您好,登录后才能下订单哦!
Web的入门
1 软件的结构划分:
1) C/S结构:Client->Server之间的交互
典型特点:1)客户端的软件必须升级才能使用服务器端高版本的功能
应用:阿里巴巴 QQ,飞秋…
2) B/S结构:Browser-Server:浏览器端和服务器端之间的交互
特点:浏览器端的软件不需要特定的升级就可以访问服务器的网站
应用:大型游戏网站,网易新闻….
JavaWeb/EE --->都是基于B/S结构的…
2 什么是网站
将基于B/S的应用都叫网站.一个网站是由什么组成的?一个网站是有很多的html标签组成;
3 HTML
HTML:全称:hyper Text Markup Language:超文本标记语言
超文本标记:
针对字体的颜色,大小
针对图片,动画,音频,视频等等进行操作!
4 HTML语言的结构
<html>
<head> 编码规范的(gbk/utf-8) -头文件标签
<title>标题标签</title>
</head>
<body>
html主体部分:这些内容最终会在浏览器中显示
</body>
</html> -有标签体的标签
5 HTML结构的解释
html:根标签-标签体中会很多子标签
head:头文件
body:网页的主体部分,会显示内容
6 文本标签
标题标签: h2~h7
水平线标签:hr
换行标签<br/>
段落标签:p
段落缩进:blockquote
上下标标签:sup和sub
原样输出标签:pre
字体标签:font
居中标签:center
图像标签:
图像标签:img 空标签体
<img/>
属性:
src:链接到的资源图片
width:图片的宽度 两种方式:一种指定px(像素) 第二种:百分比
title:悬停状态,会显示文字
alt:当图片失效的时候,用来解释说明该图片
height:图片的高度
转义字符:
空格: 注意事项(分号一定要带上)
<: < ; (letter than)
:>(greater than)
<h2></h2>
注册商标:® ®
版权所有:© ©
表格标签
表单标签
作用:就是采集用户输入的数据
应用场景:
登录:--用户输入用户的基本信息(用户名,密码,邮箱等等)--点击登录--->提交到系统后台--后台校验是否存在该用户-存在,登录成功,否则,给提示,用户名或者密码.其他错误!
注册:--采集用户输入的数据--提交后台--服务器数据库查看是否有当前用户名,有表示,注册失败;否则注册成功!
表单标签中method提交方式和get的区别


CSS:
前端知识:w3c组织:规范了html,css,javascript(js)写法
html:结构化标准
css:网页的样式(美化网页的)
javascript:行为化标准
CSS:全称:Cascading style sheet:层叠样式表
CSS的使用有三种方式:
1) 行内样式
标签 style属性:指定样式
弊端:style属性它和html标签混合使用,不利于后期维护
2) 内部样式
书写格式:
选中某个标签名{
书写样式;
}
讲课使用的是内部样式
3) 外部方式
a) 创建css文件:指定标签的样式
标签选择器{
书写样式;
}
b) 需要外部导入该css文件
rel属性:关联层叠样式表
<link href=”需要被导入的css文件” ref=”stylesheet”>
总结:
1 :软件结构的划分:
两种:C/S B/S
2 html语言:
熟练掌握几个常用的标签:
段落标签:p
原样输出:pre
字体标签:font
上下标 和转义字符(注册商品和版权所有):sup和sub ® ©
有序列标签
ol li列表项
无序列标签
ul li列表项
超链接标签
1) 连接到某个资源文件或者资源地址(URL)
2) 作为锚连接来使用
在同一个html页面下:
1) 打锚点:
<a name=”锚点名称”></a>
2) 创建跳转
<a href=”#锚点名称”>开始跳转</a>
不同页html页面下:
1)打锚点:
<a name=”锚点名称”></a>
3) 创建跳转标记
4) <a href=”资源文件或者资源地址#锚点名称”>开始跳转</a>
表格标签:
table标签
属性:border 表格的边框 width 表格的宽度 height表格的高度
