您好,登录后才能下订单哦!
v-model 主要用于input、textarea、select等表单控件元素上创建双向数据绑定,所谓双向绑定就是js中vue实例化的data对象的数据与其渲染的dom元素上的内容保持一致
1、text 文本
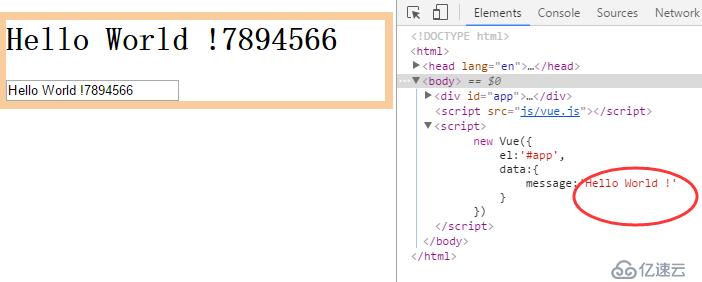
<div id="app"> <h2>`message`</h2> <input type="text" v-model="message"/> </div>
new Vue({
el:'#app',
data:{
message:'Hello World !'
}
})查看页面效果,随着文本输入框种的内容发生改变,与Vue实例中data绑定的h2的内容也相应发生改变

2、textarea 多行文本
<!--多行文本-->
<div id="text">
<p>Multiline message is: `msg`</p>
<textarea v-model="msg"></textarea>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:'#text',
data:{
msg:''
}
})
</script>3、checkbox 复选框
(1)、单个勾选框,逻辑值
<!--单个勾选框,逻辑值-->
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">`checked`</label>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm1 = new Vue({
el:'#app',
data:{
checked:true
}
});
</script>(2)、多个勾选框,绑定到同一个数组
<!--多个勾选框,绑定到同一个数组-->
<div id="app1">
<input type="checkbox" id="jack" value="jack" v-model="checkNames">
<label for="jack">Jack</label>
<input type="checkbox" id="jhon" value="jhon" v-model="checkNames">
<label for="jhon">Jhon</label>
<input type="checkbox" id="mike" value="mike" v-model="checkNames">
<label for="mike">Mike</label>
<p>Checked Names: `checkNames`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm1 = new Vue({
el:'#app',
data:{
checked:true
}
});
</script>4、radio 单选按钮
<!--单选按钮-->
<div id="app2">
<input type="radio" id="male" value="male" v-model="gender">
<label for="male">Male</label>
<input type="radio" id="female" value="female" v-model="gender">
<label for="female">Female</label>
<p>Gender: `gender`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm3 = new Vue({
el:'#app2',
data:{
gender:''
}
});
</script>5、select 选择列表
(1)、单选列表
<!--单选列表-->
<div id="app3">
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>Selected: `selected`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm4 = new Vue({
el:'#app3',
data:{
selected:''
}
});
</script>(2)、多选列表,绑定到一个数组
<!--多选列表-->
<div id="app4">
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>Selected: `selected`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm5 = new Vue({
el:'#app4',
data:{
selected:[]
}
});
</script>动态选项,用v-for渲染
<!--动态选项,用v-for渲染-->
<div id="app5">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">`option`.`text`</option>
</select>
<p>Selected: `selected`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm6 = new Vue({
el:'#app5',
data:{
selected:'A',
options:[
{text:'One', value:'A'},
{text:'Two', value:'B'},
{text:'Three', value:'C'}
]
}
});
</script>绑定Value
对于单选按钮,勾选框及选择列表选项,v-model绑定的数据通常是静态字符串(对于勾选框是逻辑值)
<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>
但是有时我们想绑定 value 到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
<!--复选框--> <div id="app1"> <input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b"> </div> // 当选中时 vm.toggle === vm.a // 当没有选中时 vm.toggle === vm.b
单选按钮
<input type="radio" v-model="pick" v-bind:value="a"> // 当选中时vm.pick === vm.a
选择列表设置
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
// 当选中时
typeof vm.selected // -> 'object'
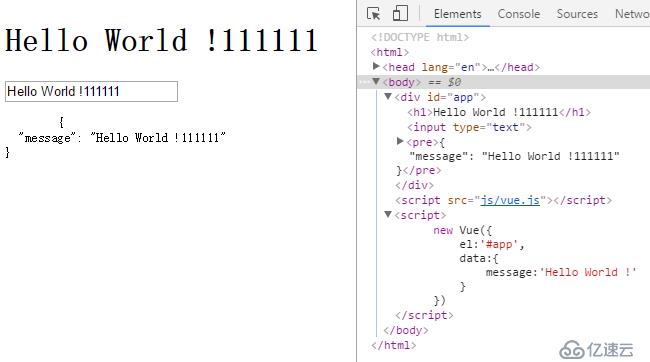
vm.selected.number // -> 123同时,我们也可以通过 过滤器的方式去监控页面内容变化
<div id="app">
<h2>`message`</h2>
<input type="text" v-model="message"/>
<pre>
{{$data|json}}
</pre>
</div>
修饰符
除了以上用法,v-model指令后面还可以添加多个参数(number、lazy、debounce)
1、number
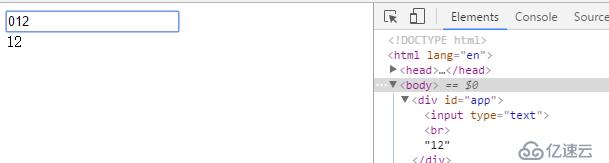
如果想将用户的输入自动转换为Number类型(如果原始值得转换结果为NaN,则返回原值),则可以添加一个number特性。
<div id="app">
<input type="text" v-model="msg" number><br>
`msg`
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'仅处理number类型的数字'
}
})
</script>
<!-- 另外一种写法
<div id="app1">
<input v-model.number="age" type="text">
<p>My age is: `age`</p>
</div>
-->

