您好,登录后才能下订单哦!
记录下项目中关于图片模糊效果的处理,要求:背景图必须通过img标签传入,而且头像要做成圆形的
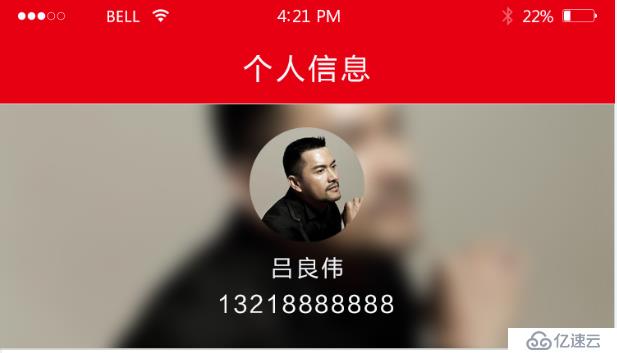
示例图片:

HTML代码:
<div class="introBox"> <!--个人头像--> <div class="imgShow"> <img class="imgBground" src="resources/p_w_picpaths/1.jpg" alt=""> <ul class="details"> <li class="smallImg"> <img class="roundImg" src="resources/p_w_picpaths/1.jpg" alt=""> </li> <li><p class="uname">吕良伟</p></li> <li><p class="cellPhone">13218888888</p></li> </ul> </div> </div>
CSS代码:
/*背景图模糊效果*/
.imgBground{
width:100%;
height:28vh;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false); /* IE6~IE9 */
}
.details{position:absolute; left:0; right:0; top:8%; margin:auto;}/*调整个人信息的位置*/
.smallImg{width:100px; height:100px; margin:2% auto; overflow:hidden;}
/*把头像处理成圆形*/
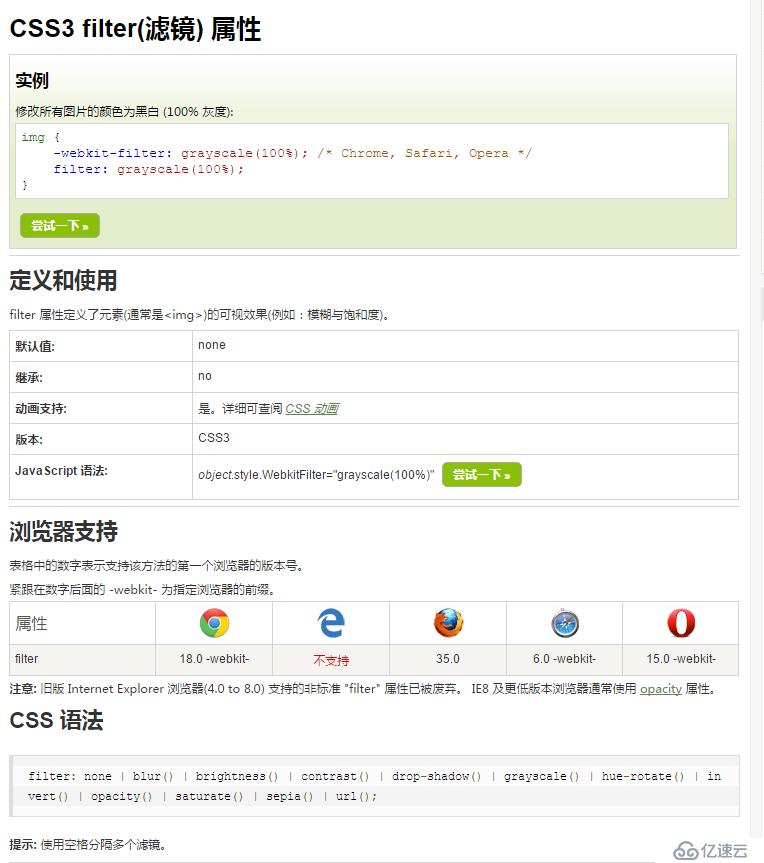
.roundImg{display:block;width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%;}关于CSS3 filter(滤镜) 属性,手册是这么介绍的

亮度Brightness
Brightness滤镜用于控制图片的亮度,参数接受的值为 大于或等于0,0%则输出为纯黑色,100%输出为图像原本的亮度,大于100%的时候则可以提升图片的亮度,比如150%,即将亮度提升1.5倍
