жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жөҸи§ҲеҷЁзҡ„еҗҢжәҗзӯ–з•Ҙпјҡ
еҗҢжәҗзӯ–з•Ҙ(Same Origin Policy)жҳҜдёҖз§ҚзәҰе®ҡпјҢе®ғжҳҜз”ұNetscapeжҸҗеҮәзҡ„дёҖдёӘи‘—еҗҚзҡ„е®үе…Ёзӯ–з•ҘпјҢе®ғйҷҗеҲ¶дәҶд»ҺеҗҢдёҖдёӘжәҗеҠ иҪҪзҡ„ж–ҮжЎЈжҲ–и„ҡжң¬еҰӮдҪ•дёҺжқҘиҮӘеҸҰдёҖдёӘжәҗзҡ„иө„жәҗиҝӣиЎҢдәӨдә’гҖӮиҝҷжҳҜдёҖдёӘз”ЁдәҺйҡ”зҰ»жҪңеңЁжҒ¶ж„Ҹж–Ү件зҡ„йҮҚиҰҒе®үе…ЁжңәеҲ¶гҖӮ
еҗҢжәҗзҡ„е®ҡд№үпјҡеҰӮжһңдёӨдёӘйЎөйқўзҡ„еҚҸи®®пјҢз«ҜеҸЈпјҲеҰӮжһңжңүжҢҮе®ҡпјүе’Ңдё»жңәйғҪзӣёеҗҢпјҢеҲҷдёӨдёӘйЎөйқўе…·жңүзӣёеҗҢзҡ„жәҗгҖӮжҲ‘们д№ҹеҸҜд»ҘжҠҠе®ғз§°дёәвҖңеҚҸи®®/дё»жңә/з«ҜеҸЈ tupleвҖқпјҢжҲ–з®ҖеҚ•ең°еҸ«еҒҡвҖңtuple". ("tuple" пјҢвҖңе…ғвҖқпјҢжҳҜжҢҮдёҖдәӣдәӢзү©з»„еҗҲеңЁдёҖиө·еҪўжҲҗдёҖдёӘж•ҙдҪ“пјҢжҜ”еҰӮпјҲ1пјҢ2пјүеҸ«дәҢе…ғпјҢпјҲ1пјҢ2пјҢ3пјүеҸ«дёүе…ғ)
еҰӮжһңеҚҸи®®гҖҒз«ҜеҸЈгҖҒдё»жңәпјҲеҹҹеҗҚжҲ–IPең°еқҖпјҢеҰӮжһңжҳҜIPең°еқҖеҲҷзңӢеҒҡдёҖдёӘж №еҹҹеҗҚпјүгҖҒеӯҗеҹҹеҗҚпјҢеҪ“е…¶дёӯдёҖдёӘдёҚеҗҢпјҢеҲҷжҲ‘们зҡ„иҜ·жұӮеҚідјҡеҸ‘з”ҹи·Ёеҹҹй—®йўҳгҖӮ
дёӢиЎЁз»ҷеҮәдәҶзӣёеҜ№http://store.company.com/dir/page.htmlеҗҢжәҗжЈҖжөӢзҡ„зӨәдҫӢ:

зӘҒз ҙеҗҢжәҗзӯ–з•ҘйҷҗеҲ¶пјҡ
1гҖҒscriptж Үзӯҫзҡ„src/imgж Үзӯҫзҡ„srcпјҢжҲ–иҖ…иҜҙlinkж Үзӯҫзҡ„href他们没жңүиў«йҖҡжәҗзӯ–з•ҘжүҖйҷҗеҲ¶
2гҖҒsrcжҲ–hrefй“ҫжҺҘзҡ„йқҷжҖҒиө„жәҗпјҢжң¬иҙЁдёҠжқҘиҜҙд№ҹжҳҜдёҖдёӘgetиҜ·жұӮ
JSONPжҳҜд»Җд№Ҳпјҹе’Ңjsonжңүе…ізі»еҗ—?
