您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关怎么使用disabled属性,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
disabled属性是布尔属性,规定应该禁用 input 元素,禁用的input元素不可用且不可单击,下面的文章我们就来看一下disabled属性的具体用法。
我们可以设置disabled属性以防止用户使用<input>元素,直到满足其他条件(如选择复选框等)。然后,JavaScript可以删除禁用的值,并使<input>元素可用。
我们来看具体的示例
代码如下
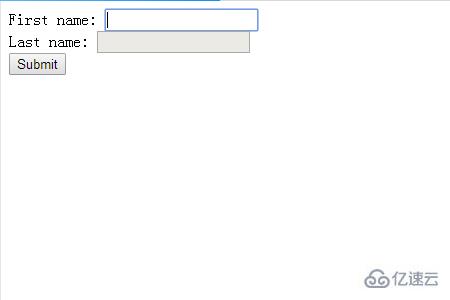
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
效果如下:<input>元素中有disabled属性就会变成灰色不能使用。

以上就是怎么使用disabled属性,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。