HTML:
<div id="container"> <img class="imgA" src="p_w_picpaths/1.jpeg" alt=""> <img class="imgB" src="p_w_picpaths/1.jpeg" alt=""> </div>
CSS:
#container{width:600px; height:800px;}
#container img{width:200px;}
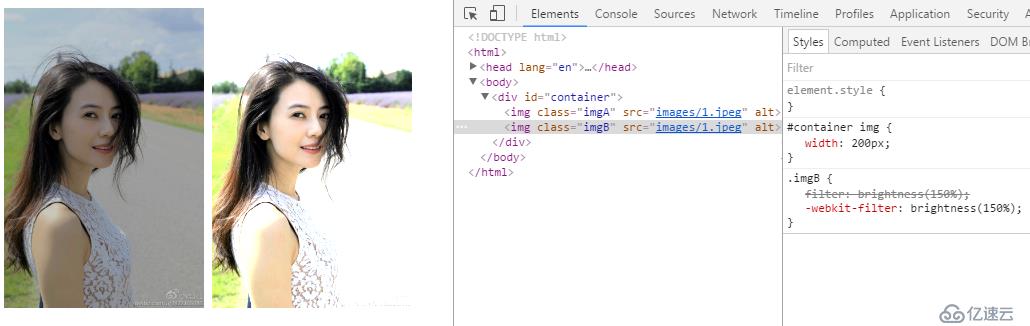
.imgB{
filter:brightness(150%); /*firefox*/
-webkit-filter:brightness(150%);/*chrome, safari, opera*/
}效果图(支持Chrome,Firefox,Opera,Safari,不支持IE任何版本)

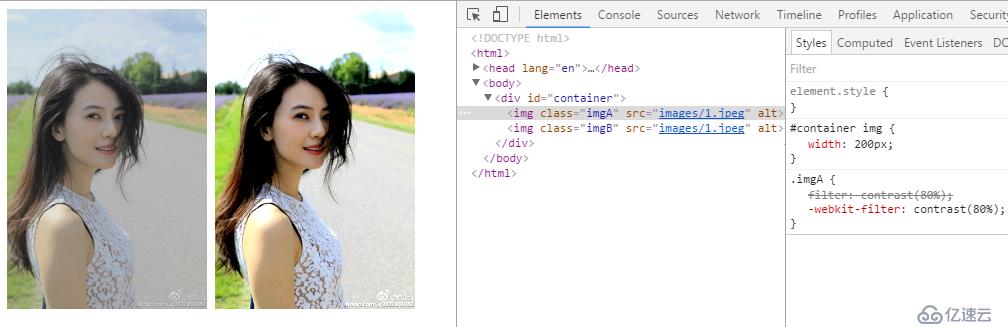
对比度Contrast
Contrast滤镜用来控制图片的对比度,像亮度滤镜一样,参数接受的值大于或等于0,该滤镜控制在CSS图像的深色和浅色部分之间的差异。因此,设置0%是灰色,100%是原始图像,大于100%进一步提升图像的对比度
CSS:
.imgA{
filter:contrast(80%);
-webkit-filter:contrast(80%);
}
.imgB{
filter:contrast(150%);
-webkit-filter:contrast(150%);
}
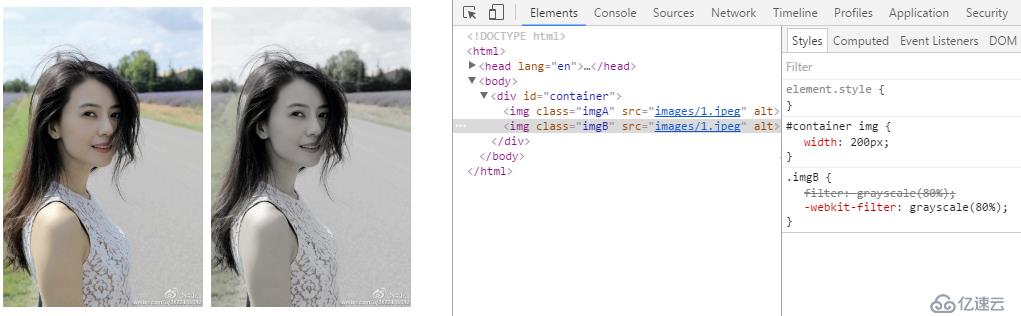
灰度Grayscale
Grayscale滤镜用于控制图片的灰度,这个滤镜逐渐将我们的图像中的所有颜色转换成一些灰色的阴影,设置0%没有效果,100%会变成全灰,不允许出现负值
CSS:
.imgA{
filter:grayscale(30%); /*firefox*/
-webkit-filter:grayscale(30%);/*chrome, safari, opera*/
}
.imgB{
filter:grayscale(80%); /*firefox*/
-webkit-filter:grayscale(80%);/*chrome, safari, opera*/
