您好,登录后才能下订单哦!
适用于Google Chrome 和 Opera浏览器的滚动条自定义样式

::-webkit-scrollbar //滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。(位置1) ::-webkit-scrollbar-button //滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。(位置2) ::-webkit-scrollbar-track // 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置3) ::-webkit-scrollbar-track-piece //内层轨道,滚动条中间部分(位置4) ::-webkit-scrollbar-thumb //滚动条里面可以拖动的那部分(位置5) ::-webkit-scrollbar-corner //边角(位置6) ::-webkit-resizer //定义右下角拖动块的样式(位置7)
注意:对以上部分定义width和height时,有如下功能:
若是水平滚动条,则width属性不起作用,height属性用来控制滚动条相应部分竖直方向高度;
若是竖直滚动条,则height属性不起作用,width属性用来控制滚动条相应部分水平方向的宽度
在Chrome浏览器中,滚动条中的各个部分和DOM中的块级元素是一样的。通过::-webkit-scrollbar等就类似于原来所说的CSS中的选择器。而{}中的属性,你就像控制一般块级元素一样简单
<div id="scroll"> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem ducimus eum facere fuga impedit ipsa iure labore laborum magnam maiores, minima minus molestiae quaerat sed sequi sit veniam voluptatem voluptates. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquam asperiores assumenda atque consequuntur, cupiditate debitis dignissimos ea error odit provident quae quasi repudiandae sapiente similique suscipit tenetur ut voluptas. </div> </div>
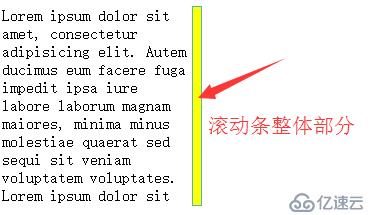
位置1、::-webkit-scrollbar //滚动条整体部分,其中的属性有width,height,background,border
#scroll{
width:200px;
height:200px;
overflow:auto;
}
#scroll::-webkit-scrollbar{
width:10px;
border:1px solid #4bb;
background:#ff0;
}
位置2、::-webkit-scrollbar-button //滚动条两端的按钮。可以用display:none让其不显示
#scroll::-webkit-scrollbar-button{
background:#FF7677;
}
位置3、::-webkit-scrollbar-track // 外层轨道。可以用display:none让其不显示
#scroll::-webkit-scrollbar-track{
background:#FF66D5;
}
位置4、::-webkit-scrollbar-track-piece //内层轨道,滚动条中间部分
#scroll::-webkit-scrollbar-track-piece{
background:#eaa;
}
位置5、::-webkit-scrollbar-thumb //滚动条里面可以拖动的那部分
#scroll::-webkit-scrollbar-thumb{
background:#f0f;
border-radius:4px;
}
位置6、::-webkit-scrollbar-corner //边角
#scroll{
width:200px;
height:200px;
overflow:auto;
}
/*必须同时有水平和竖直方向的滚动条才能看见边角*/
#scroll div{
width:300px;
height:300px;
}
#scroll::-webkit-scrollbar{
width:10px;
height:10px;
border:1px solid #4bb;
background:#ff0;
}
/*边角*/
#scroll::-webkit-scrollbar-corner{
background:#82AFFF;
}
位置7、::-webkit-resizer //定义右下角拖动块的样式
#scroll::-webkit-resizer{ /*实际未能看到样式效果*/
background:#000;
}学习过程中,参考了:http://www.w3cways.com/1670.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。