您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css中如何使用text-decoration属性,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
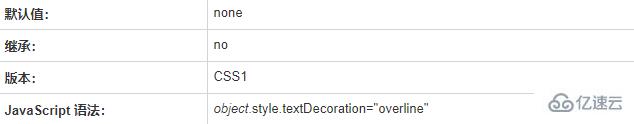
CSS text-decoration 属性定义及使用说明
text-decoration 属性规定添加到文本的修饰。
注意: 修饰的颜色由 "color" 属性设置。

实例:
设置h2,h3,h4和h5元素文本装饰
h2 {text-decoration:overline}
h3 {text-decoration:line-through}
h4 {text-decoration:underline}属性值

看完了这篇文章,相信你对css中如何使用text-decoration属性有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。