您好,登录后才能下订单哦!
本篇文章为大家展示了css3如何实现条状百分比的效果,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。

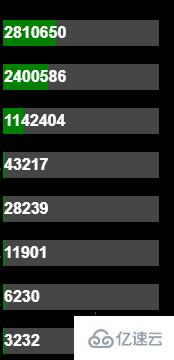
效果图就是上方所示了,整个长条表示100%,绿色的部分表示该条目占比,鼠标移到该长条上时,显示百分比(title属性设置)
首先这个百分比,你要计算出来。
该条状,我用的是Label来进行显示,设置其background即可。用什么容器并不固定,根据自己布局需要,但是确定的一点是容器的宽度必须设置。
设置背景颜色的代码入下:
background:linear-gradient(to right, green 33.90%, #9e9e9e70 33.90%)
linear-gradient表示线性渐变,三个参数设置,第一个参数为方向to left:
设置渐变为从右到左。相当于: 270deg
to right:
设置渐变从左到右。相当于: 90deg
to top:
设置渐变从下到上。相当于: 0deg
to bottom:
设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
后面为颜色设定,显而易见了,两个颜色,色值后跟该颜色的百分比,两个百分比一致即可,否则会出现一部分两个颜色的线性渐变。
上述内容就是css3如何实现条状百分比的效果,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。