}
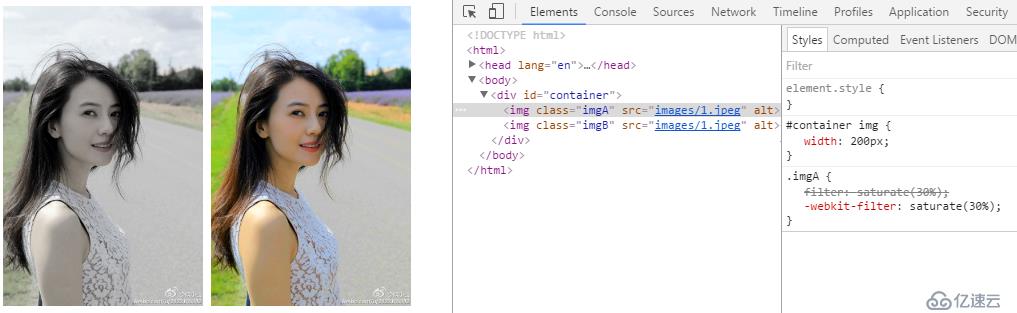
饱和度Saturate
Saturate滤镜控制图像的色彩饱和度,设置0%将彻底从图像中删除所有的颜色,设置100%看起来就像原始图像,而超过100%则将使图像饱和,不允许出现负值
CSS:
.imgA{
filter:saturate(30%); /*firefox*/
-webkit-filter:saturate(30%);/*chrome, safari, opera*/
}
.imgB{
filter:saturate(150%); /*firefox*/
-webkit-filter:saturate(150%);/*chrome, safari, opera*/
}
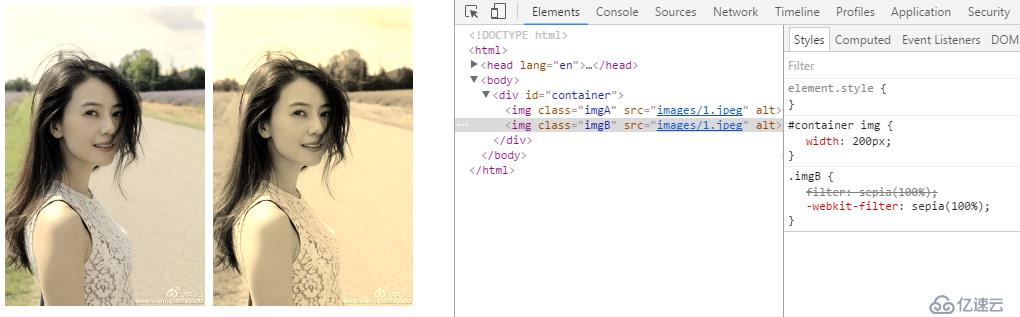
褐色Sepia
Sepia滤镜用于控制图片的褐×××调,就是说把图片调成复古风格的老照片效果,设置0%为原始图像,设置100%为老照片效果
CSS:
.imgA{
filter:sepia(50%); /*firefox*/
-webkit-filter:sepia(50%);/*chrome, safari, opera*/
}
.imgB{
filter:sepia(100%); /*firefox*/
-webkit-filter:sepia(100%);/*chrome, safari, opera*/
}
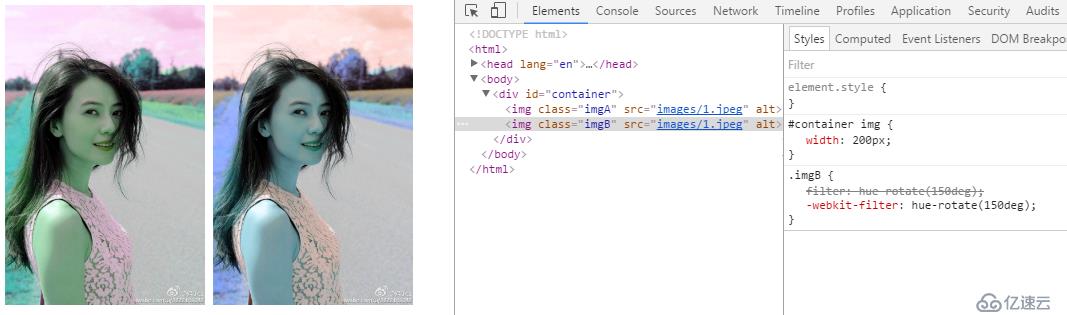
色相旋转Hue-rotate
Hue-rotate滤镜适用于色相旋转到图像的所有颜色。设置0deg时没有效果,取值没有最大值,取值超过360deg时就相当于一个循环,也就是说取值90deg和450deg的效果是一样的
CSS:
.imgA{
filter:hue-rotate(90deg); /*firefox*/
-webkit-filter:hue-rotate(90deg);/*chrome, safari, opera*/
}
.imgB{
filter:hue-rotate(150deg); /*firefox*/
-webkit-filter:hue-rotate(150deg);/*chrome, safari, opera*/