align:标签在浏览器中的对齐方式 bgColor:背景色
tr:行标签
td:列(单元格)
th:表头标签(居中,加粗)
行合并:rospan
列合并:colspan
图片标签:
<img src=”图片资源文件” alt=”图片的失效的时候替代文本” title=”悬浮状态显示当前文字” width=”宽度”/>
表单标签:重点
form表单中的action提交的地址
method属性:提交方式: get/post
表单项中必填name属性:作为后台标记
文本输入框
密码输入框
单选框
复选框
提交
1 CSS是使用方式
1) 行内样式 <input style=”书写样式” />
弊端:不利于维护(style属性和html标签混合在一块)
2) 内部样式
在head标签体中,书写style标签
<style type=”text/css”>
书写样式;
</style>
讲课(习惯使用这种方式)
3) 外部样式
A:创建一个独立一后缀名为.css结尾的css文件
选择器{
书写样式
}
B:导入外部css文件
书写:<link href=”xx.css” rel=”stylesheet”/>
2 CSS的语法
选择器(id选择器,类选择器,标签选择,并集选择器,交集选择器,通用选择器){
CSS属性:CSS的属性值; 分号可以省略,建议永远给出分号
CSS属性(字体,背景,边框,背景图片的起始位置…(大小,颜色,边框的样式,边框的尺寸left/center/right…)
}
3 CSS的选择器
选择器的分类:
a 标签选择器(最普通一种方式)
书写格式:
标签名称{
CSS属性:css属性值;
}
b id选择器
在标签中一定要给定一个id属性,并且指定id属性值
<input type=”text” id=”inputId” >
书写格式:
#id属性值{
书写样式;
}
注意事项:
1) 一个标签同时被标签选择和id选择器选中,那么id选择器的优先级要高于标签选择器
2)在同一个html页面中,不要给多个标签指定同名id属性,如果指定同名id属性值,那么js的时候,获取标签对象的时候,获取不到:getElementById(“id属性值”) ;
c 类选择器
在一个标签中使用类选择器,要指定一个属性:class属性
<input type=”text” class=”inputCls”>
书写格式:
.class属性值(inputCls){
书写样式;
}
注意事项:
在同一个页面下,多个标签可以指定同名的class属性
d 并集选择器(同时选中多个标签)选择器1,选择器2,…{
书写样式;
}
e:交集选择器
书写格式:
选择器1 选择器2 选择器3{
书写样式;
}
4 伪类选择器
伪类表示一种状态:超链接标签a的几种状态
link:鼠标没有访问过的状态
hover:鼠标经过的状态
active:鼠标激活状态(鼠标点击了,但是没有松开的状态)
visited:鼠标访问过的状态(已经点击了,并且松开的状态)
书写格式:a:四个状态{….}
显示的效果顺序:link visited hover active
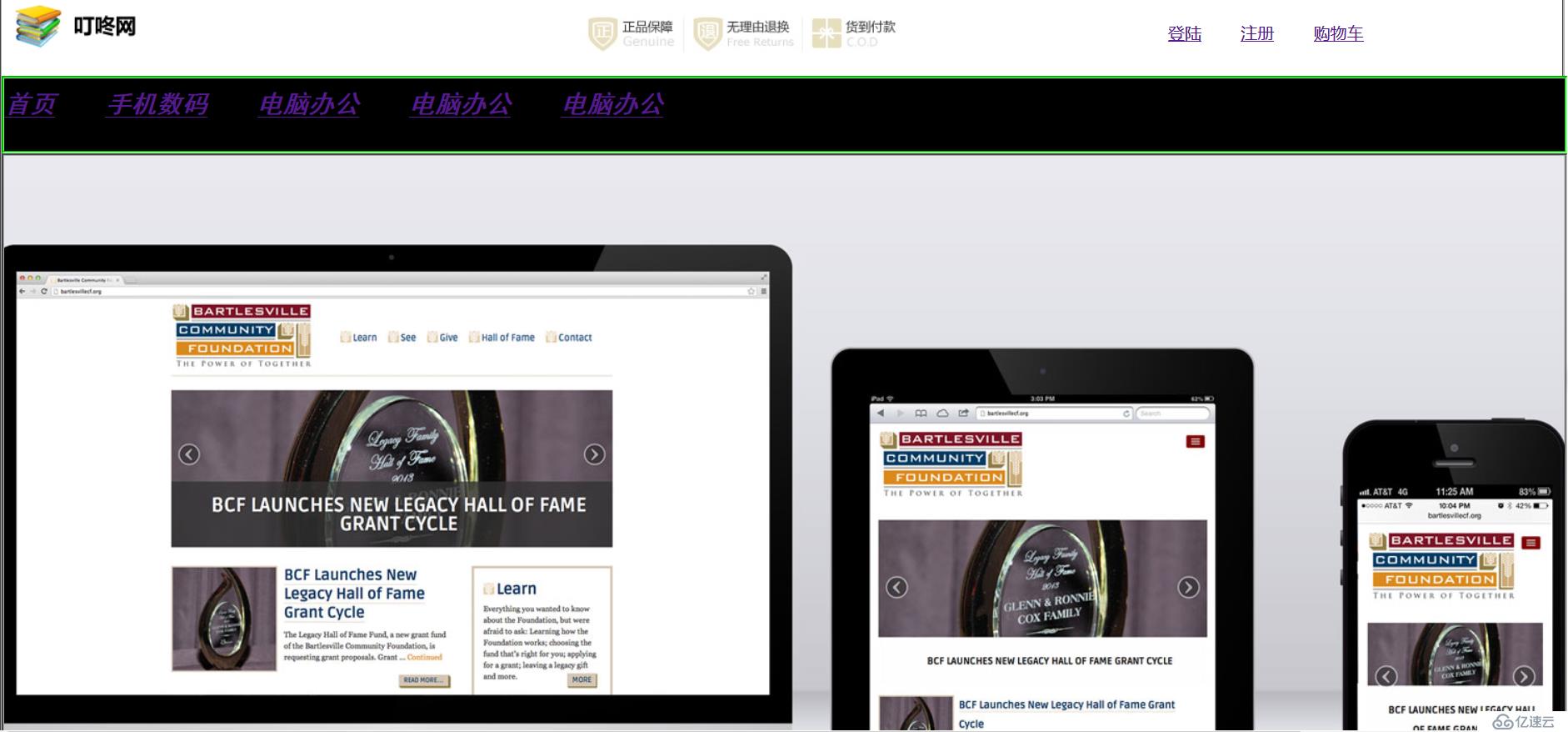
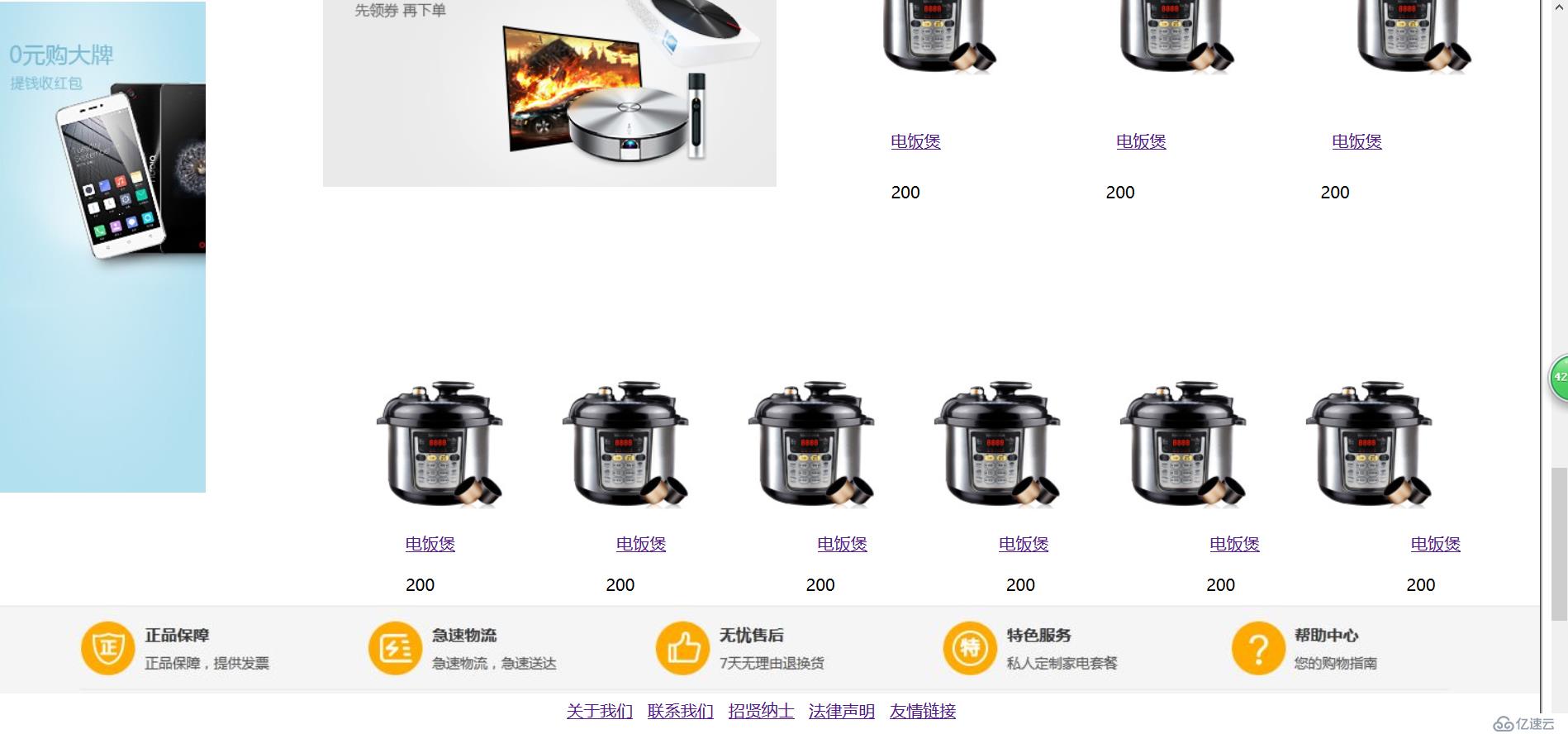
作业:制作一个首页

虽然在制作过程有些波折,并且没有安排图片,但是总算制作成功了!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<style type="text/css">
body{
border: groove #000;
width: 10o%;
height: 3000px;
}
#k{
background-image: url(../img/logo.gif);
width:150px ;
height: 50px;
background-repeat:no-repeat ;
background-position: left;
}
#l{
padding-left: 500px;
margin-left: 150px;
background-image:url(../img/header.jpg);
