您好,登录后才能下订单哦!
这篇文章给大家分享的是有关用canvas画实心圆和空心圆的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种图形,作为一个前端工作者,你会用canvas画一个圆吗?
HTML5中的canvas arc()可以用来创建圆,首先和大家讲讲arc()的语法及参数设置
语法:arc(x,y,r,sAngle,eAngle,counterclockwise)
x 表示圆中心的 X 轴坐标
y 表示圆中心的 Y 轴坐标
r 表示圆的半径
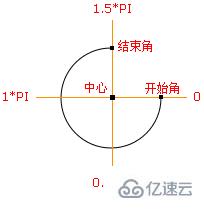
sAngle 表示圆的起始角,按弧度计算,0度在园的三点钟位置
eAngle 表示园的结束角,以弧度计。
counterclockwise 是一个可选值,它规定了画圆的方向,是顺时针还是逆时针,False 是顺时针,true 是逆时针
注:用arc() 来创建圆,需要将起始角设置为 0,结束角设置为 2*Math.PI
画圆的角度可以参考下图:

实例1:用canvas画一个空心圆,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>效果图:

实例2:用canvas画一个红的实心圆,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>fillStyle属性可以设置圆形的颜色,本例将其设置为红色,ctx.fill()将颜色应用于圆形上,效果如图所示:

感谢各位的阅读!关于用canvas画实心圆和空心圆的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。