}
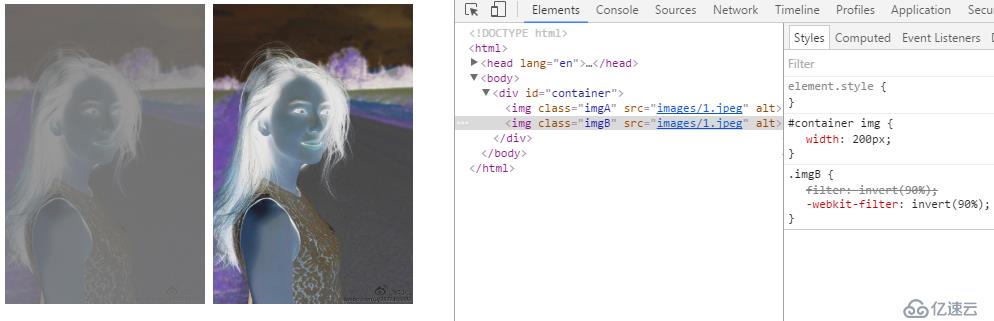
反色Invert
Invert滤镜反转所有颜色,反转的量取决于设置的值,设置0%的时候没有反转,设置100%的时候则反转所有的颜色
CSS:
.imgA{
filter:invert(60%); /*firefox*/
-webkit-filter:invert(60%);/*chrome, safari, opera*/
}
.imgB{
filter:invert(90%); /*firefox*/
-webkit-filter:invert(90%);/*chrome, safari, opera*/
}
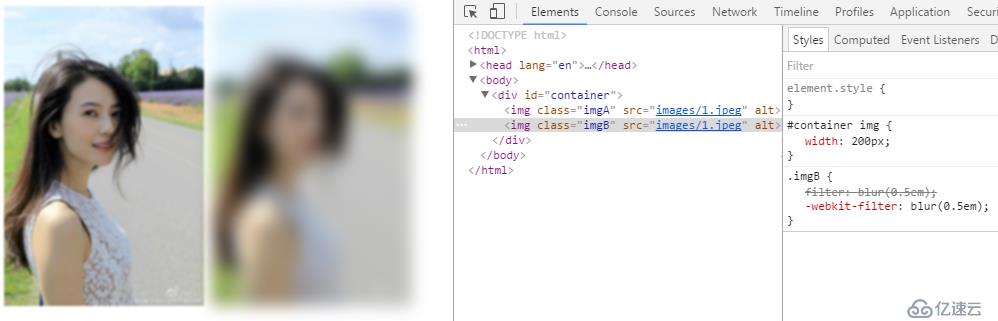
模糊Blur
Blur滤镜适用于高斯模糊的图像,把颜色混合在一起,并分布在图像的边缘上。传递给此过滤器的半径参数来确定屏幕上的交融互进多少像素。取值越大,模糊效果越明显,这个滤镜可以接受任何长度值,除了百分比
CSS:
.imgA{
filter:blur(1px); /*firefox*/
-webkit-filter:blur(1px);/*chrome, safari, opera*/
}
.imgB{
filter:blur(0.5em); /*firefox*/
-webkit-filter:blur(0.5em);/*chrome, safari, opera*/
}
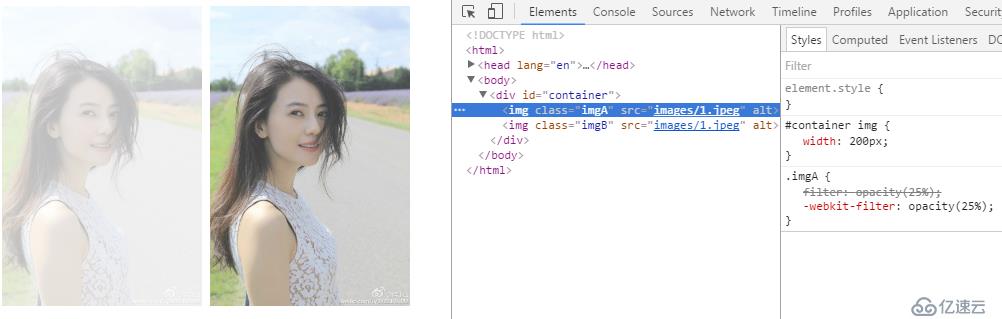
透明度Opacity
Opacity滤镜使图像变透明,取值0%时,完全透明;取值100%时,完全不透明。这个滤镜跟已知的opacity属性相似,唯一的区别就是性能,opacity滤镜属性在支持硬件加速的浏览器上性能会更好
CSS:
.imgA{
filter:opacity(25%); /*firefox*/
-webkit-filter:opacity(25%);/*chrome, safari, opera*/
}
.imgB{
filter:opacity(75%); /*firefox*/
-webkit-filter:opacity(75%);/*chrome, safari, opera*/
}
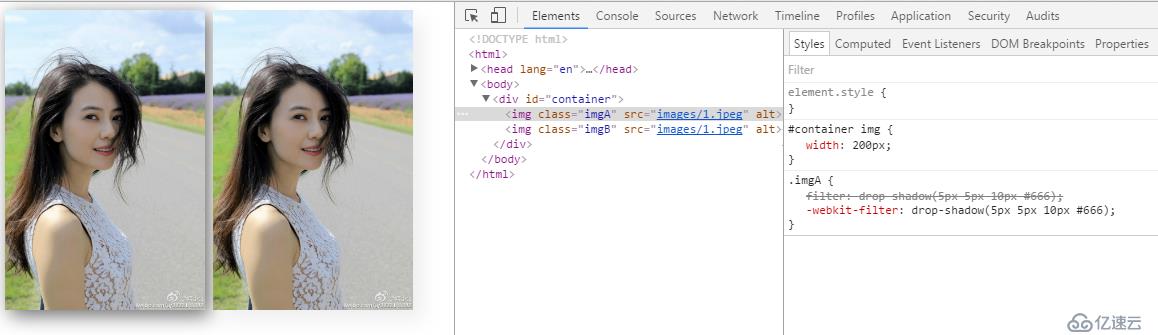
