您好,登录后才能下订单哦!
坐标空间
1.cc.Vec2
cc.vec2二维向量坐标,表结构(x:120,y:120);
cc.v2(x,y)创建一个二维向量
方法:
cc.pSub向量相减
cc.pAdd向量相加
cc.pLength向量长度
onLoad: function () {
//创建vec2对象
var wpos = new cc.Vec2(100,100);
console.log(wpos);
//创建vec2对象
wpos = cc.v2(200,500);
console.log(wpos);
//创建一个点 属于坐标
wpos = cc.p(300,300);
console.log(wpos);
//向量用法 比如一个起点和终点 怎么算出向量?
var src = cc.p(10,10);
var dts = cc.p(100,100);
//这个向量就是目的地减去起点
var dir = cc.pSub(dts,src);
console.log(dir);
//求这个向量等长度 当前坐标到原点距离
var len = cc.pLength(dir)
console.log(len);
},2.cc.Size/cc.Rect
cc.Size包含宽度和高度信息等对象,{width:100,height:100}
new cc.Size(w,h)和cc.size(w,h)来创建大小对象.
cc.Recv(矩形)new cc.Rect(x,y,w,h)和cc.rect(x,y,w,h)创建对象
常用方法:
contains(Point):判断一个点是否在矩形内
intersects:两个矩形是否相交
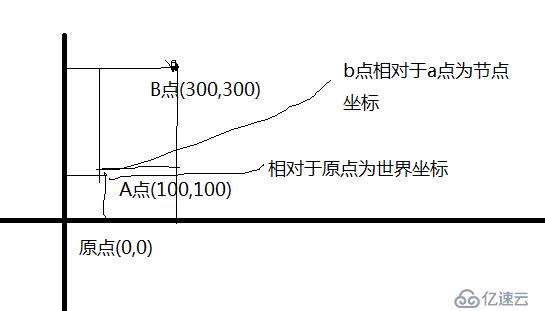
坐标系
1世界(屏幕)坐标系:
也称为屏幕坐标系,他的原点是屏幕的左下角,
水平向右是x, 竖直向上是y。
2.节点坐标系也叫相对坐标
相对于节点的一个坐标,

3.有两种相对节点 原点等查找方式
第一种:使用默认左下角为原点。
第二种:以锚点为原点(后缀带AR)。
creator 默认是使用带AR的,因为他坐标都是以锚点作为原点,
来进行设置, 所以通常使用这种API都要带AR
4.节点坐标和屏幕坐标的相互转换
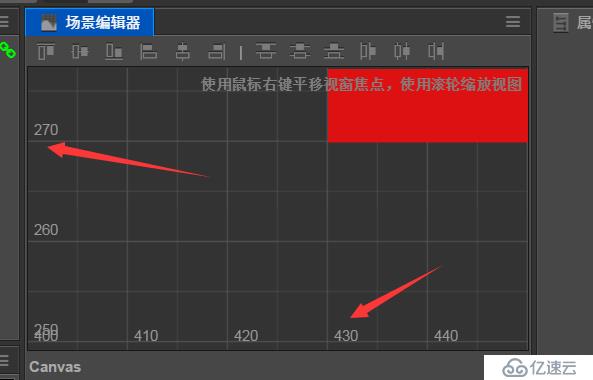
节点坐标转屏幕坐标 convertToWorldSpace() convertToWorldSpaceAR()
//将节点坐标转为屏幕坐标 //节点的原点比如说是0,0 //这样就能算出节点等原点所在屏幕坐标 //不带AR是以做下角为原点. var wpos = this.node.convertToWorldSpace(cc.p(0,0)); console.log(wpos);//输出430,270

