жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶHTMLеҹәзЎҖж–ҮжЎЈдёҺзҪ‘з«ҷжһ¶жһ„зҡ„зӨәдҫӢпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
HTMLзҡ„дё»иҰҒе·ҘдҪңжҳҜзј–иҫ‘ж–Үжң¬з»“жһ„е’Ңж–Үжң¬еҶ…е®№пјҲд№ҹз§°дёәиҜӯд№үsemanticsпјүпјҢд»ҘдҫҝжөҸи§ҲеҷЁиғҪжӯЈзЎ®зҡ„жҳҫзӨәгҖӮ
жң¬ж–Үд»Ӣз»ҚдәҶ HTMLзҡ„дҪҝз”Ёж–№жі•пјҡеңЁдёҖж®өж–Үжң¬дёӯж·»еҠ ж Үйўҳе’Ңж®өиҗҪпјҢејәи°ғиҜӯеҸҘпјҢеҲӣе»әеҲ—иЎЁзӯүзӯүгҖӮ
еҹәзЎҖ: ж Үйўҳе’Ңж®өиҗҪиҠӮ
еӨ§йғЁеҲҶзҡ„ж–Үжң¬з»“жһ„з”ұж Үйўҳе’Ңж®өиҗҪз»„жҲҗгҖӮ дёҚз®ЎжҳҜе°ҸиҜҙгҖҒжҠҘеҲҠгҖҒж•ҷ科д№ҰиҝҳжҳҜжқӮеҝ—зӯүгҖӮ

еҶ…е®№з»“жһ„еҢ–дјҡдҪҝиҜ»иҖ…зҡ„йҳ…иҜ»дҪ“йӘҢжӣҙиҪ»жқҫпјҢжӣҙж„үеҝ«гҖӮ
еңЁHTMLдёӯпјҢжҜҸдёӘж®өиҗҪжҳҜйҖҡиҝҮ <p> е…ғзҙ ж ҮзӯҫиҝӣиЎҢе®ҡд№үзҡ„, жҜ”еҰӮдёӢйқўиҝҷж ·пјҡ
<p>жҲ‘жҳҜдёҖдёӘж®өиҗҪпјҢеҚғзңҹдёҮзЎ®гҖӮ</p>
жҜҸдёӘж ҮйўҳпјҲHeadingпјүжҳҜйҖҡиҝҮвҖңж Үйўҳж ҮзӯҫвҖқиҝӣиЎҢе®ҡд№үзҡ„пјҢиҝҷйҮҢжңүе…ӯдёӘж Үйўҳе…ғзҙ ж Үзӯҫ вҖ”вҖ” <h2>гҖҒ<h3>гҖҒ<h4>гҖҒ<h5>гҖҒ<h6>гҖҒ<h7>гҖӮжҜҸдёӘе…ғзҙ д»ЈиЎЁж–ҮжЎЈдёӯдёҚеҗҢзә§еҲ«зҡ„еҶ…е®№; <h2> иЎЁзӨәдё»ж ҮйўҳпјҲthe main headingпјүпјҢ<h3> иЎЁзӨәдәҢзә§еӯҗж ҮйўҳпјҲsubheadingsпјүпјҢ<h4> иЎЁзӨәдёүзә§еӯҗж ҮйўҳпјҲsub-subheadingsпјүпјҢзӯүзӯүгҖӮ
