您好,登录后才能下订单哦!
【唠叨】
CCLabelTTF、CCLabelAtlas、CCLabelBMFont。
cocos2dx提供了三种文字字体的显示:CCLabelTTF(一般字体)、CCLabelAtlas(自定义字体)、CCLabelBMFont(自定义字体)。接下来给大家讲讲这三种字体的使用方法。
【Demo下载】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E5%AD%97%E4%BD%93%E6%A0%87%E7%AD%BECCLabel
【3.x】
请移步:http://shahdza.blog.51cto.com/2410787/1560612
【CCLabelTTF】
CCLabelTTF是最简单且使用最方便的字体类,可以使用.ttf格式的字体。其父类为CCSprite,所以也继承了CCSprite所有的操作,故也可以将其当做CCSprite来用。
CCLabelTTF每次调用 setString(即改变文字)的时候,一个新的OpenGL纹理将会被创建。这意味着setString和创建一个新的标签一样慢。所以,当你需要频繁的更新显示的文字内容的时候,尽可能不去使用该对象,而是使用CCLabelAtlas或者是CCLabelBMFont。
1、常用操作
//
class CC_DLL CCLabelTTF : public CCSprite, public CCLabelProtocol
{
/**
* 创建CCLabelTTF的三种方法
*/
//create(要显示的字符串,字体名称.ttf,字体大小);
//create(要显示的字符串,字体名称.ttf,字体大小,尺寸大小CCSize,水平对其方式)
//create(要显示的字符串,字体名称.ttf,字体大小,尺寸大小CCSize,水平对其方式,垂直对齐方式)
static CCLabelTTF* create(const char *string, const char *fontName, float fontSize);
static CCLabelTTF* create(const char *string, const char *fontName, float fontSize, const CCSize& dimensions, CCTextAlignment hAlignment);
static CCLabelTTF* create(const char *string, const char *fontName, float fontSize, const CCSize& dimensions, CCTextAlignment hAlignment, CCVerticalTextAlignment vAlignment);
/**
* 属性设置
* setString ,
* setHorizontalAlignment , setVerticalAlignment ,
* setDimensions , setFontSize , setFontName
*/
//显示的字符串内容
void setString(const char *label);
const char* getString(void);
//水平对齐方式CCTextAlignment::
//kCCTextAlignmentLeft 左对齐
//kCCTextAlignmentCenter 居中,默认方式
//kCCTextAlignmentRight 右对齐
void setHorizontalAlignment(CCTextAlignment alignment);
CCTextAlignment getHorizontalAlignment();
//垂直对齐方式CCVerticalTextAlignment::
//kCCVerticalTextAlignmentBottom 底部
//kCCVerticalTextAlignmentCenter 中心
//kCCVerticalTextAlignmentTop 顶部,默认方式
void setVerticalAlignment(CCVerticalTextAlignment verticalAlignment);
CCVerticalTextAlignment getVerticalAlignment();
//尺寸大小
void setDimensions(const CCSize &dim);
CCSize getDimensions();
//字体大小
void setFontSize(float fontSize);
float getFontSize();
//字体类型名 如Arial,宋体等
void setFontName(const char *fontName);
const char* getFontName();
/**
