жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іdrawImageеҮҪж•°еҰӮдҪ•з»ҳеҲ¶еӣҫзүҮпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
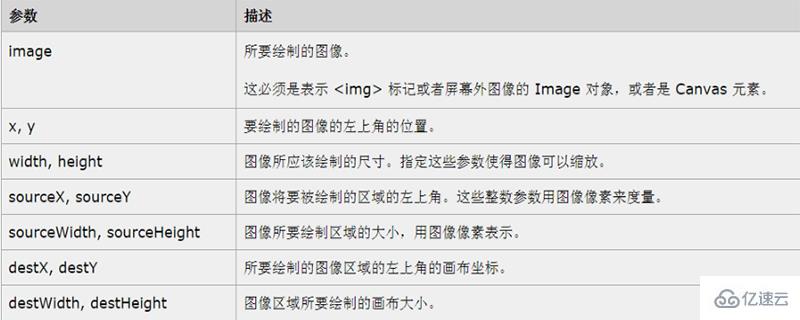
drawImageеҮҪж•°з»ҳеҲ¶еӣҫзүҮжңүдёүз§Қж–№жі•еҲҶеҲ«дёәпјҡжҢүеҺҹеӣҫзүҮзҡ„еӨ§е°ҸиҝӣиЎҢз»ҳеҲ¶гҖҒжҢүз…§жүҖжҢҮе®ҡзҡ„еӨ§е°ҸиҝӣиЎҢз»ҳеҲ¶гҖҒйҖҡз”Ёж–№жі•дёҖиҲ¬еҸҜз”ЁдәҺеӣҫзүҮиЈҒеүӘ

drawImageеҮҪж•°жҳҜHTML5дёӯзҡ„дёҖдёӘж–°е…ғзҙ canvasж Үзӯҫдёӯзҡ„дёҖдёӘж–№жі•пјҢе®ғдё»иҰҒжҳҜз”ЁдәҺз”»еӣҫгҖҒеҗҲжҲҗеӣҫиұЎгҖҒжҲ–еҒҡз®ҖеҚ•зҡ„еҠЁз”»зӯү
drawImage() ж–№жі•жңүдёүз§ҚеҪўејҸе®һзҺ°з»ҳеӣҫзҡ„ж•Ҳжһң
ж–№жі•дёҖпјҡ
第дёҖз§Қж–№жі•е°ұжҳҜе°Ҷж•ҙдёӘеӣҫеғҸеӨҚеҲ¶еҲ°з”»еёғпјҢ并е°Ҷе…¶ж”ҫзҪ®еҲ°жҢҮе®ҡзӮ№зҡ„е·ҰдёҠи§’пјҢ并且е°ҶжҜҸдёӘеӣҫеғҸеғҸзҙ жҳ е°„жҲҗз”»еёғеқҗж Үзі»з»ҹзҡ„дёҖдёӘеҚ•е…ғгҖӮеҚіе°ҶжҢүеҺҹеӣҫзүҮзҡ„еӨ§е°ҸиҝӣиЎҢз»ҳеҲ¶
drawImage(image, x, y)
дҫӢпјҡе°ҶеӣҫеғҸзӣёеҜ№дәҺе·ҰдёҠи§’зҡ„дҪҚзҪ®жқҘз”»еңЁз”»еёғдёҠ
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
</script>ж•Ҳжһңеӣҫпјҡ

ж–№жі•дәҢпјҡ
第дәҢз§Қж–№жі•иҷҪ然д№ҹжҳҜе°Ҷж•ҙдёӘеӣҫеғҸеӨҚеҲ¶еҲ°з”»еёғдёӯпјҢдҪҶжҳҜе®ғе…Ғи®ёжҲ‘们用画еёғеҚ•дҪҚжқҘжҢҮе®ҡжғіиҰҒзҡ„еӣҫеғҸзҡ„е®ҪеәҰе’Ңй«ҳеәҰгҖӮ
drawImage(image, x, y, width, height)
дҫӢпјҡи®ҫзҪ®еӣҫеғҸзҡ„е°әеҜё
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
</script>ж•Ҳжһңеӣҫпјҡ

ж–№жі•дёүпјҡ
第дёүз§Қж–№жі•жҳҜе®Ңе…ЁйҖҡз”ЁпјҢе®ғе…Ғи®ёжҲ‘们жҢҮе®ҡеӣҫеғҸзҡ„д»»дҪ•зҹ©еҪўеҢәеҹҹ并еӨҚеҲ¶е®ғпјҢд»ҘеҸҠеҜ№з”»еёғдёӯзҡ„д»»дҪ•дҪҚзҪ®йғҪеҸҜиҝӣиЎҢд»»дҪ•зҡ„зј©ж”ҫ
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
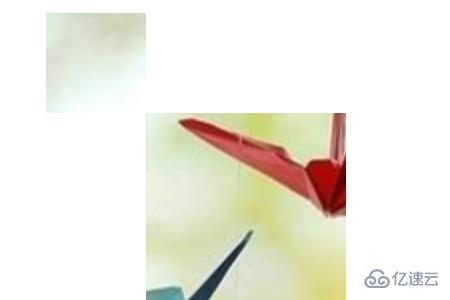
дҫӢпјҡеҜ№еӣҫзүҮиҝӣиЎҢиЈҒеүӘ
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
</script>ж•Ҳжһңеӣҫпјҡ

е…ідәҺdrawImageеҮҪж•°еҰӮдҪ•з»ҳеҲ¶еӣҫзүҮе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