дјҳйҖүең°пјҢжӮЁеә”иҜҘеҸӘеҜ№жҜҸдёӘйЎөйқўдҪҝз”ЁдёҖж¬Ў<h2> вҖ” иҝҷжҳҜйЎ¶зә§ж ҮйўҳпјҢжүҖжңүе…¶д»–ж ҮйўҳдҪҚдәҺеұӮж¬Ўз»“жһ„дёӯзҡ„дёӢж–№гҖӮ
иҜ·зЎ®дҝқеңЁеұӮж¬Ўз»“жһ„дёӯд»ҘжӯЈзЎ®зҡ„йЎәеәҸдҪҝз”Ёж ҮйўҳгҖӮдёҚиҰҒдҪҝз”Ё<h4>жқҘиЎЁзӨәеүҜж ҮйўҳпјҢеҗҺйқўи·ҹ<h3>жқҘиЎЁзӨәеүҜеүҜж Үйўҳ - иҝҷжҳҜжІЎжңүж„Ҹд№үзҡ„пјҢдјҡеҜјиҮҙеҘҮжҖӘзҡ„з»“жһңгҖӮ
еңЁеҸҜз”Ёзҡ„е…ӯдёӘж Үйўҳзә§еҲ«дёӯпјҢжӮЁеә”иҜҘж—ЁеңЁжҜҸйЎөдҪҝз”ЁдёҚи¶…иҝҮдёүдёӘпјҢйҷӨйқһжӮЁи®Өдёәжңүеҝ…иҰҒдҪҝз”ЁжӣҙеӨҡгҖӮе…·жңүи®ёеӨҡзә§еҲ«зҡ„ж–ҮжЎЈпјҲеҚіпјҢиҫғж·ұзҡ„ж ҮйўҳеұӮж¬Ўз»“жһ„пјүеҸҳеҫ—йҡҫд»Ҙж“ҚдҪң并且йҡҫд»ҘеҜјиҲӘгҖӮеңЁиҝҷз§Қжғ…еҶөдёӢпјҢеҰӮжһңеҸҜиғҪпјҢе»әи®®е°ҶеҶ…е®№еҲҶж•ЈеңЁеӨҡдёӘйЎөйқўдёҠгҖӮ
еҲ—иЎЁ Lists
зҺ°еңЁпјҢи®©жҲ‘们注ж„ҸдёҖдёӢеҲ—иЎЁгҖӮеҲ—иЎЁеңЁз”ҹжҙ»дёӯйҡҸеӨ„еҸҜи§ҒвҖ”вҖ”д»ҺдҪ зҡ„иҙӯзү©жё…еҚ•еҲ°дҪ зҡ„еӣһ家и·Ҝзәҝж–№жЎҲеҲ—иЎЁпјҢеҶҚеҲ°дҪ йҒөд»Һзҡ„ж•ҷзЁӢиҜҙжҳҺеҲ—иЎЁгҖӮ
ж— еәҸзҡ„еҲ—иЎЁиў«з”ЁжқҘж Үи®°жҜҸдёӘйЎ№зӣ®гҖӮеңЁиҝҷйҮҢпјҢйЎ№зӣ®зҡ„йЎәеәҸ并дёҚйҮҚиҰҒ вҖ” и®©жҲ‘们зңӢдёӢйқўзҡ„ж—©зӮ№жё…еҚ•зҡ„пјҡ
<ul> <li>иұҶжөҶ</li> <li>жІ№жқЎ</li> <li>иұҶжұҒ</li> <li>з„ҰеңҲ</li> </ul>
йҮҚзӮ№ејәи°ғ