width: 320px;
height: 50px;
background-repeat:no-repeat ;
background-position: center;
}
#m{
padding: 20px 0 0 800px;
}
#c{
border: groove;
background-color:#000 ;
width:100% ;
height: 70px;
margin-top: 30px;
}
#c{
font:italic bold 24px "黑体" ;
color: #0f0;
line-height: 50px;
}
#d{
border: groove;
background-color:#000 ;
width:100%;
height: 800px;
background-image: url(../img/1.jpg);
background-repeat:no-repeat ;
background-position:center ;
}
#n{
font:normal bold 36px "黑体";
}
#o{
width: 90%;
height: 50px;
background-image: url(../img/title2.jpg);
background-repeat:no-repeat ;
background-position:left;
}
#p{
background-image: url(../img/big01.jpg);
background-repeat:no-repeat ;
background-position: left;
width: 4%;
height: 330px;
padding: 130px;
}
#q{
background-image:url(../img/middle01.jpg) ;
background-repeat:no-repeat ;
background-position: left top;
width:30% ;
height:400px ;
}
#r1{
background-image: url(../img/small08.jpg);
background-repeat:no-repeat;
background-position:left top ;
width: 10%;
height: 180px;
margin-left:80px ;
}
#r2{
background-image: url(../img/small08.jpg);
background-repeat:no-repeat;
background-position:left top;
width: 10%;
height: 180px;
margin-left:80px ;
}
#r3{
background-image: url(../img/small08.jpg);
background-repeat:no-repeat;
background-position: left top;
width: 10%;
height: 180px;
margin-left:80px ;
}
#r4{
width:40% ;
height: 30px;
padding: 50px 0 0 870px;
}
#r5{
width:40% ;
height: 190px;
padding: 200px 0 0 870px;
}
#r6{
background-image: url(../img/small08.jpg);
background-repeat:no-repeat ;
background-position: center top;
width:130px ;
height: 150px;
margin-left:50px ;
}
#r7{
width:90% ;
height: 30px;
padding: 150px 0 0 400px;
}
#r8{
width:90% ;
height: 30px;
padding: 10px 0 0 400px;
}
#f{
width: 100%;
height: 150px;
