),
url(r'^online/', include('online.urls')),)
еңЁmysite5/online/зӣ®еҪ•дёӢеҲӣе»әurls.pyж–Ү件пјҡ
from django.conf.urls import patterns, url
from online import views
urlpatterns = patterns('',url(r'^$', views.login, name='login'),
url(r'^login/$',views.login,name = 'login'),
url(r'^regist/$',views.regist,name = 'regist'),
url(r'^index/$',views.index,name = 'index'),
url(r'^logout/$',views.logout,name = 'logout'),
)
еҲӣе»әи§Ҷеӣҫ
жү“ејҖmyadmin/online/views.py ж–Ү件пјҡ
#coding=utf-8
from django.shortcuts import render,render_to_response
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django import forms
from models import User
#иЎЁеҚ•
class UserForm(forms.Form):
username = forms.CharField(label='з”ЁжҲ·еҗҚ',max_length=100)
password = forms.CharField(label='еҜҶз Ғ',widget=forms.PasswordInput())
#жіЁеҶҢ
def regist(req):
if req.method == 'POST':
uf = UserForm(req.POST)
if uf.is_valid():
#иҺ·еҫ—иЎЁеҚ•ж•°жҚ®
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
#ж·»еҠ еҲ°ж•°жҚ®еә“
User.objects.create(username= username,password=password)
return HttpResponse('regist success!!')else:
uf = UserForm()
return render_to_response('regist.html',{'uf':uf}, context_instance=RequestContext(req))#зҷ»йҷҶ
def login(req):
if req.method == 'POST':
uf = UserForm(req.POST)
if uf.is_valid():
#иҺ·еҸ–иЎЁеҚ•з”ЁжҲ·еҜҶз Ғ
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
#иҺ·еҸ–зҡ„иЎЁеҚ•ж•°жҚ®дёҺж•°жҚ®еә“иҝӣиЎҢжҜ”иҫғ
user = User.objects.filter(username__exact = username,password__exact = password)
if user:
#жҜ”иҫғжҲҗеҠҹпјҢи·іиҪ¬index
response = HttpResponseRedirect('/online/index/')#е°ҶusernameеҶҷе…ҘжөҸи§ҲеҷЁcookie,еӨұж•Ҳж—¶й—ҙдёә3600
response.set_cookie('username',username,3600)return response
else:
#жҜ”иҫғеӨұиҙҘпјҢиҝҳеңЁlogin
return HttpResponseRedirect('/online/login/')else:
uf = UserForm()
return render_to_response('login.html',{'uf':uf},context_instance=RequestContext(req))#зҷ»йҷҶжҲҗеҠҹ
def index(req):
username = req.COOKIES.get('username','') return render_to_response('index.html' ,{'username':username})#йҖҖеҮә
def logout(req):
response = HttpResponse('logout !!')#жё…зҗҶcookieйҮҢдҝқеӯҳusername
response.delete_cookie('username')return response
иҝҷйҮҢе®һзҺ°дәҶжүҖжңүжіЁеҶҢпјҢзҷ»йҷҶйҖ»иҫ‘пјҢдёӯй—ҙз”ЁеҲ°cookieеҲӣе»әпјҢиҜ»еҸ–пјҢеҲ йҷӨж“ҚдҪңзӯүгҖӮ
еҲӣе»әжЁЎжқҝ
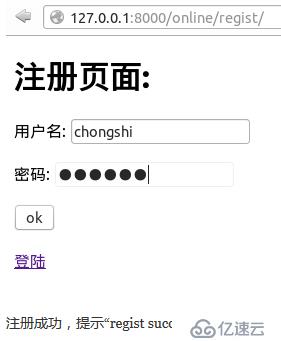
е…ҲеңЁmysite5/online/зӣ®еҪ•дёӢеҲӣе»әtemplatesзӣ®еҪ•пјҢжҺҘзқҖеңЁmysite5/online/templates/зӣ®еҪ•дёӢеҲӣе»әregist.html ж–Ү件пјҡ
<?xmlversion="1.0" encoding="UTF-8"?>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>жіЁеҶҢ</title>
</head>
<body>
<h2>жіЁеҶҢйЎөйқўпјҡ</h2>
<form method= 'post' enctype="multipart/form-data">
{% csrf_token %}
`uf`.`as_p`
<input type="submit" value ="ok" />
</form>
<br>
<ahref="http://127.0.0.1:8000/online/login/">зҷ»йҷҶ</a>
</body>
</html>
myadmin/online/templates/зӣ®еҪ•дёӢеҲӣе»әlogin.html ж–Ү件пјҡ
<?xmlversion="1.0" encoding="UTF-8"?>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>зҷ»йҷҶ</title>
</head>
<body>
<h2>зҷ»йҷҶйЎөйқўпјҡ</h2>
<form method= 'post' enctype="multipart/form-data">
{% csrf_token %}
`uf`.`as_p`
<input type="submit" value ="ok" />
</form>
<br>
<ahref="http://127.0.0.1:8000/online/regist/">жіЁеҶҢ</a>
</body>
</html>
myadmin/online/templates/зӣ®еҪ•дёӢеҲӣе»әindex.html ж–Ү件пјҡ
<?xmlversion="1.0" encoding="UTF-8"?>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h2>welcome `username` !</h2>
<br>
<ahref="http://127.0.0.1:8000/online/logout/">йҖҖеҮә</a>
</body>
</html>
дҪҝз”ЁеҠҹиғҪ
жіЁеҶҢ

зҷ»йҷҶ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