您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
如何使用canvas绘制圆?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
arc
语法:arc(x, y, radius, startAngle, endAngle, anticlockwise)
前面两个参数是x坐标,y坐标,第三个参数是半径,第四个参数是开始的弧度,第五个参数是结束的弧度,第六个参数是顺时针还是逆时针,默认是顺时针。
看下面代码,这样就能绘制一个圆了。
ctx.arc(100, 100, 50, 0, 2 * Math.PI) ctx.stroke()
效果图:

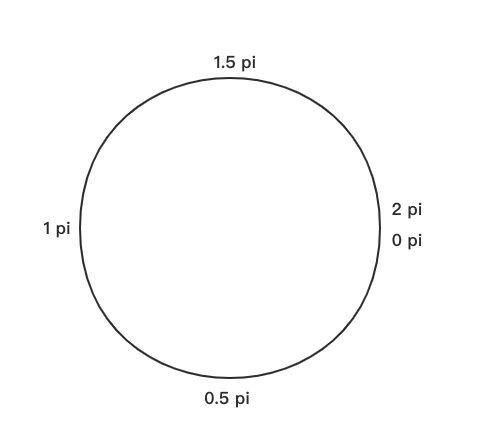
这里要说明的一点是,不管顺时针还是逆时针,圆的弧度的位置是不变的,不会因为顺势转或者逆时针而改变,0.5pi的位置

ctx.arc(100, 100, 50, 0, 1.5 * Math.PI) ctx.stroke()

ctx.arc(100, 100, 50, 0, 1.5 * Math.PI,true) ctx.stroke()

关于如何使用canvas绘制圆问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。