еңЁдәәзұ»иҜӯиЁҖдёӯпјҢдёәдәҶзӘҒеҮәдёҖеҸҘиҜқзҡ„ж„ҸжҖқпјҢжҲ‘们йҖҡеёёејәи°ғжҹҗдәӣиҜҚпјҢ并且жҲ‘们йҖҡеёёжғіиҰҒж Үи®°жҹҗдәӣиҜҚдҪңдёәйҮҚзӮ№жҲ–иҖ…еңЁжҹҗз§ҚзЁӢеәҰдёҠзҡ„дёҚеҗҢгҖӮ HTML жҸҗдҫӣдәҶи®ёеӨҡиҜӯд№үеҢ–зҡ„е…ғзҙ пјҢ并且е…Ғи®ёжҲ‘们йҖҡиҝҮиҝҷдәӣе…ғзҙ зҡ„ж„Ҹд№үж Үи®°жӯЈж–ҮеҶ…е®№пјҢеңЁиҝҷдёӘз« иҠӮдёӯпјҢжҲ‘们е°ҶзңӢеҲ°жңҖеёёи§Ғзҡ„дёҖе°ҸйғЁеҲҶе…ғзҙ гҖӮ
еңЁHTMLдёӯжҲ‘们用<em>пјҲemphasisпјүе…ғзҙ жқҘж Үи®°иҝҷж ·зҡ„жғ…еҶөгҖӮиҝҷж ·еҒҡж—ўеҸҜд»Ҙи®©ж–ҮжЎЈиҜ»иө·жқҘжӣҙжңүи¶ЈпјҢд№ҹеҸҜд»Ҙиў«еұҸ幕йҳ…иҜ»еҷЁиҜҶеҲ«еҮәжқҘпјҢ并д»ҘдёҚеҗҢзҡ„иҜӯи°ғеҸ‘еҮәгҖӮжөҸи§ҲеҷЁй»ҳи®ӨйЈҺж јдёәж–ңдҪ“пјҢдҪҶдҪ дёҚеә”иҜҘзәҜзІ№дҪҝз”ЁиҝҷдёӘж ҮзӯҫжқҘиҺ·еҫ—ж–ңдҪ“йЈҺж јпјҢдёәдәҶиҺ·еҫ—ж–ңдҪ“йЈҺж јпјҢдҪ еә”иҜҘдҪҝз”Ё<span>е…ғзҙ е’ҢдёҖдәӣCSSпјҢжҲ–иҖ…жҳҜ<i>е…ғзҙ пјҲи§ҒдёӢж–ҮпјүгҖӮ
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
дёәд»Җд№ҲжҲ‘们йңҖиҰҒз»“жһ„еҢ–?
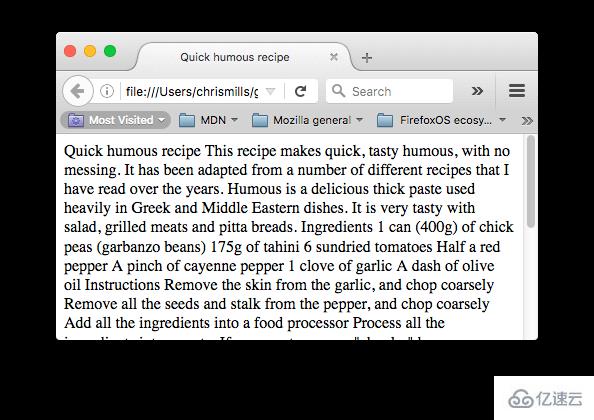
еңЁиҝҷдёӘж–ҮжЎЈзҡ„дё»дҪ“ пјҲbodyпјүдёӯеҢ…еҗ«дәҶеӨҡдёӘеҶ…е®№ вҖ” иҝҷдәӣеҶ…е®№жІЎжңүеҒҡд»»дҪ•ж Үи®°пјҢдҪҶжҳҜзј–иҫ‘ж—¶дҪҝз”ЁдәҶжҚўиЎҢ (иҫ“е…ҘеӣһиҪҰ/жҚўиЎҢи·іиҪ¬еҲ°дёӢдёҖиЎҢ)еӨ„зҗҶгҖӮ
然иҖҢпјҢеҪ“жӮЁеңЁжөҸи§ҲеҷЁдёӯжү“ејҖж–ҮжЎЈж—¶пјҢжӮЁдјҡзңӢеҲ°ж–Үжң¬жҳҫзӨәдёәдёҖж•ҙеқ—пјҒ

иҝҷжҳҜеӣ дёәжІЎжңүе…ғзҙ з»ҷеҶ…е®№з»“жһ„пјҢжүҖд»ҘжөҸи§ҲеҷЁдёҚзҹҘйҒ“д»Җд№ҲжҳҜж ҮйўҳпјҢд»Җд№ҲжҳҜж®өиҗҪгҖӮжӯӨеӨ–пјҡ