Json(JavaScript Object Notation) жҳҜдёҖз§ҚиҪ»йҮҸзә§зҡ„ж•°жҚ®дәӨжҚўж јејҸгҖӮ
JSONPжҳҜJSON with Paddingзҡ„з•Ҙз§°гҖӮе®ғжҳҜдёҖдёӘйқһе®ҳж–№йқһжӯЈејҸзҡ„дј иҫ“зҡ„еҚҸи®®пјҢе®ғе…Ғи®ёеңЁжңҚеҠЎеҷЁз«ҜйӣҶжҲҗScript tagsиҝ”еӣһиҮіе®ўжҲ·з«ҜпјҢйҖҡиҝҮjavascript callbackзҡ„еҪўејҸе®һзҺ°и·Ёеҹҹи®ҝй—®гҖӮ
JSONPзҡ„з®ҖеҚ•е®һзҺ°пјҡ
htmlд»Јз ҒпјҡпјҲиҝҗиЎҢеңЁжң¬ең°http://zrcloud.com/test.htmlпјү
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonpз®ҖеҚ•е®һдҫӢ</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h4>JSONPз®ҖеҚ•е®һдҫӢ</h4>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//еҗҢжӯҘиҜ·жұӮ
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//дј йҖ’з»ҷиҜ·жұӮеӨ„зҗҶзЁӢеәҸжҲ–йЎөйқўзҡ„пјҢз”Ёд»ҘиҺ·еҫ—jsonpеӣһи°ғеҮҪж•°еҗҚзҡ„еҸӮж•°еҗҚ(дёҖиҲ¬й»ҳи®Өдёә:callback)
jsonpCallback:'test',//иҮӘе®ҡд№үзҡ„jsonpеӣһи°ғеҮҪж•°еҗҚз§°пјҢй»ҳи®ӨдёәjQueryиҮӘеҠЁз”ҹжҲҗзҡ„йҡҸжңәеҮҪж•°еҗҚпјҢд№ҹеҸҜд»ҘеҶҷ"?"пјҢjQueryдјҡиҮӘеҠЁдёәдҪ еӨ„зҗҶж•°жҚ®
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>PHPжңҚеҠЎеҷЁз«Ҝд»Јз Ғпјҡ
<?php
header('Content-Type:application/json; charset=utf-8');
$callback =isset($_GET['callback']) ? trim($_GET['callback']) : '';
$arr=['name'=>'test','age'=>18,'sex'=>1];
echo $callback.'('.json_encode($arr).')';
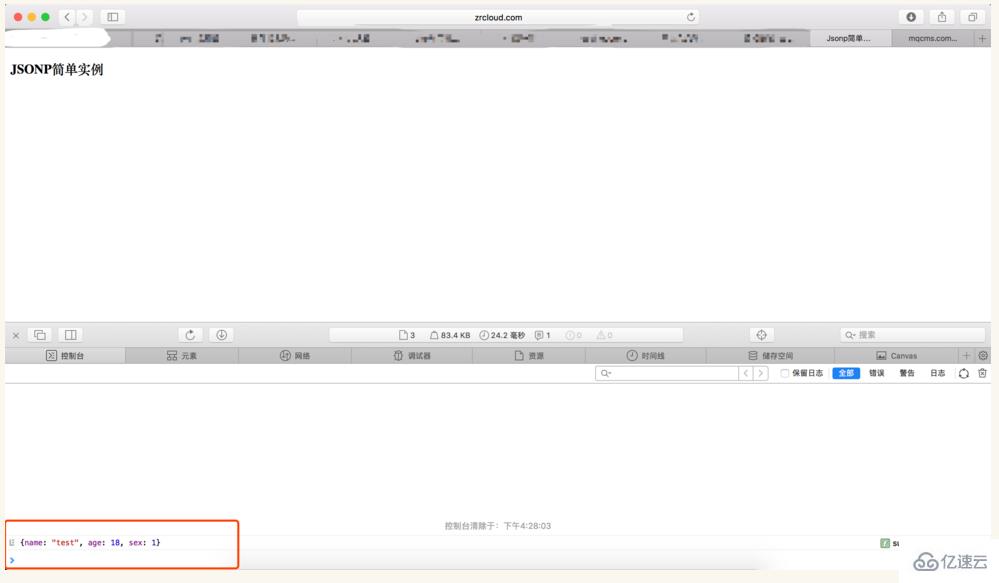
?>иҝҗиЎҢз»“жһңпјҡ

жіЁпјҡдёәд»Җд№ҲжҲ‘иҝҷж¬ЎжІЎжңүеҶҷtestиҝҷдёӘеҮҪж•°е‘ўпјҹиҖҢдё”з«ҹ然д№ҹиҝҗиЎҢжҲҗеҠҹдәҶпјҒ
иҝҷе°ұжҳҜjQueryзҡ„еҠҹеҠідәҶпјҢjqueryеңЁеӨ„зҗҶjsonpзұ»еһӢзҡ„ajaxж—¶пјҲпјҢиҷҪ然jqueryд№ҹжҠҠjsonpеҪ’е…ҘдәҶajaxпјҢдҪҶе…¶е®һе®ғ们зңҹзҡ„дёҚжҳҜдёҖеӣһдәӢе„ҝпјүпјҢиҮӘеҠЁеё®дҪ з”ҹжҲҗеӣһи°ғеҮҪ数并жҠҠж•°жҚ®еҸ–еҮәжқҘдҫӣsuccessеұһжҖ§ж–№жі•жқҘи°ғз”ЁгҖӮ
д»ҘдёҠе°ұжҳҜе…ідәҺJsonpи·ЁеҹҹеҺҹзҗҶиҜҰи§ЈеҸҠз®ҖеҚ•еә”з”Ёзҡ„иҜҰз»ҶеҶ…е®№пјҢжӣҙеӨҡиҜ·е…іжіЁдәҝйҖҹдә‘е…¶е®ғзӣёе…іж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