//如果是以锚点作为锚点方法后面带AR //这里就是以坐标等锚点为原点了 wpos = this.node.convertToWorldSpaceAR(cc.p(0,0)); console.log(wpos);//输出480,320
世界坐标转节点坐标 以节点为原点(0,0) convertToNodeSpace()
//精灵的锚点 作为世界坐标 var pos = cc.p(480,320); var node_pos = this.node.convertToNodeSpace(pos); //输出的就是50,50 因为是以节点的(0,0)作为原点等 console.log(node_pos);
世界坐标转节点坐标 以节点的锚点作为原点 convertToNodeSpaceAR()
//精灵的锚点 作为世界坐标 var pos = cc.p(480,320);、 //以节点的锚点作为原点 var node_pos = this.node.convertToNodeSpaceAR(pos); //输出的就是0,0 因为是以节点的锚点作为原点等 console.log(node_pos);
总结下: 通常情况下,使用带AR的,因为creator里面
坐标默认是以锚点来设置的。
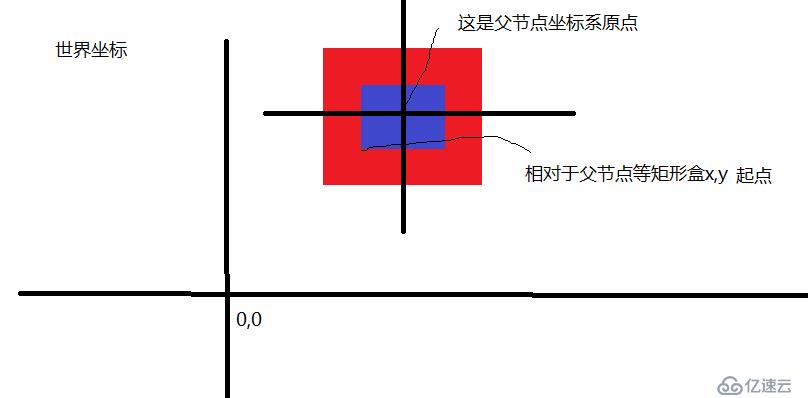
5.获取在父节点坐标系下的节点包围盒 getBoundingBox()
//获取节点的包围盒,相对于父节点的坐标系的 var box = this.node.getBoundingBox(); //-25,-25,50,50 console.log(box)
蓝色的是子节点
输出的是-25,-25,50,50 x,y坐标是相对于父节点坐标系的
注意:这个父节点坐标系原点是以锚点为参考的。

6.获取在世界坐标系下的节点包围盒 getBoundingBoxToWorld()
getBoundingBoxToWorld 返回节点在世界坐标系下的对齐轴向的包围盒
box = this.node.getBoundingBoxToWorld(); console.log(box);
输出的是 455,295,50,50 因为他的高宽是50,50
根据事件坐标来获取到他这是(以AR锚点为原点)是480,320
但是他的x,y是这个减去高或宽/2,因为他的原点也是锚点.
那么就是455,295
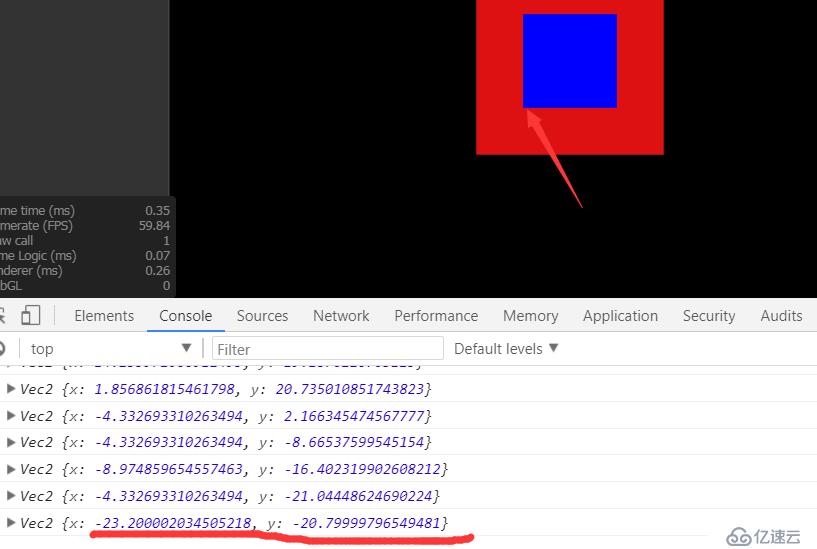
7.触摸事件对象世界坐标与节点坐标转换 convertToNodeSpaceAR()
this.node.on(cc.Node.EventType.TOUCH_START,
function(t){
var wpos = t.getLocation();
//把这个点击转换为节点坐标系
wpos = this.node.convertToNodeSpaceAR(wpos);
console.log(wpos);
},this);
这样就能获取到这个子节点相对于父亲节点(锚点)的触摸坐标啦、
还有一种更简便的写法 convertTouchToNodeSpaceAR(t)
这个t就是cc.Touch 他不用你在去getLocation() 他内部做了这个操作
//这里传入的参数是cc.Touch wposs = this.node.convertTouchToNodeSpaceAR(t) console.log(wposs);
8 我们现在要把一个子节点的位置移动到相对与父亲的位置.
坐标使用的是世界坐标,600,500,现在就要获取这个
点相对于父节点的位置,也就是以父节点原点来设置这个位置.
var node_pos = this.node.parent.convertToNodeSpaceAR(cc.p(600,500)); this.node.setPosition(node_pos);
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。