阴影Drop Shadow
Drop Shadow滤镜增加了一个阴影效果,此属性需要X和Y的偏移,以及隐隐的颜色,也可以设置一个模糊半径
CSS:
.imgA{
filter:drop-shadow(5px 5px 10px #666); /*firefox*/
-webkit-filter:drop-shadow(5px 5px 10px #666);/*chrome, safari, opera*/
}
.imgB{
filter:drop-shadow(10px 10px 10px #eee); /*firefox*/
-webkit-filter:drop-shadow(10px 10px 10px #eee);/*chrome, safari, opera*/
}
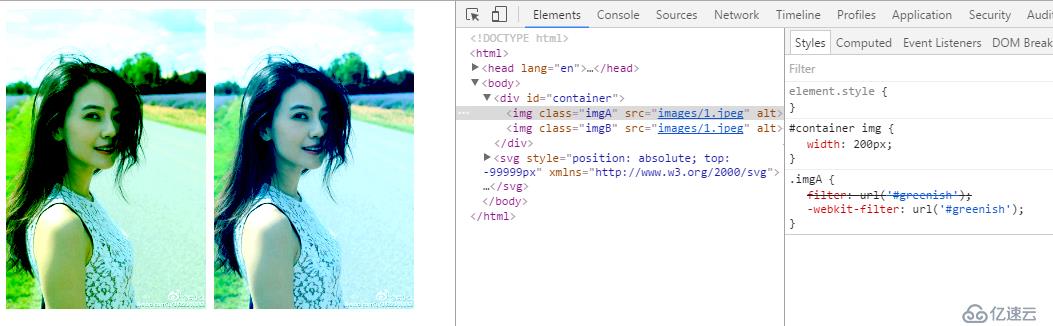
URL()
虽然我们讨论过的所有的滤镜非常有用,他们其实是通用的滤镜,但是你的项目可能需要更多的效果,如果上面滤镜没有能满足你的要求的,你可以创建自己的SVG滤镜然后使用其id通过url()引用。
HTML:
<div id="container"> <img class="imgA" src="p_w_picpaths/1.jpeg" alt=""> <img class="imgB" src="p_w_picpaths/1.jpeg" alt=""> </div> <svg xmlns="http://www.w3.org/2000/svg"> <filter id="greenish"> <feComponentTransfer> <feFuncR type="linear" slope="2" intercept="-0.5"/> <feFuncG type="linear" slope="2" intercept="-0.1"/> <feFuncB type="linear" slope="2" intercept="-0.25"/> </feComponentTransfer> </filter> <filter id="bluish"> <feComponentTransfer> <feFuncR type="linear" slope="2" intercept="-0.5"/> <feFuncG type="linear" slope="2" intercept="-0.1"/> <feFuncB type="linear" slope="2" intercept="0"/> </feComponentTransfer> </filter> </svg>
