您好,登录后才能下订单哦!
【唠叨】
在游戏开发的过程中,突然想更改一下CCLayer图层的背景颜色,可是却怎么也找不到设置背景色的属性。于是搜索了一番,发现原来还有一个颜色布景层CCLayerColor。
然后又发现了Layer的子类主要有三个:
> LayerColor :颜色布景层
> LayerGradient :渐变色布景层
> LayerMultiplex :多层布景层
【扩展阅读】
颜色混合模式:http://shahdza.blog.51cto.com/2410787/1547633
【3.x】
(1)去掉 “CC”
(2)其他变化不大。
【CCLayerColor】
颜色布景层CCLayerColor有两个父类:CCLayerRGBA、CCBlendProtocol。相信有前面知识的积累,学到这也知道这两个类大致是干嘛的了。一个是颜色类,另一个是颜色混合协议。
所以CCLayerColor主要是在CCLayer类的基础上,扩展了三个属性:
(1)修改图层背景颜色,RGB颜色。
(2)修改图层透明度。
(3)颜色混合模式。
此外,CCLayerColor也继承于CCNode类。所以也可以进行放缩、旋转、执行动作等操作。
值得注意的是:CCLayerColor也是CCLayer类,所以它也忽略锚点设置,锚点始终为(0,0)。
1、创建方式
CCLayerColor总共有三种创建方式,若不规定背景颜色、透明度,及尺寸大小,那么默认创建的与CCLayer效果类似。即:无背景色、不透明、尺寸大小为窗口大小。
三种创建方式如下:
// static CCLayerColor* create(); static CCLayerColor* create(const ccColor4B& color, float width, float height); static CCLayerColor* create(const ccColor4B& color); //
2、属性设置
修改图层尺寸大小,设置背景颜色、透明度,设置混合模式。
// //更改图层尺寸大小 void changeWidth(float w); void changeHeight(float h); void changeWidthAndHeight(float w ,float h); //设置背景颜色、透明度 virtual void setColor(const ccColor3B &color); virtual void setOpacity(GLubyte opacity); //设置混合模式 void setBlendFunc(ccBlendFunc); ccBlendFunc getBlendFunc(); //
3、使用方法举例
在CCLayer图层上,添加一个背景图片。然后再添加一个红色的颜色布景层CCLayerColor。
//
//获取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一个背景图片,作为参照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一个CCLayerColor
//红色,透明度100。其中255为不透明
ccColor4B color4B = ccc4(255, 0, 0, 100);
CCLayerColor* layerColor = CCLayerColor::create(color4B, 300, 300);
layerColor->setPosition(mysize/2 - ccp(150,150) );
this->addChild(layerColor);
//设置颜色混合方式
ccBlendFunc cbl = { GL_SRC_ALPHA, GL_ONE };
layerColor->setBlendFunc(cbl);
//4、运行结果
(1)颜色ccc4(255, 0, 0, 255);不设置混合模式。
(2)颜色ccc4(255, 0, 0, 100);不设置混合模式。
(3)颜色ccc4(255, 0, 0, 255);设置混合模式{ GL_SRC_ALPHA, GL_ONE }。
(4)颜色ccc4(255, 0, 0, 100);设置混合模式{ GL_SRC_ALPHA, GL_ONE }。




【CCLayerGradient】
渐变色布景层CCLayerGradient继承于颜色布景层CCLayerColor,除了父类的三个扩展方法外,渐变色布景层还可以设置颜色渐变效果。
扩展的属性主要以下三个:
(1)起始和结束颜色。
(2)起始和结束透明度。
(3)渐变方向。
值得注意的是:CCLayerGradient也会忽略锚点设置,锚点始终为(0,0)。
1、创建方式
CCLayerGradient总共有三种创建方式,若不规定起始颜色、结束颜色、及渐变方向,那么默认创建的与CCLayer效果类似。即:起始/结束颜色均无颜色(黑色)、不透明、渐变方向从上到下。
注意:创建的图层大小为窗口大小,若要修改尺寸大小,可以通过父类的方法来设置。
三种创建方式如下:
// //与CCLayer效果类似 static CCLayerGradient* create(); //颜色在start和end之间渐变。默认渐变方向:从上到下 static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end); //颜色在start和end之间渐变。渐变方向为向量v static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end, const CCPoint& v); //
2、属性设置
起始/结束颜色、起始/结束透明度、渐变方向、压缩色差。
// CC_PROPERTY_PASS_BY_REF(ccColor3B, m_startColor, StartColor) //set/get起始颜色 CC_PROPERTY_PASS_BY_REF(ccColor3B, m_endColor, EndColor) //set/get结束颜色 CC_PROPERTY(GLubyte, m_cStartOpacity, StartOpacity) //set/get起始透明度 CC_PROPERTY(GLubyte, m_cEndOpacity, EndOpacity) //set/get结束透明度 CC_PROPERTY_PASS_BY_REF(CCPoint, m_AlongVector, Vector) //set/get渐变方向 //是否在 规范/非规范 的载体上压缩插值,以便显示所有颜色的梯度 //默认为true virtual void setCompressedInterpolation(bool bCompressedInterpolation); virtual bool isCompressedInterpolation(); //
3、使用方法举例
在CCLayer图层上,添加一个背景图片。然后再添加一个渐变色布景层CCLayerGradient。
//
//获取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一个背景图片,作为参照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一个CCLayerGradient
ccColor4B c1 = ccc4(255, 0, 0, 255); //红色,不透明
ccColor4B c2 = ccc4(0, 255, 0, 100); //绿色,半透明
CCLayerGradient* layerGradient = CCLayerGradient::create(c1,c2);
this->addChild(layerGradient,1,1);
//设置渐变方向
layerGradient->setVector( ccp(0, -1) );
//是否压缩色差
layerGradient->setCompressedInterpolation(true);
//4、运行结果
(1)渐变方向ccp(1,0) ;压缩色差。
(2)渐变方向ccp(1,0) ;不压缩色差。
(3)渐变方向ccp(0,-1) ;压缩色差。
(4)渐变方向ccp(0,-1) ;不压缩色差。
(5)渐变方向ccp(-1,-1);压缩色差。
(6)渐变方向ccp(-1,-1);不压缩色差。
这几幅图的区别在哪呀?大家来找找茬吧。