* 继承自CCSprite常用函数
* 更多操作见:http://shahdza.blog.51cto.com/2410787/1539567
*/
setColor(ccColor3B); //设置颜色
setPosition(CCPoint); //设置位置
setRotation(float); //旋转角度,角度制0~360
setOpacity(float); //设置透明度
setScale(float); //放缩
setFlipX(float); //左右翻转
}
//
2、代码举例
//
bool HelloWorld::init()
{
if ( !CCLayer::init() )return false;
//获取可视区域尺寸大小
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//获取可视区域的原点位置
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
//屏幕正中心位置
CCPoint midPos = ccp(mysize.width/2, mysize.height/2);
//创建CCLabelTTF的三种方法
CCLabelTTF* lb1 = CCLabelTTF::create("aaaaaaaa", "arial", 20);
CCLabelTTF* lb2 = CCLabelTTF::create("bbbbbbbb", "宋体", 40, CCSizeMake(50,100), CCTextAlignment::kCCTextAlignmentCenter);
CCLabelTTF* lb3 = CCLabelTTF::create("cccccc", "黑体", 40, CCSizeMake(480,320), CCTextAlignment::kCCTextAlignmentRight, CCVerticalTextAlignment::kCCVerticalTextAlignmentBottom);
//设置位置,屏幕中心
lb1->setPosition( midPos );
lb2->setPosition( midPos );
lb3->setPosition( midPos );
//添加到HelloWorld层中
this->addChild(lb1);
this->addChild(lb2);
this->addChild(lb3);
//其他操作
lb1->setColor( ccc3(255, 0, 0) ); //设置颜色ccc3
lb1->setRotation(60.0f); //旋转
lb2->setColor( cocos2d::ccBLUE ); //设置颜色ccBLUE
lb3->setString("hello world!"); //设置文字内容
}
//
3、运行结果

4、分析与总结
(1)lb2由于设置了其尺寸大小为CCSizeMake(50,100),所以只显示了一部分的内容。
(2)lb3的对齐方式为右下角显示。
(3)CCLabelTTF的锚点为(0.5,0.5)。
【CCLabelAtlas】
CCLabelAtlas一般常用来显示数字信息,如分数、排名等。因为只是数字所以也犯不上使用CCLabelBMFont加载那么大的文字图像,所以使用这个比较合适。而资源一般来自一张.png图片,或.plist文件。不过它也可以用来显示其他字符,如英文字符。
当然CCLabelAtlas继承于CCNode类,故可以使用父类的一些函数,如:放缩、旋转等操作。
并且图片中每个字符的大小必须是固定的,若要改变字体大小,只能通过放缩来实现。
例如如下图数字图片资源:

1、常用操作
//
class CC_DLL CCLabelAtlas : public CCAtlasNode, public CCLabelProtocol
{
/**
* 创建CCLabelAtlas字体方法
*/
//create(要显示的数字串,数字资源图片png,每个数字的宽,每个数字的高,图片第一个是什么数字)
//从图片中从左到右,一块一块截取。从数字startCharMap开始一一对应。
//第一块小图片对应数字startCharMap;第二块小图片对应数字startCharMap+1;第三块对应startCharMap+2 …… 以此类推。
//注意:startCharMap为ASCII码,即数字'0'为48。
static CCLabelAtlas * create(const char *string, const char *charMapFile, unsigned int itemWidth, unsigned int itemHeight, unsigned int startCharMap);
/**
* 设置字符串内容
* 注意:内容的文字必须是资源图片中存在的才可以!!!