2、lazy
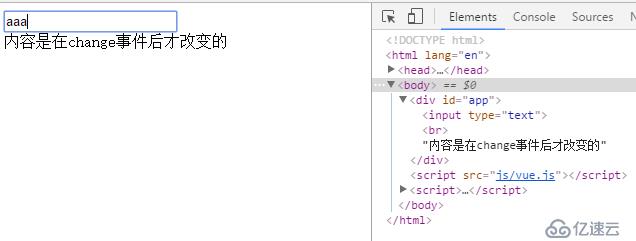
在默认情况下,v-model在input事件中同步输入框的值与数据,我们可以添加一个lazy特性,从而将数据改到在change事件中发生。
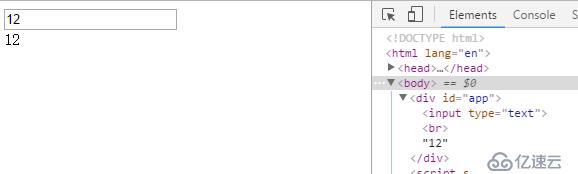
<div id="app">
<input type="text" v-model="msg" lazy><br>
`msg`
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'内容是在change事件后才改变的'
}
})
</script>我们在input输入框中输入内容,虽然触发了input事件,但是因为加入了lazy属性,msg的值一直没有发生变化。

一直到input输入框发生change事件之后

3、debounce
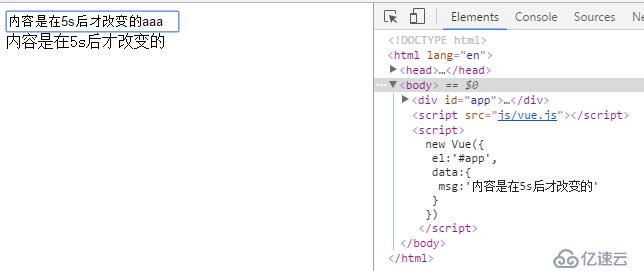
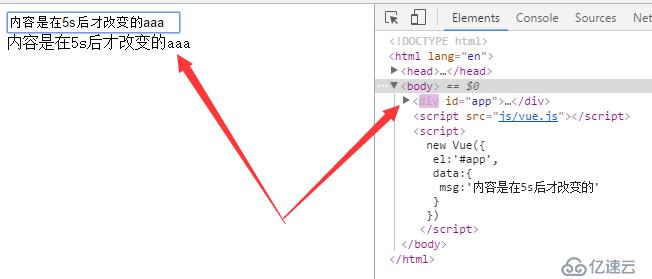
设置一个最小的延时,在每次敲击之后延时同步输入框的值与数据。如果每次更新都要进行高耗操作(例如:在input中输入内容时要随时发送AJAX请求),那么它较为有用
<div id="app">
<input type="text" v-model="msg" debounce="5000"><br>
`msg`
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'内容是在5s后才改变的'
}
})
改变input输入框中的内容,msg的值没有马上改变,5s后才发生改变

4、.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<div id="app1">
<input v-model="msg1" type="text">
<p>The common message is: `msg1`</p>
<hr>
<input v-model.trim="msg2" type="text">
<p>The trim message is: `msg2`</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm1 = new Vue({
el:'#app1',
data:{
msg1:'',
msg2:''
}
})
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。