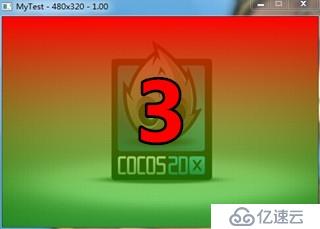
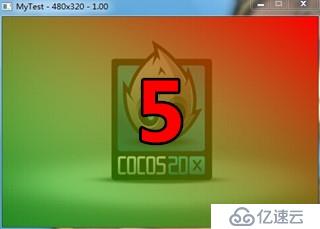
【LayerMultiplex】
多层布景层LayerMultiplex,顾名思义就是用来管理多个Layer层的。通过它可以在一个界面上切换不同的Layer层。
而LayerMultiplex就像是一个容器一样,容器中存放的数据为Layer。
如下图所示:
可以通过屏幕下方的菜单项,来切换不同的Layer图层。


此外,LayerMultiplex也继承于Node类。所以也可以进行放缩、旋转、执行动作等操作。
值得注意的是:LayerMultiplex也是Layer类,所以它也忽略锚点设置,锚点始终为(0,0)。
1、创建方式
LayerMultiplex管理多个Layer图层的原理是:类的内部有一个Layer的数组,然后选择数组中的一个Layer来显示。
创建方式有以下几种:
// // 创建空的 LayerMultiplex::create(); // 使用多个layer创建。记得后面的NULL LayerMultiplex::create(layer1, layer2, ... , layerN, NULL); // 使用layer数组创建 LayerMultiplex::createWithArray(const Vector<cocos2d::Layer *> &arrayOfLayers); //
2、相关函数
主要有两个函数,如下:
> addLayer()
> switchTo()
注意:是addLayer(),而不是 addChild() !!!
// // 添加新Layer图层 // 向LayerMultiplex管理的Layer数组最后面添加一个Layer void addLayer(Layer* layer); // 切换成第n个Layer // 下标从0开始 void switchTo(int n); //
3、使用方法举例
3.1、创建LayrMultiplex多层布景层,并向其容器中,添加3个Layer。
当然,你也可以在每个Layer层上添加一些元素(Sprite、Label什么的)。
// // 创建三个Layer。 auto layer0 = LayerColor::create(Color4B::RED); auto layer1 = LayerColor::create(Color4B::BLUE); auto layer2 = LayerColor::create(Color4B::GREEN); // 创建LayerMultiplex:使用layer0,layer1 auto layers = LayerMultiplex::create(layer0, layer1, nullptr); this->addChild(layers, 0 , "layers"); // 添加layer2图层 layers->addLayer(layer2); //
3.2、创建菜单选项
//
// 创建三个菜单选项
auto item0 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
auto item1 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
auto item2 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
item0->setTag(0); // 对应layer0
item1->setTag(1); // 对应layer1
item2->setTag(2); // 对应layer2
// 创建菜单Menu
auto menu = Menu::create(item0, item1, item2, NULL);
menu->alignItemsHorizontallyWithPadding(30);
menu->setPositionY(item1->getContentSize().height * 0.5f);
this->addChild(menu, 1);
//3.3、实现菜单选项的回调函数,选择一个选项,切换Layer图层。
//
void HelloWorld::tapBarMenuPressed(Ref *sender)
{
auto item = (MenuItemSprite *)sender;
auto layers = (LayerMultiplex*)this->getChildByName("layers");
// 切换图层 switchTo
layers->switchTo(item->getTag());
}
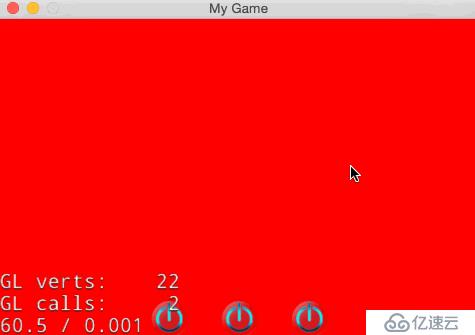
//4、运行结果
当然,你也可以在每个Layer层上添加一些元素(Sprite、Label什么的)。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。