您好,登录后才能下订单哦!
使用浏览器调试JS代码的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
在浏览器中调试JS代码有以下几个步骤:在浏览器中运行、在页面中进入开发者工具或者选择检查、选择Sources设置断点进行代码调试
大家在写程序的过程中,经常会遇到这样或者那样的问题,这个时候就需要调试,看看错误是出现在哪个位置,但是在JavaScript中如果一直都是这样的去调试的话,就会很不方便。这时各个浏览器中自带的调试工具就派上用场了

Chrome浏览器
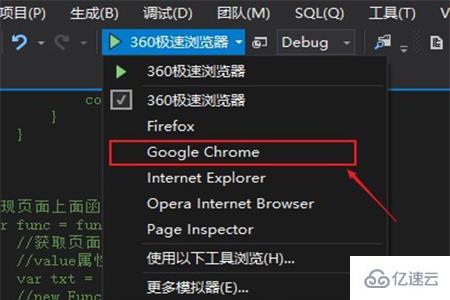
1、打开Chrome浏览器,,直接选择Chrome运行,其他的浏览器一样的操作

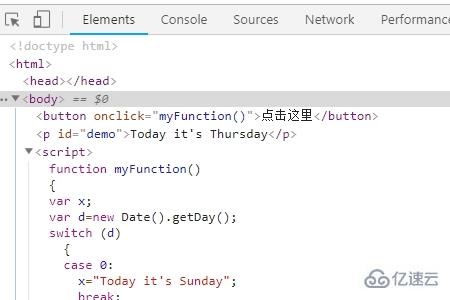
2、进入页面之后,点击F12或者Ctrl+Shift+I,还可以右击界面选择“检查”。这个时候就能看到如下的这个界面:

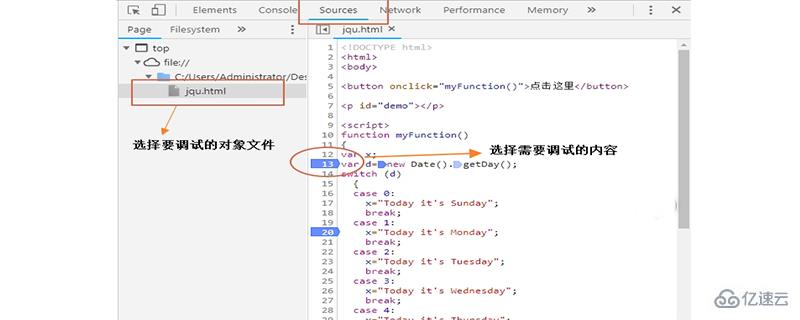
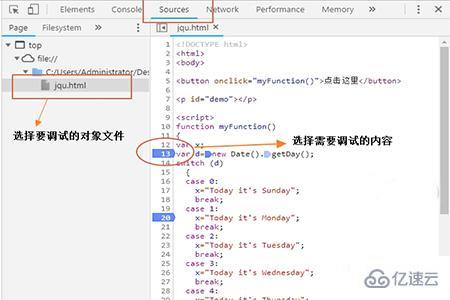
3、我们选择“Sources”,如下

点击前面的数字,出现了蓝色框就代表已经标记上了。这是Chrome中的代码调试。
Firefox浏览器
1、按照Chrome第一步操作就行。
2、进入页面之后,点击F12或者右击界面选择“查看元素”。就会出现这个界面:

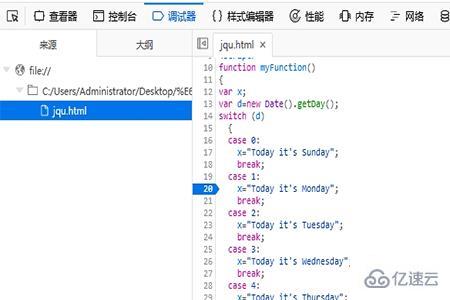
3、我们可以选择调试器,然后在里面找到需要调试的文件,在调式的文件中找到需要调试的内容,如下:

感谢各位的阅读!看完上述内容,你们对使用浏览器调试JS代码的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。