您好,登录后才能下订单哦!
这篇文章给大家介绍web前端中的CSS知识点有哪些,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
CSS选择器,这里分别以标签选择器、id选择器、class选择器、关联选择器,组合选择器、属性选择器
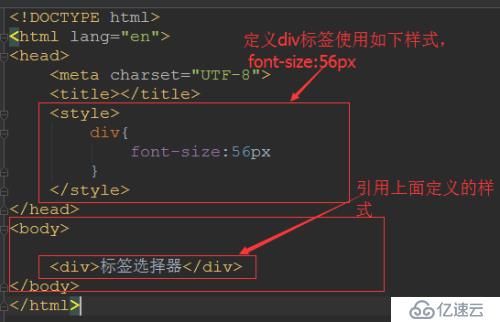
①标签选择器
示例代码:

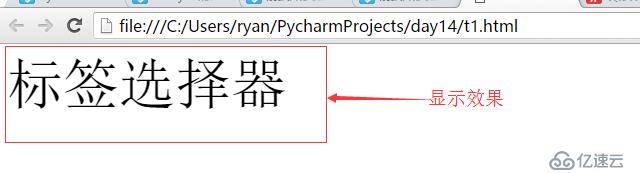
运行结果:

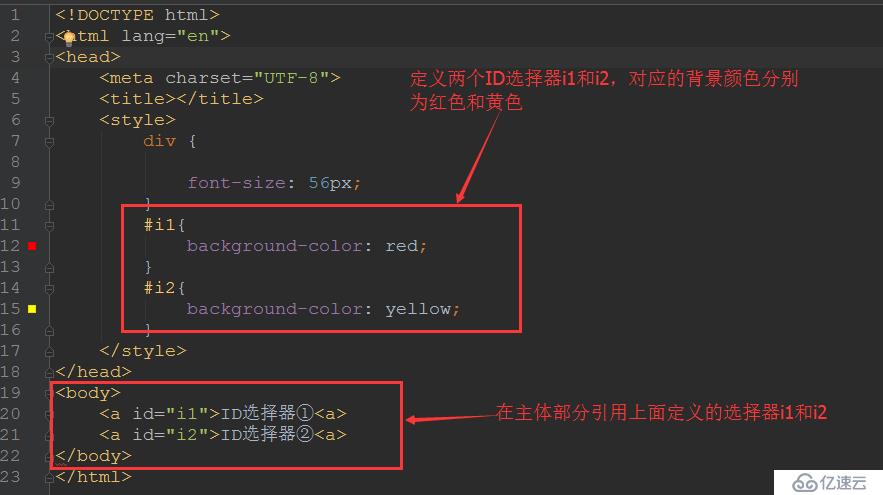
②id选择器
id选择器以为#开头,而且选择器的ID不能重复,即每次调用一个选择器,而不能在一个html中多次调用一个
示例代码:

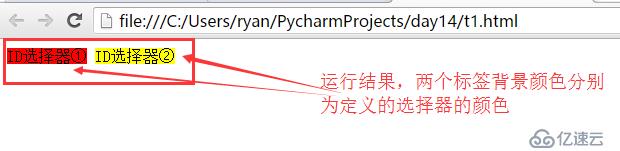
运行结果如下:

③class选择器(或类选择器)
以一个小点开头(.),命令为.c1、.c2、.net等
示例代码:

输出的效果:

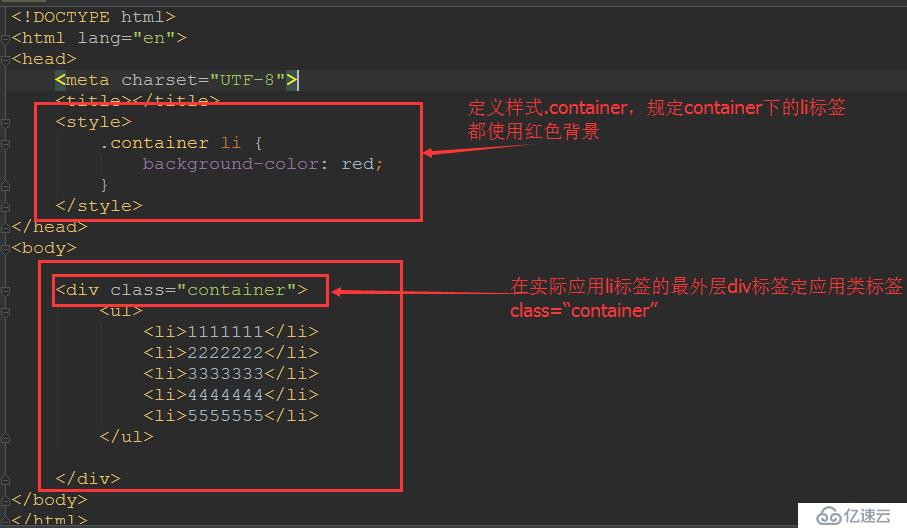
④关联标签,如果要对某个html页面里面的同样的标签设置一个共同的属性,可以使用关联标签