background-image:url(../img/ad.jpg) ;
background-repeat:no-repeat ;
background-position:left ;
}
#i{
width: 100%;
height: 50px;
text-align: center;
}
#g{
width: 100%;
height: 50px;
text-align: center;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="k" ></div>
<div id="l" ></div>
<div id="m">
<a href="#a">登陆</a> <a href="#a">注册</a> <a href="#a">购物车</a>
</div>
</div>
<div id="c">
<a href="#a">首页</a> <a href="#a">手机数码</a> <a href="#a">电脑办公</a> <a href="#a">电脑办公</a> <a href="#a">电脑办公</a>
</div>
<div id="d"></div>
<div id="e">
<div id="n" >最新商品</div>
<div id="o" ></div>
<div id="p" ></div>
<div id="q" ></div>
<div id="r1" ></div>
<div id="r2" ></div>
<div id="r3" ></div>
<div id="r4">
<a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a>
</div>
<div id="r5">200 200 200</div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r7">
<a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a>
</div>
<div id="r8">200 200 200 200 200 200 200</div>
</div>
<div id="f">
<img src="../img/ad.jpg" width="100%">
</div>
<div id="e">
<div id="n" >最新商品</div>
<div id="o" ></div>
<div id="p" ></div>
<div id="q" ></div>
<div id="r1" ></div>
<div id="r2" ></div>
<div id="r3" ></div>
<div id="r4">
<a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a>
</div>
<div id="r5">200 200 200</div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r6"></div>
<div id="r7">
<a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a> <a href="#a">电饭煲</a>
</div>
<div id="r8">200 200 200 200 200 200 200</div>
</div>
</div>
<div id="h">
<img src="../img/footer.jpg" width="100%">
</div>
<div id="i">
<a href="#a">关于我们</a>
<a href="#a">联系我们</a>
<a href="#a">招贤纳士</a>
<a href="#a">法律声明</a>
<a href="#a">友情链接</a>
</div>
<div id="g">
Copyright<sup>©</sup> 西部开源 版权所有
</div>
</div>
</body></html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。