您好,登录后才能下订单哦!
【唠叨】
cocos2dx封装了大量OpenGL的函数,用于快速绘制基本图形,本节主要讲讲cocos2dx中的基本图形绘制的相关函数。包含:点、直线、矩形、多边形、椭圆、贝塞尔曲线。
特别要感谢“孤狼”大牛,他写的“和屌丝一起学cocos2dx”正是我的启蒙教程。
【致谢】
http://gl.paea.cn/contents/a486f595fd1d1f8a.html
http://blog.csdn.net/conmajia/article/details/8543834 (贝塞尔曲线的原理)
【小知识】
分段数: 即绘制曲线一般都是通过绘制“样条曲线”来实现,而分段数即样条段数。
二次贝塞尔曲线:起点终点之间的一条抛物线,利用一个控制点来控制抛物线的形状。
三次贝塞尔曲线:起点终点之间,利用两个控制点来控制曲线的形状。
【Demo下载】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E5%9F%BA%E6%9C%AC%E7%BB%98%E5%9B%BEdraw
【3.x】
(1)去掉前缀 "cc"
(2)将 ccDraw***() 封装到了 DrawPrimitives 命名空间中。
(3)重写绘图函数:
draw(Renderer *renderer, const Mat4& transform, uint32_t flags);
使用变化举例:ccDrawPoint() ==> DrawPrimitives::drawPoint()。
(4)去掉宏定义 ccc3、ccc4、ccc4f ,分别改为:Color3B、Color4B、Color4F。
(5)线条宽度 的设置,依然为 glLineWidth()。
【v3.3】
DrawNode :添加了和 DrawPrimitives 一样的功能,同时 DrawPrimitives 标识为弃用。
DrawNode用法,参见:http://shahdza.blog.51cto.com/2410787/1560900
【绘图draw】
cocos2dx引擎提供了大量OpenGL的函数,你可以打开glew.h就知道有多可怕了。当然在这里我只讲讲基本简单图形的绘制。
OpenGL的原语相关的绘图函数在CCDrawingPrimitives.h中定义了。主要分为六大类:点、直线、矩形、多边形、圆形、贝塞尔曲线。
接下来就给大家讲讲类中图形的绘制方法。
1、设置颜色、点大小、线条宽度
玩过画图工具的同学应该都知道,要画一个图形的时候,首先就要定义图形绘制的颜色、点的大小、线条的粗细。
// /** * 设置颜色、大小、宽度: * 点大小 - ccPointSize() * 线条粗细 - glLineWidth() * 颜色透明度 - ccDrawColor4B(), ccDrawColor4F() */ //画一个点的大小,默认为1 //实际上画出来的是一个实心正方形 ccPointSize(float size); //线条宽度,默认为1 glLineWidth(float width); //红r、绿g、蓝b、透明度a,取值范围0~255 ccDrawColor4B(unsigned char r, unsigned char g, unsigned char b, unsigned char a); //红r、绿g、蓝b、透明度a,取值范围0~1 ccDrawColor4F(float r,float g, float b,float a ); //
2、点
可以绘制一个点,也可以同时绘制多个点。实际上画出来的是一个实心正方形。
使用方法:
(1)设置点的大小: ccPointSize
(2)设置颜色透明度: ccDrawColor4B 或 ccDrawColor4F
(3)画点: ccDrawPoint
//
ccDrawPoint('点坐标CCPoint'); //绘制一个点
ccDrawPoints('点集合CCPoint','点总个数int'); //绘制多个点
//3、直线
可以绘制一条直线。
使用方法:
(1)设置线条宽度: glLineWidth
(2)设置颜色透明度: ccDrawColor4B 或 ccDrawColor4F
(3)画直线: ccDrawPoint
//
ccDrawLine('起点坐标CCPoint','终点坐标CCPoint');
//4、矩形
可以绘制一个矩形,矩形可以是空心的,也可以是实心的。
使用方法:
(1)设置线条宽度: glLineWidth
(2)设置颜色透明度: ccDrawColor4B 或 ccDrawColor4F
(3)画矩形: ccDrawRect 或 ccDrawSolidRect
//
ccDrawRect('对角顶点1CCPoint','对角顶点2CCPoint');
ccDrawSolidRect('对角顶点1CCPoint','对角顶点2CCPoint','颜色透明度ccColor4F');
//5、多边形
可以绘制一个多边形,多边形可以使空心的,也可以是实心的。
使用方法:
(1)设置线条宽度: glLineWidth
(2)设置颜色透明度: ccDrawColor4B 或 ccDrawColor4F
(3)画多边形: ccDrawPoly 或 ccDrawSolidPoly
//
ccDrawPoly('顶点数组CCPoint*','顶点个数int','是否自动封闭');
ccDrawSolidPoly('顶点数组CCPoint*','顶点个数int','是否自动封闭','颜色透明度ccColor4F');
//6、椭圆
可以绘制圆形,也可以绘制椭圆。绘制椭圆时,需要设置X轴和Y轴的半径放缩比例。
使用方法:
(1)设置线条宽度: glLineWidth
(2)设置颜色透明度: ccDrawColor4B 或 ccDrawColor4F
(3)画多边形: ccDrawCircle
//
//参数说明:
//弧度: 当显示半径true时,连线的点所在弧度。即连线后与X轴的夹角。
//分段数: 即画圆时所使用的参数点数,点数越多话的圆越精确。但是参数点多了,效率就低下了。一般都设置360。
//显示半径:是否显示半径,即圆心和圆上某点连线。
ccDrawCircle('圆心坐标CCPoint','半径float','弧度float','分段数','是否显示半径bool');
ccDrawCircle('圆心坐标CCPoint','半径float','弧度float','分段数','是否显示半径bool','X轴放大倍数float','Y轴放大倍数float');
//7、贝塞尔曲线
贝塞尔曲线这个概念我也还是第一次听到。可以绘制一个控制点的贝塞尔曲线,也可以绘制两个控制点的贝赛尔曲线。
(1)二次贝塞尔曲线:起点终点之间,利用一个控制点来控制抛物线的形状。
(2)三次贝塞尔曲线:起点终点之间,利用两个控制点来控制曲线的形状。
具体的绘制原理请参照博客:http://blog.csdn.net/conmajia/article/details/8543834
使用方法:
(1)设置线条宽度: glLineWidth
(2)设置颜色透明度: ccDrawColor4B 或 ccDrawColor4F
(3)画多边形: ccDrawQuadBezier 或 ccDrawCubicBezier
//
//二次贝塞尔曲线
ccDrawQuadBezier('起点CCPoint','控制点CCPoint','终点CCPoint','分段数int');
//三次贝塞尔曲线
ccDrawCubicBezier('起点CCPoint','控制点1CCPoint','控制点2CCPoint','终点CCPoint','分段数int');
//【代码实战】
1、设置一个背景图片
作为绘图的参照物,不然凸显不出透明度。
//
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg,-1);
//
2、重写CCNode继承下来的绘图draw()函数
//
class HelloWorld : public cocos2d::CCLayer
{
public:
virtual bool init();
static cocos2d::CCScene* scene();
CREATE_FUNC(HelloWorld);
//重写draw()函数
virtual void draw();
};
//3、编写draw()代码
绘制点、直线、矩形、多边形、椭圆、贝赛尔曲线。
//
void HelloWorld::draw()
{
//屏幕尺寸大小
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//点
//一个点
ccPointSize(10);
ccDrawColor4B(255, 25, 200, 250);
ccDrawPoint(mysize/2);
//多个点
ccPointSize(30);
ccDrawColor4B(255, 0, 0, 100);
CCPoint Pointarray[] = {ccp(200, 150), ccp(200, 200), ccp(280, 150), ccp(280, 200)};
ccDrawPoints(Pointarray, 4);
//直线
glLineWidth(3);
ccDrawColor4B(255, 255, 255, 130);
ccDrawLine(ccp(10, 300), ccp(200, 300) );
//圆
glLineWidth(3);
ccDrawColor4B(255, 255, 100, 190);
ccDrawCircle(ccp(50, 250), 40, 3.14/2, 360, true, 1, 0.5);
//矩形
//空心
glLineWidth(5);
ccDrawColor4B(24, 25, 200, 140);
ccDrawRect(ccp(10, 150), ccp(110, 200));
//实心
ccDrawSolidRect(ccp(10, 90), ccp(100, 140), ccc4f(255, 255, 255, 0.5f));
//多边形
//空心
glLineWidth(10);
ccDrawColor4B(240, 225, 100, 130);
CCPoint Polyarray[] = {ccp(20, 20), ccp(50, 0), ccp(250, 100), ccp(300, 100), ccp(250, 50)};
ccDrawPoly(Polyarray, 5, 1);
//实心
CCPoint Polyarray2[] = {ccp(250,30), ccp(280,300), ccp(450,0), ccp(410,130), ccp(420,50)};
ccDrawSolidPoly(Polyarray2, 5, ccc4f(142, 245, 70, 0.3f));
//贝赛尔曲线
//平面
glLineWidth(5);
ccDrawColor4B(100, 100, 100, 255);
ccDrawQuadBezier(ccp(0,320), ccp(160,100), ccp(480,320), 100);
//立体
glLineWidth(5);
ccDrawColor4B(200, 200, 200, 255);
ccDrawCubicBezier(ccp(0,0), ccp(160,300), ccp(320,20), ccp(480,320), 100);
}
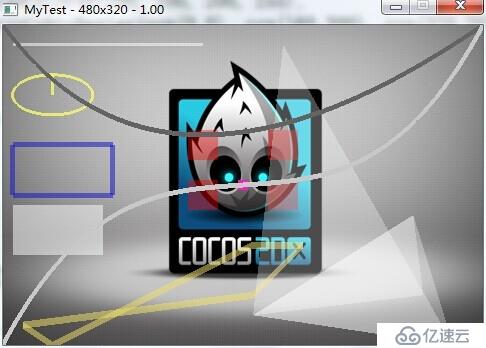
//4、运行结果

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。