您好,登录后才能下订单哦!
有时候会有这样的需求,新增的时候可以输入,但是无法修改,此时就需要通过控制input标签的disabled属性来实现,那vue是如何动态设置input输入框的disabled属性的呢?
输入框的html源代码
<el-input v-model="dataForm.name" placeholder="配置项" v-bind:disabled="dataForm.id"></el-input>
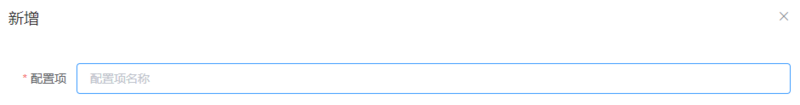
新增~

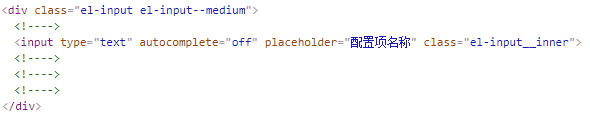
通过F12查看实际页面渲染代码

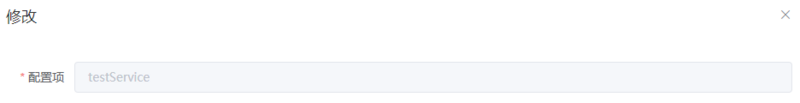
修改~

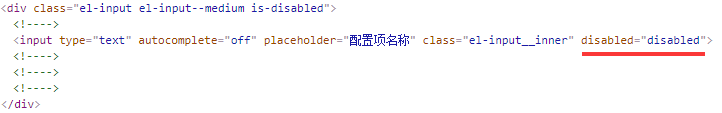
通过F12查看实际页面渲染代码

主要是通过 v-bind:disabled 绑定 dataForm.id 的值来动态判断是否添加 disabled 属性,而 dataForm.id 的默认初始值为0,新增时不会添加此属性;当点击修改时,dataForm.id 的值就是当前所要修改的数据记录的id,此时id不为0,因此 disabled 属性值就被设为 disabled,输入框也就无法修改
虽然说这样是有效的,但是只是页面的一个障眼法,如果去掉这个 disabled 属性,还是可以更改值的,关键是看后端业务逻辑如何处理,一种方法是前端页面针对修改操作时,不传 配置项 的值,另一种方法是前端传值,但是后端不进行处理
总结
以上所述是小编给大家介绍的Vue动态控制input的disabled属性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。