您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了如何利用css3实现进度条效果及动态添加百分比,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0}
.box{width: 100px;height: 10px;border-radius: 10px;background: #999;margin: 100px auto;border: 1px solid #ff6780;}
.child{position: relative;height:100%;border-radius:inherit;}
.process-animate{background: #ff6780;position: absolute;left: 0;top: 0;bottom: 0;border-radius:inherit;
animation: process 1s linear forwards ;
}
@keyframes process
{
0%{
left:0;right:100%;
}
20%{
right:80%
}
40%{
right:60%;
}
60%{right:40%;}
80%{right:20%;}
100%{right:0;}
}
</style>
</head>
<body>
<div class="box">
<div class="child" style="width:50%"> // child的百分比就是进度条的占比效果
<p class="process-animate"></p>
</div>
</div>
</body>
</html>效果图(可查看动态效果):

正常情况下,百分比肯定是根据后台数据进行计算得出的,所以是动态传入的,下面贴vue代码
进度条子组件(progress.vue):
<template>
<div class="process-wrapper" :class="{'addGray':addGray}">
<div class="process-child" ref="processChild">
<p class="process-animate" :class="{'addGray':addGray}"></p>
</div>
</div>
</template>
<script>
export default {
props: {
addGray: {
//置灰
type: Boolean,
default: false
},
progressWidth: {
//进度条百分比
type: Number,
default: 0
}
},
mounted() {
this.$nextTick(() => {
console.log(this.addGray, "addGray---");
this.$refs.processChild.style.width = this.progressWidth + "%"; //动态改变进度条
// this.$refs.processChild.style.width = 90 + "%"; 测试效果
});
}
};
</script>
<style lang="scss" scoped>
.process-wrapper {
width: 1.98rem;
height: 0.13rem;
margin: 0.12rem 0 0.1rem 0;
border-radius: 0.1rem;
background: #fff;
border: 0.01rem solid #ff6780;
&.addGray {
background: #999;
border: 0.01rem solid #999;
}
.process-child {
position: relative;
height: 100%;
// width: 100%; //这个width就是动态变化。通过js改变
border-radius: inherit;
.process-animate {
background: #ff6780;
position: absolute;
left: 0;
top: 0;
bottom: 0;
border-radius: inherit;
animation: process 1s linear forwards;
&.addGray {
background: #999 !important;
// border: 0.01rem solid #999;
}
}
}
}
@keyframes process {
0% {
left: 0;
right: 100%;
}
20% {
right: 80%;
}
40% {
right: 60%;
}
60% {
right: 40%;
}
80% {
right: 20%;
}
100% {
right: 0;
}
}
</style>父组件调用:
<!-- 进度条 --> <Progress :addGray="inactive" :progressWidth="progressWidth"></Progress>
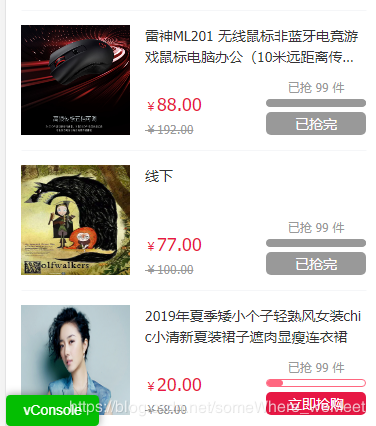
看看实际效果:

over;完美用css 解决了js递归动画性能消耗。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何利用css3实现进度条效果及动态添加百分比”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。