您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享的是js代码出现问题时的调试方法,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
js遇到代码出现问题时调试代码的方法
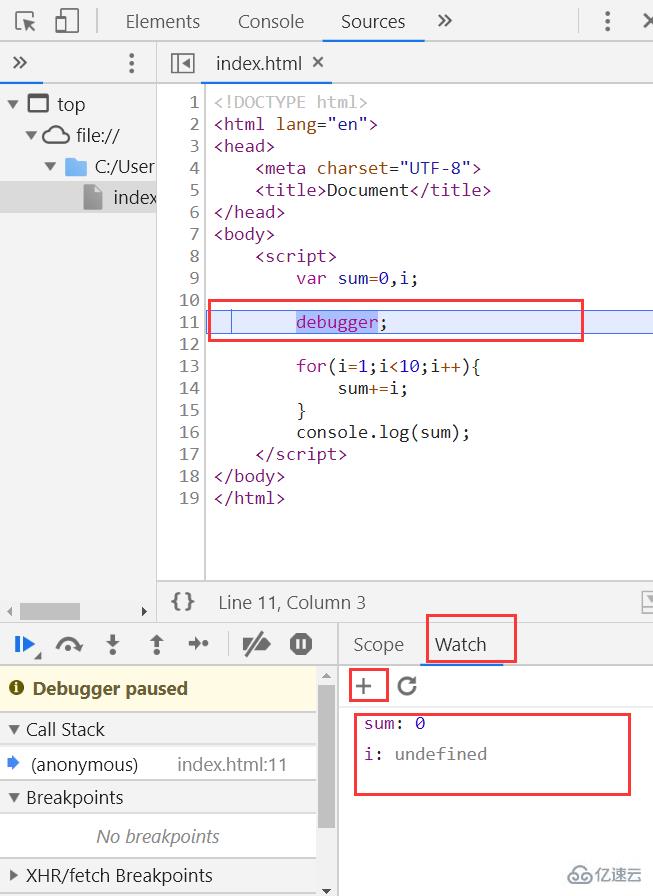
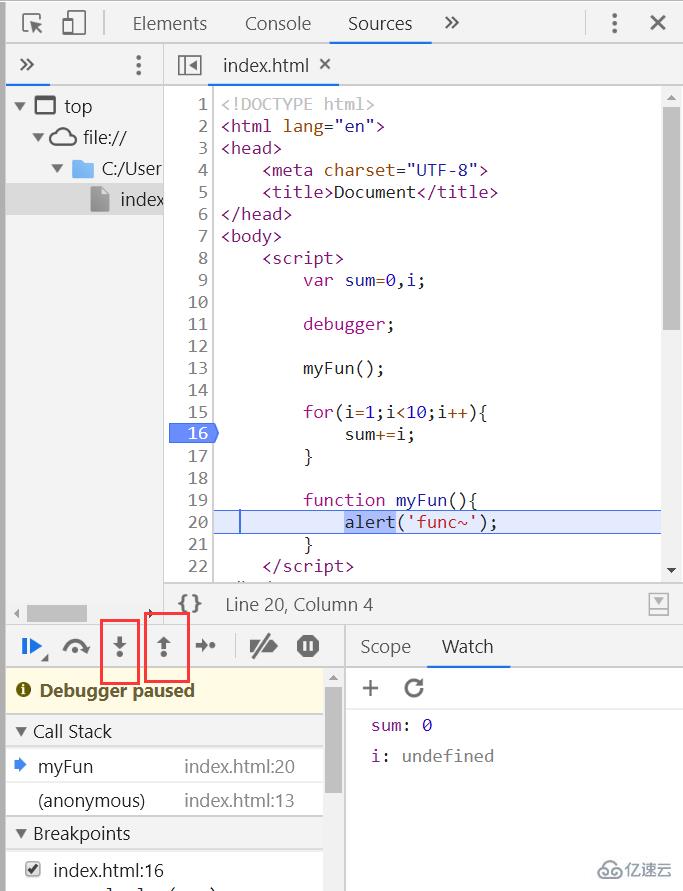
单步跟踪调试 debugger;
控制台watch功能查看变量当前值

