您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享的是html设置页面文本字体大小的代码示例,相信很多人都不太了解,为了让大家更加了解html设置页面文本字体大小的代码,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
使用font-size设置字体大小
font-size属性就是设置文本的字体大小,由于font-size属性值比较单一,就不用font-size属性说明表解释了,font-size属性值是px为单位。
(推荐学习:html教程)
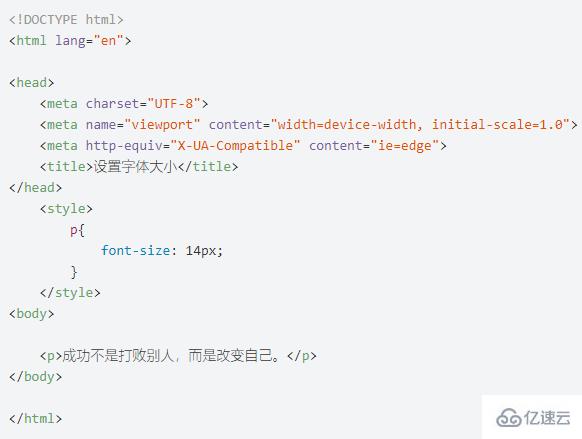
让我们进入font-size属性的实践,实践内容如:将HTML页面中的p标签文本字体大小设置为14像素。
代码如图:

关于html设置页面文本字体大小的代码示例就分享到这里了,希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。