*/
void setString(const char *label);
const char* getString(void);
};
//
2、代码举例
//
//创建CCLabelTTF的方法
CCLabelAtlas* lb4 = CCLabelAtlas::create("20140815", "fonts/digit.png", 20, 20, '0');
//设置位置
lb4->setPosition(midPos);
//添加到HelloWorld层中
this->addChild(lb4);
//
3、运行结果

4、分析与总结
(1)CCLabelAtlas使用的图片资源的每块字符的大小必须是固定的,不然会出错。
(2)CCLabelAtlas常常用来显示数字信息,如分数、排名等。但也可以用来显示英文字母。
(3)要改变字体大小,只能通过setScale进行放缩。
(4)锚点为(0,0)。
【CCLabelBMFont】
CCLabelBMFont文字是最快速最自由的字体类。
CCLabelBMFont的父类是CCSpriteBatchNode,特色就是以占用更多内存为代价加快标签的更新,这与其他任何CCSprite类相似。CCLabelBMFont相当于每次改变只改变了图片坐标,而CCLabelTTF要重新渲染。
这个类使用之前,需要添加好字体文件,包括一个图片文件(*.png)和一个字体坐标文件(*.fnt),这两个文件名称必须一样。可以下载一个fnt编辑工具来自定义字体。
值得注意的是:它的每个字母或符号都是单独的一个CCSprite精灵,可以使用getChildByTag(i)来获取第i个位置上的字符,来对每个字符单独设置属性、动作等。
这个类没办法指定字体的字号,但可以用Scale属性进行缩放来调整大小。
1、常用操作
//
class CC_DLL CCLabelBMFont : public CCSpriteBatchNode, public CCLabelProtocol, public CCRGBAProtocol
{
/**
* 创建CCLabelBMFont方法
*/
//create(要显示的字符串,字体资源名称.fnt)
static CCLabelBMFont * create(const char *str, const char *fntFile);
/**
* 属性设置
* setFntFile , setString ,
* setAnchorPoint , setAlignment , setWidth ,
* setScale , setColor , setOpacity
*/
//设置字体资源名称.fnt
void setFntFile(const char* fntFile);
const char* getFntFile();
//设置内容
virtual void setString(const char *newString);
virtual const char* getString(void);
//设置锚点
virtual void setAnchorPoint(const CCPoint& var);
//水平对齐方式CCTextAlignment::
//kCCTextAlignmentLeft 左对齐
//kCCTextAlignmentCenter 居中
//kCCTextAlignmentRight 右对齐
virtual void setAlignment(CCTextAlignment alignment);
//设置宽度? 可是我用了好像都不知道是什么效果...
virtual void setWidth(float width);
//放缩
virtual void setScale(float scale);
virtual void setScaleX(float scaleX);
virtual void setScaleY(float scaleY);
//设置颜色
virtual void setColor(const ccColor3B& color);
virtual const ccColor3B& getColor(void);
//透明度0~255,其中255为不透明
virtual void setOpacity(GLubyte opacity);
};
//
2、代码举例
//
//创建两个CCLabelBMFont字体
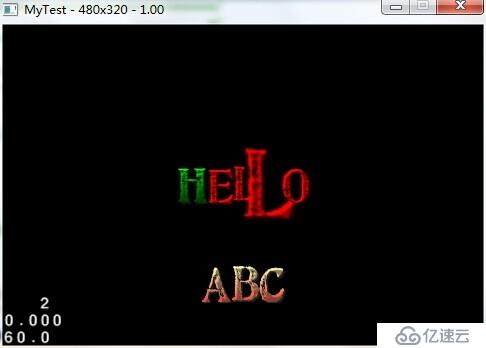
CCLabelBMFont* lb5 = CCLabelBMFont::create("hello", "fonts/bitmapFontTest.fnt");
CCLabelBMFont* lb6 = CCLabelBMFont::create("world", "fonts/bitmapFontTest.fnt");
//设置位置
lb5->setPosition( midPos );
lb6->setPosition( midPos - ccp(0,100) );
//添加到Layer层中
this->addChild(lb5);
this->addChild(lb6);
//属性设置
lb5->setColor(ccRED); //设置字体颜色为红色
lb6->setString("abc"); //设置内容
//获取某个位置的字母,像精灵一样使用
CCSprite* lb5_c1 = (CCSprite*)lb5->getChildByTag(0); //获取第0个字母h
CCSprite* lb5_c2 = (CCSprite*)lb5->getChildByTag(3); //获取第3个字母l
lb5_c1->setColor(ccc3(0,255,0)); //设置为绿色
lb5_c2->setScale(2.0f); //放大
//
3、运行结果

4、分析与总结
(1)CCLabelBMFont的每个字符都是一个单独的CCSprite精灵,可以对每个字符单独进行设置。
(2)CCLabelBMFont的使用功能是CCLabel中最丰富最灵活的一个。
(3)锚点为(0.5,0.5)。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。