您好,登录后才能下订单哦!
MVC模式
MVC即Model-VIew-Controller。他是1970年代被引入到软件设计大众的。MVC模式致力于关注点的切分,这意味着model和controller的逻辑是不与用户界面(View)挂钩的。因此,维护和测试程序变得更加简单容易。 MVC设计模式将应用程序分离为3个主要的方面:Model,View和Controller

M: 数据保存
业务数据,数据的模型,数据的封装定义。比如商品、订单、用户、评论等。每一种数据是一种数据模型,在js中,各种数据类型的变量用于表示数据模型。
V: 用户界面
视图,表示业务数据的表现,由HTML来表示,尤其需要加强的 HTML 操作
C: 业务逻辑
控制器:负责控制数据的获取、删除和更新。由js中的各种function来实现。 原生代码实现时,整个过程都得自己写,总是会疑惑于思路。那么,有了基于 MVC 的模式,以后会形成一种固定方式:先定义数据模型,定义显示方式,由控制器来控制它们
各部分之间的通信方式如下:所有通信都是单向的。

1、View传送指令到Controller
2、Controller完成业务逻辑后,要求Model改变状态
3、Model将新的数据发送到View,用户得到反馈
MVVM模式
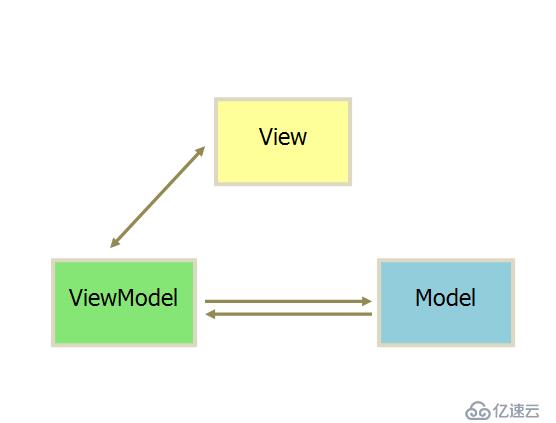
MVVM即Model-View-View Model。这个模式提供对View和View Model的双向数据绑定。这使得View Model的状态改变可以自动传递给View。典型的情况是,View Model通过使用obsever模式(观察者模式)来将View Model的变化通知给model。

它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然
Model
Model层代表了描述业务逻辑和数据的一系列类的集合。它也定义了数据修改和操作的业务规则。
View
View代表了UI组件,像CSS,JQuery,html等。他只负责展示从Presenter接收到的数据。也就是把模型转化成UI。
View Model
View Model负责暴漏方法,命令,其他属性来操作View的状态,组装model作为View动作的结果,并且触发view自己的事件。
MVVM模式关键点:
1、用户和View交互。
2、View和ViewModel是一对一关系,也就意味着一个View只能映射到一个ViewModel。
3、View持有ViewModel的引用,但是View没有任何Model的信息。
4、View 和ViewModel之间有双向数据绑定关系。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。