з”ЁжҲ·еңЁйҳ…иҜ»зҪ‘йЎөж—¶пјҢеҫҖеҫҖдјҡеҝ«йҖҹжөҸи§Ҳд»ҘжҹҘжүҫзӣёе…іеҶ…е®№пјҢз»ҸеёёеҸӘжҳҜйҳ…иҜ»ејҖеӨҙзҡ„ж ҮйўҳпјҲжҲ‘们йҖҡеёёеңЁдёҖдёӘзҪ‘йЎөдёҠдјҡиҠұиҙ№еҫҲе°‘зҡ„ж—¶й—ҙ )гҖӮеҰӮжһңз”ЁжҲ·дёҚиғҪеңЁеҮ з§’еҶ…зңӢеҲ°дёҖдәӣжңүз”Ёзҡ„еҶ…е®№пјҢ他们еҫҲеҸҜиғҪдјҡж„ҹеҲ°жІ®дё§е№¶зҰ»ејҖгҖӮ
еҜ№жӮЁзҡ„зҪ‘йЎөе»әз«Ӣзҙўеј•зҡ„жҗңзҙўеј•ж“Һе°Ҷж Үйўҳзҡ„еҶ…е®№и§ҶдёәеҪұе“ҚзҪ‘йЎөжҗңзҙўжҺ’еҗҚзҡ„йҮҚиҰҒе…ій”®еӯ—гҖӮжІЎжңүж ҮйўҳпјҢжӮЁзҡ„зҪ‘йЎөеңЁSEOпјҲжҗңзҙўеј•ж“ҺдјҳеҢ–пјүж–№йқўж•ҲжһңдёҚдҪігҖӮ
дёҘйҮҚи§ҶеҠӣйҡңзўҚиҖ…йҖҡеёёдёҚдјҡйҳ…иҜ»зҪ‘йЎөпјӣ他们用еҗ¬еҠӣжқҘд»ЈжӣҝгҖӮе®ҢжҲҗиҝҷйЎ№е·ҘдҪңзҡ„иҪҜ件еҸ«еҒҡеұҸ幕йҳ…иҜ»еҷЁпјҲscreen readerпјүгҖӮиҜҘиҪҜ件жҸҗдҫӣдәҶеҝ«йҖҹи®ҝй—®з»ҷе®ҡж–Үжң¬еҶ…е®№зҡ„ж–№жі•гҖӮеңЁдҪҝз”Ёзҡ„еҗ„з§ҚжҠҖжңҜдёӯпјҢе®ғ们йҖҡиҝҮжң—иҜ»ж ҮйўҳжқҘжҸҗдҫӣж–ҮжЎЈзҡ„жҰӮиҝ°пјҢи®©з”ЁжҲ·иғҪеҝ«йҖҹжүҫеҲ°д»–们йңҖиҰҒзҡ„дҝЎжҒҜгҖӮеҰӮжһңж ҮйўҳдёҚеҸҜз”ЁпјҢз”ЁжҲ·е°Ҷиў«иҝ«еҗ¬еҲ°ж•ҙдёӘж–ҮжЎЈзҡ„еӨ§еЈ°жң—иҜ»гҖӮ
дҪҝз”ЁCSSж ·ејҸеҢ–еҶ…е®№пјҢжҲ–иҖ…дҪҝз”ЁJavaScriptеҒҡдёҖдәӣжңүи¶Јзҡ„дәӢжғ…пјҢдҪ йңҖиҰҒеҢ…еҗ«зӣёе…іеҶ…е®№зҡ„е…ғзҙ пјҢжүҖд»ҘCSS / JavaScriptеҸҜд»Ҙжңүж•Ҳең°е®ҡдҪҚе®ғгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«HTMLеҹәзЎҖж–ҮжЎЈдёҺзҪ‘з«ҷжһ¶жһ„зҡ„зӨәдҫӢеҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