您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

-----后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public string GetzNodes()
{
StringBuilder sb = new StringBuilder();
sb.Append("<script>");
sb.Append("var zNodes =[");
//*****************************************加入遍历代码
for (int i = 0; i < 100; i++)
{
if (i > 50)
{
sb.Append(SetParametes(i.ToString(), "1", "b"));
}
else
sb.Append(SetParametes(i.ToString(), "-1", "a"));
}
//********************************************************
sb.Append("];");
sb.Append("</script>");
return sb.ToString();
}
/// <summary>
/// 设置节点
/// </summary>
/// <param name="id">id</param>
/// <param name="pid">父级id</param>
/// <param name="name">名称</param>
/// <param name="open">是否展开?</param>
/// <returns>返回节点</returns>
private string SetParametes(string id, string pid, string name,bool open=false)
{
StringBuilder sb = new StringBuilder();
sb.Append("{");
sb.AppendFormat("id:{0},",id);
sb.AppendFormat("pId:{0},",pid);
if (open)
{
sb.AppendFormat("name:\"{0}\",", name);
sb.Append("open: true");
}
else
{
sb.AppendFormat("name:\"{0}\"", name);
}
sb.Append("},");
return sb.ToString();
}
}-----前台
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../css/demo_new.css" rel="stylesheet" type="text/css" />
<link href="../css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="../js/jquery.ztree.core-3.5.js" type="text/javascript"></script>
</head>
<%=GetzNodes()%>
<script type="text/javascript">
var setting = {view: {dblClickExpand: false},data: {simpleData: {enable: true}},callback: {beforeClick: beforeClick,onClick: onClick}};
$(document).ready(function () {$.fn.zTree.init($("#treeDemo"), setting, zNodes); });
function beforeClick(treeId, treeNode) {
////解开则选中不了父节点
//var check = (treeNode && !treeNode.isParent);
//if (!check) alert("只能选择城市...");
return true;
}
//点击选择触发
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
$("#menuContent").css({ left: cityOffset.left + "px", top: cityOffset.top + cityObj.outerHeight() + "px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length > 0)) {
hideMenu();
}
}
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//选中一个之后触发
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),nodes = zTree.getSelectedNodes(),v = "";
$("#citySel").val(nodes[0].name);
alert(nodes[0].id + "," + nodes[0].name);
hideMenu();
}
</script>
<body>
<form id="form1" runat="server">
<!------------------Treediv--------------------->
<div class="zTreeDemoBackground left">
<ul class="list">
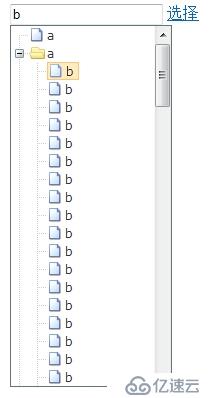
<li class="title"><asp:TextBox ID="citySel" ReadOnly="true" runat="server"></asp:TextBox> <a id="A1" href="#" onclick="showMenu(); return false;">选择</a></li>
</ul>
</div>
<div id="menuContent" class="menuContent" >
<ul id="treeDemo" class="ztree" ></ul>
</div>
<!------------------Treediv--------------------->
</form>
</body>
</html>

整合包下载:http://down.51cto.com/data/1967063
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。