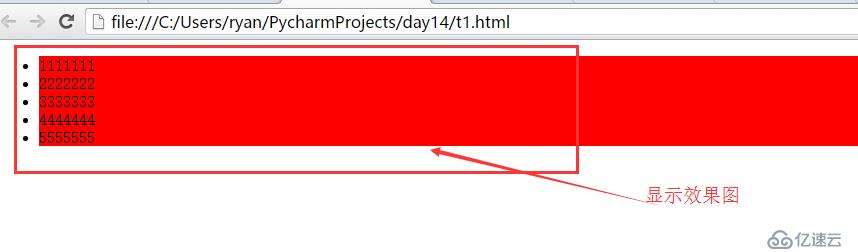
显示效果:
 关关联标签可以在预设值的标签的外围标签上引用一个定义好的样式,然后通过指定哪些标签使用该样式来实现目标标签的样式设置,这里的外围标签为div,目标标签为li,预定义的样式为.container,li是要使用的样式,即.container下的所有li标签使用“background-color: red;”样式。
关关联标签可以在预设值的标签的外围标签上引用一个定义好的样式,然后通过指定哪些标签使用该样式来实现目标标签的样式设置,这里的外围标签为div,目标标签为li,预定义的样式为.container,li是要使用的样式,即.container下的所有li标签使用“background-color: red;”样式。
平时在使用的时候四种选择器用的最多的就是类选择器和关联选择器,所以对于标签选择器和id选择器用的相对较少,重点放在后面两种选择器上。
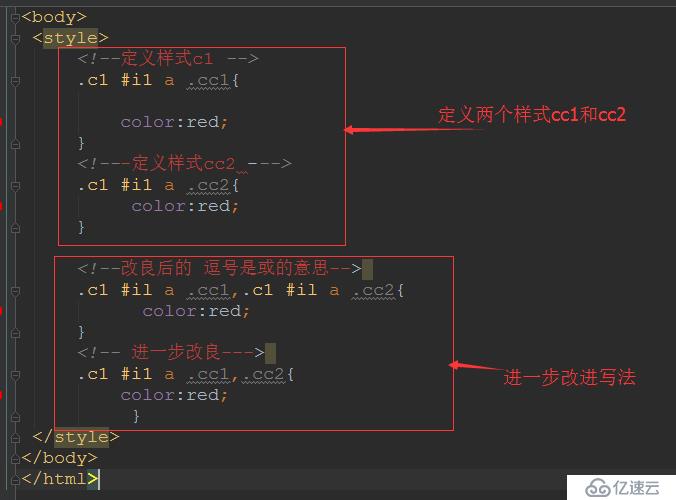
⑤组合选择器

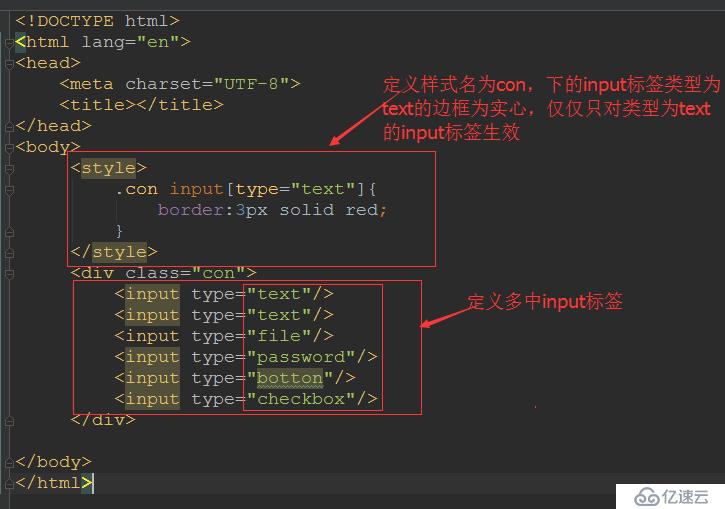
⑥属性选择器
当一个html文件中同一个类型的标签有多重类型。比如如下多个input标签,但是只对text类型的input标签使用某种样式,则可以通过属性选择器来指定具体的类型标签
示例代码:

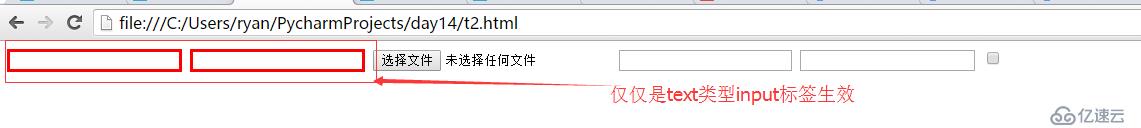
显示效果:

关于web前端中的CSS知识点有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。