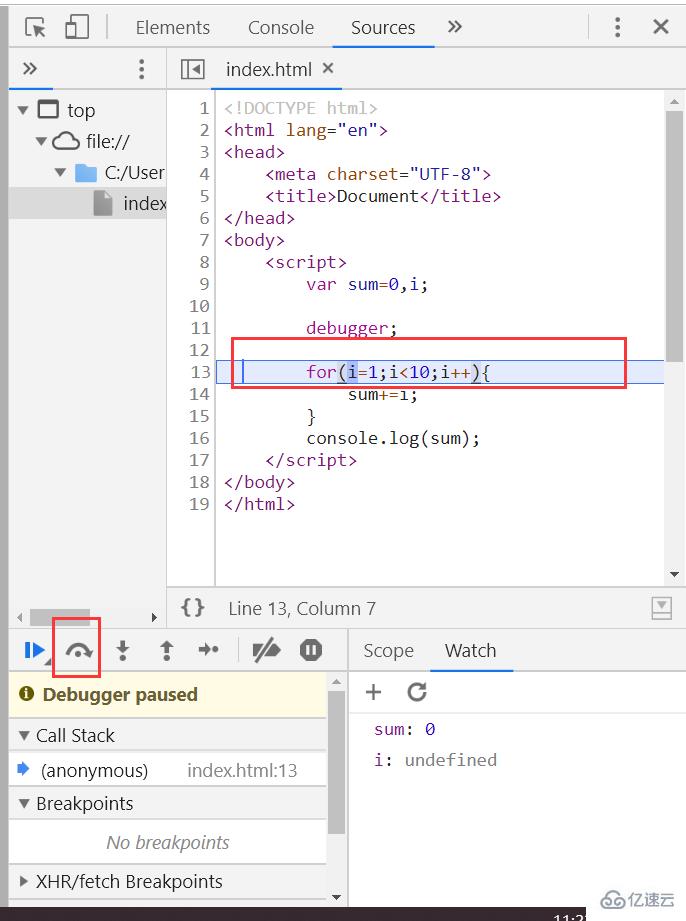
进入函数操作

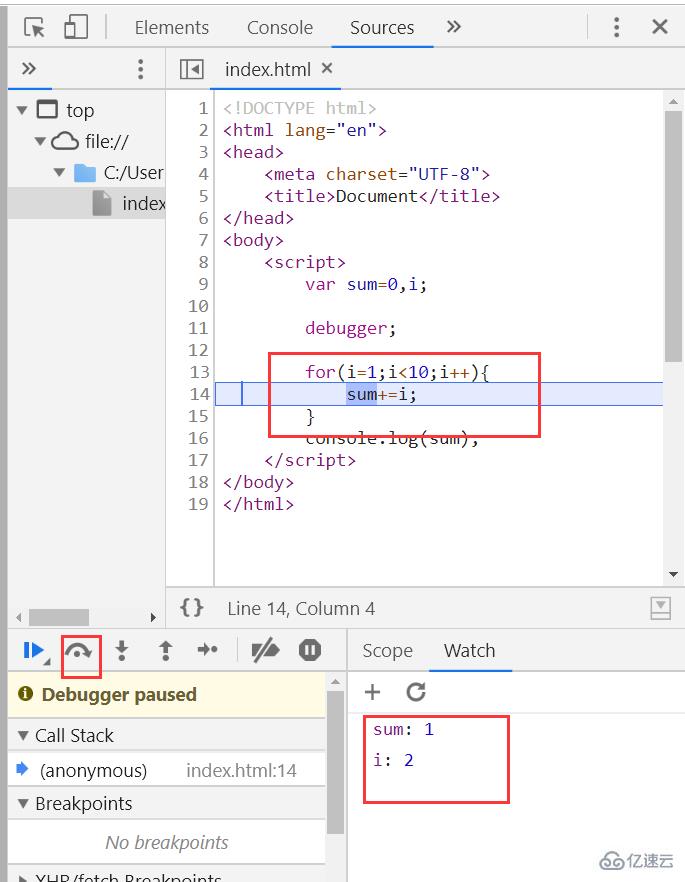
随着不断点击,不停进行循环,指定变量的值也在发生改变

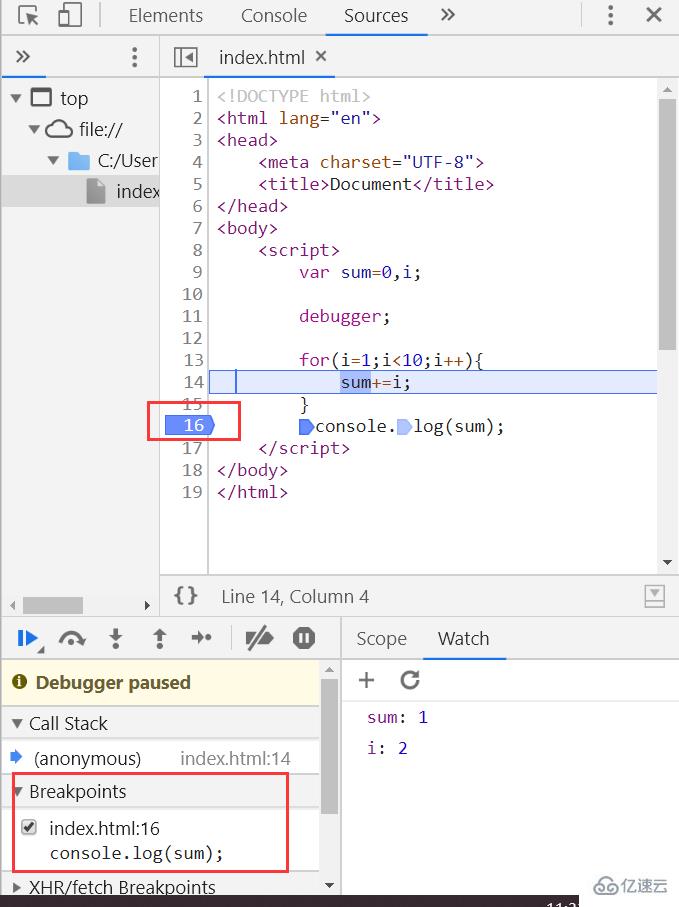
添加断点

跳入跳出函数

throw new Error() 主动抛出异常
后面的代码不再运行
代码会跳转到离这句最近的try语句中
使用
try{
}catch(e){
}接收异常
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>关于js代码出现问题时的调试方法就分享到这里了,当然并不止以上和大家分析的办法,不过小编可以保证其准确性是绝对没问题的。希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。