您好,登录后才能下订单哦!
这篇文章主要介绍CSS中text-align属性如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS的text-align属性可用于设置文本的位置,接下来的这篇文章将给大家介绍关于CSS中的text-align属性的用法。
我们先来看一段简单的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>效果如下

接着我们基于上述的代码来使用text-align属性
如果我要将文本放在左侧(默认值是左),我们可以这样写
p.sample1 {text-align:left; }由于默认是左,所以文本位置没有变化,仍然在左边
将文本放在右侧
p.sample1 {text-align:right; }在浏览器中,文本靠右显示

把文本居中放置
p.sample1 {text-align:center; }在浏览器中,文本居中显示

均匀的分布字符
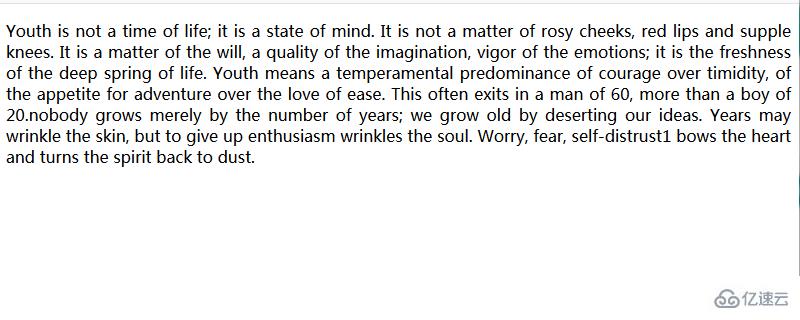
在长英语句子中,justify用于均匀分配字符排列
例如,在下面的句子中,右侧有感觉很不整齐。

在这种情况下,我们可以将text-align属性的值设置为justify,然后使用text-justify属性指定对齐的格式,代码如下
p.sample1 {
text-align:justify ;
text-justify:auto ;
}如果text-justify的值设置为auto,则均匀调整单词和字符间距。
效果如下:右侧变得整齐了

以上是CSS中text-align属性如何使用的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。