CSS:
.imgA{
filter: url('#greenish');
-webkit-filter: url('#greenish');
}
.imgB{
filter:url('#bluish');
-webkit-filter: url('#bluish');
}
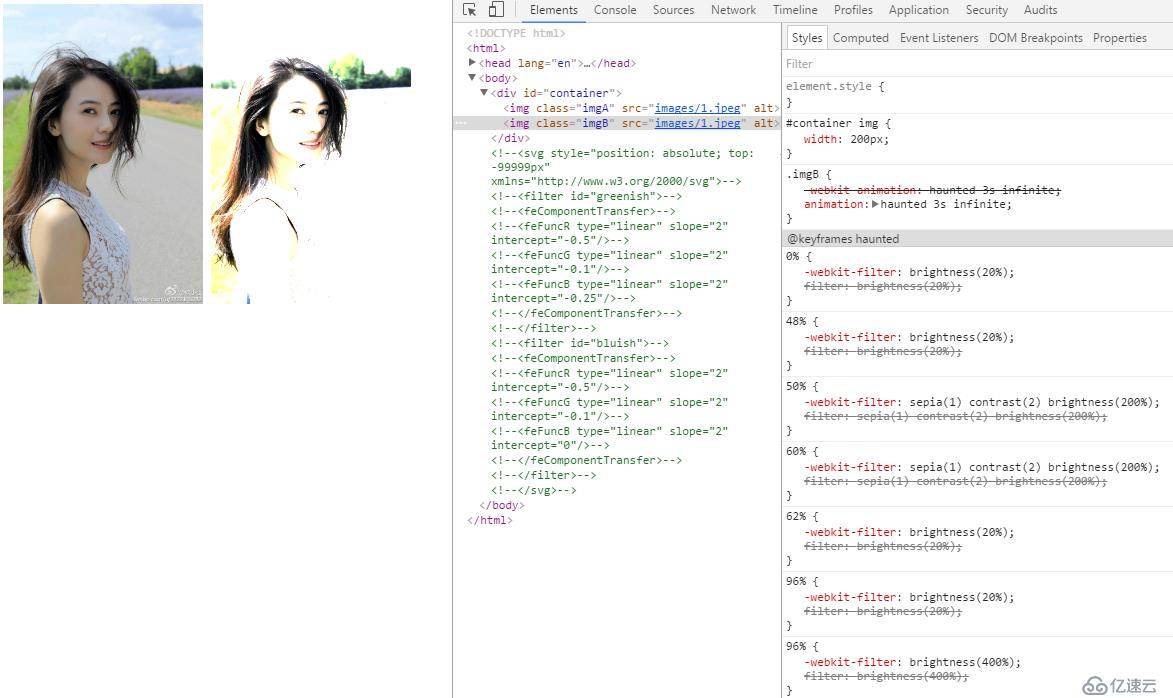
组合滤镜和动画滤镜(Combining and Animating Filters)
您也可以组合多个滤镜来获得各种效果。在大多数情况下,滤镜的顺序并没有多大关系。但是如果在灰度滤镜后再加上一个褐色滤镜,还是会显示一个灰度图像。
CSS:
.imgB{
-webkit-animation: haunted 3s infinite;
animation: haunted 3s infinite;
}
@keyframes haunted {
0% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
48% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
50% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
60% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
62% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(400%);
filter: brightness(400%);
}
}
(有动态效果,但是截图的缘故,只能看静态的了)
更多介绍,可以查看菜鸟教程:http://www.runoob.com/c***ef/css3-pr-filter.html
http://www.w3cways.com/2046.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。