您好,登录后才能下订单哦!
小编给大家分享一下css中text-align属性的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css text-align属性用于设置元素中文本的水平对齐方式。该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
css text-align属性怎么用?
text-align 属性规定元素中文本的水平对齐方式。
语法:
text-align : left | right | center | justify | inherit;
属性值:
● left:把文本排列到左边。默认值:由浏览器决定。
● right:把文本排列到右边。
● center:把文本排列到中间。
● justify:实现两端对齐文本效果。
● inherit:规定应该从父元素继承 text-align 属性的值。
说明:该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
注释:所有浏览器都支持 text-align 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
css text-align属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h2 {
text-align: center
}
h3 {
text-align: left
}
h4 {
text-align: right
}
</style>
</head>
<body>
<div class="box">
<h2>这是标题 1</h2>
<h3>这是标题 2</h3>
<h4>这是标题 3</h4>
</div>
</body>
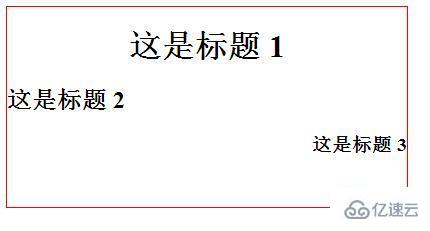
</html>效果图:

以上是css中text-align属性的使用方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。